Free-to-use graphic files, website templates, all hand-picked daily.

UI/UX Designer Portfolio Website

@cristian
Framer
8+ Pages

Real Estate Business Website

@andrea
Framer
1-Pager

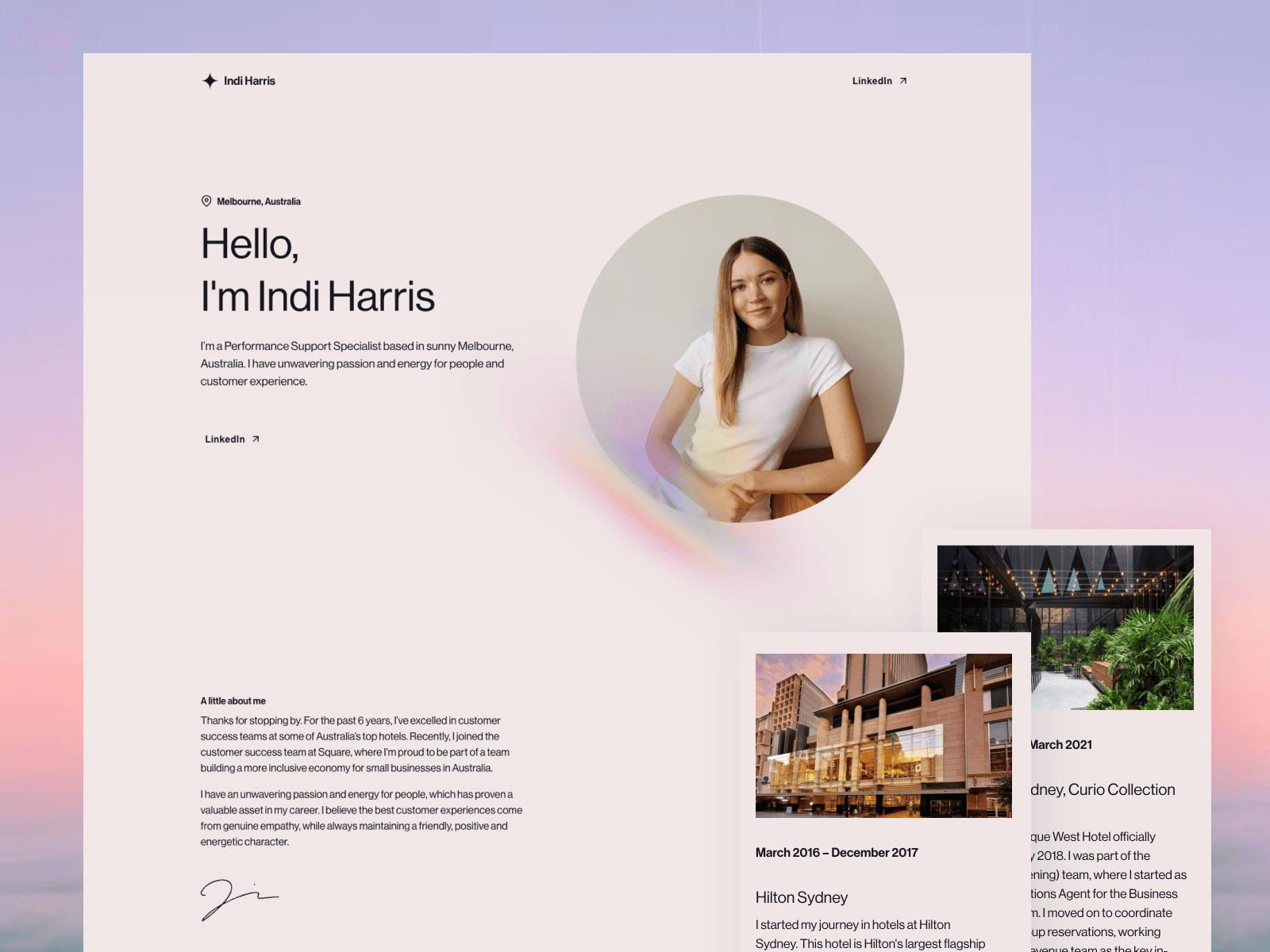
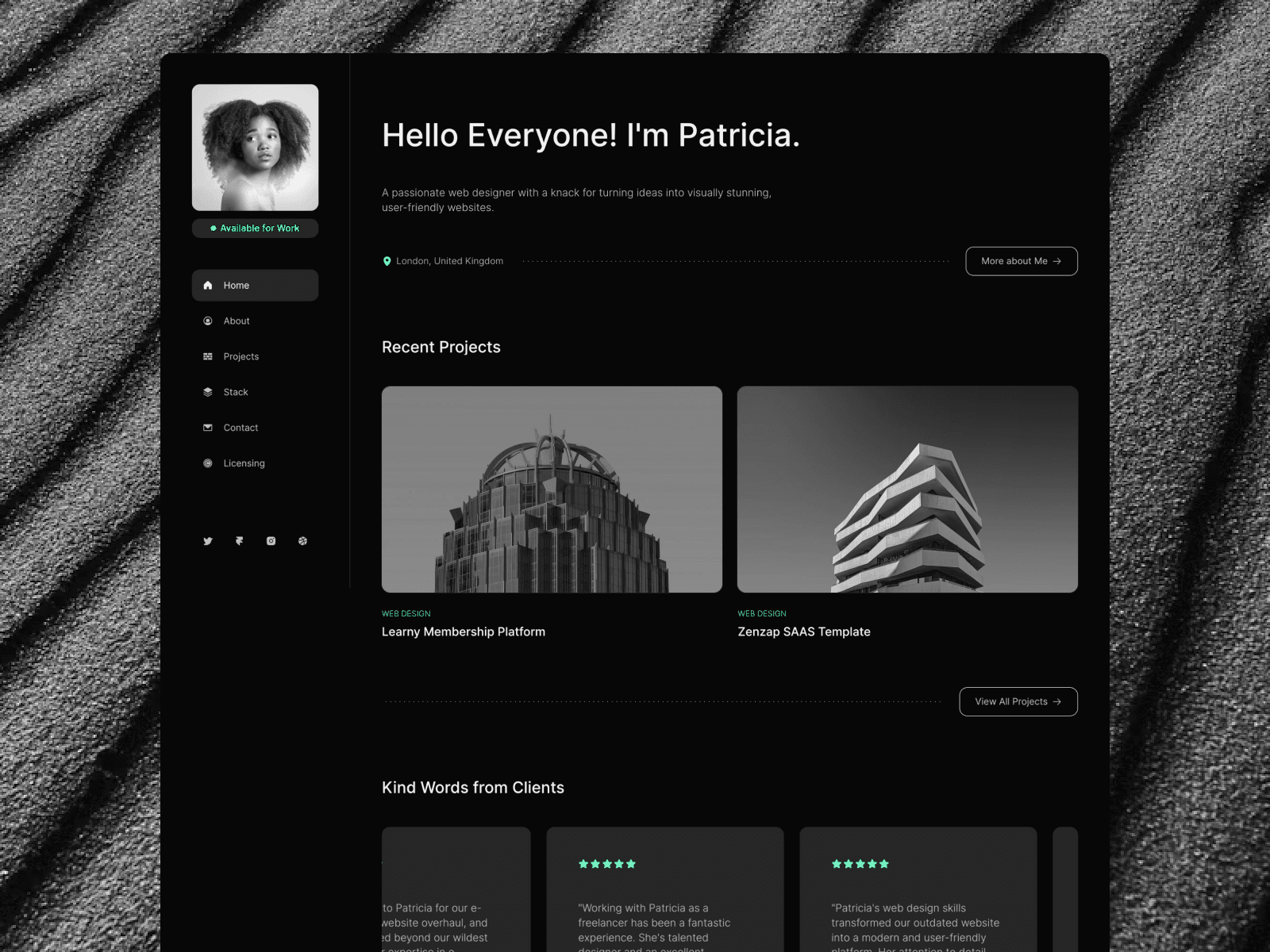
Product Designer Portfolio Website

@pawelgola
Figma
Desktop

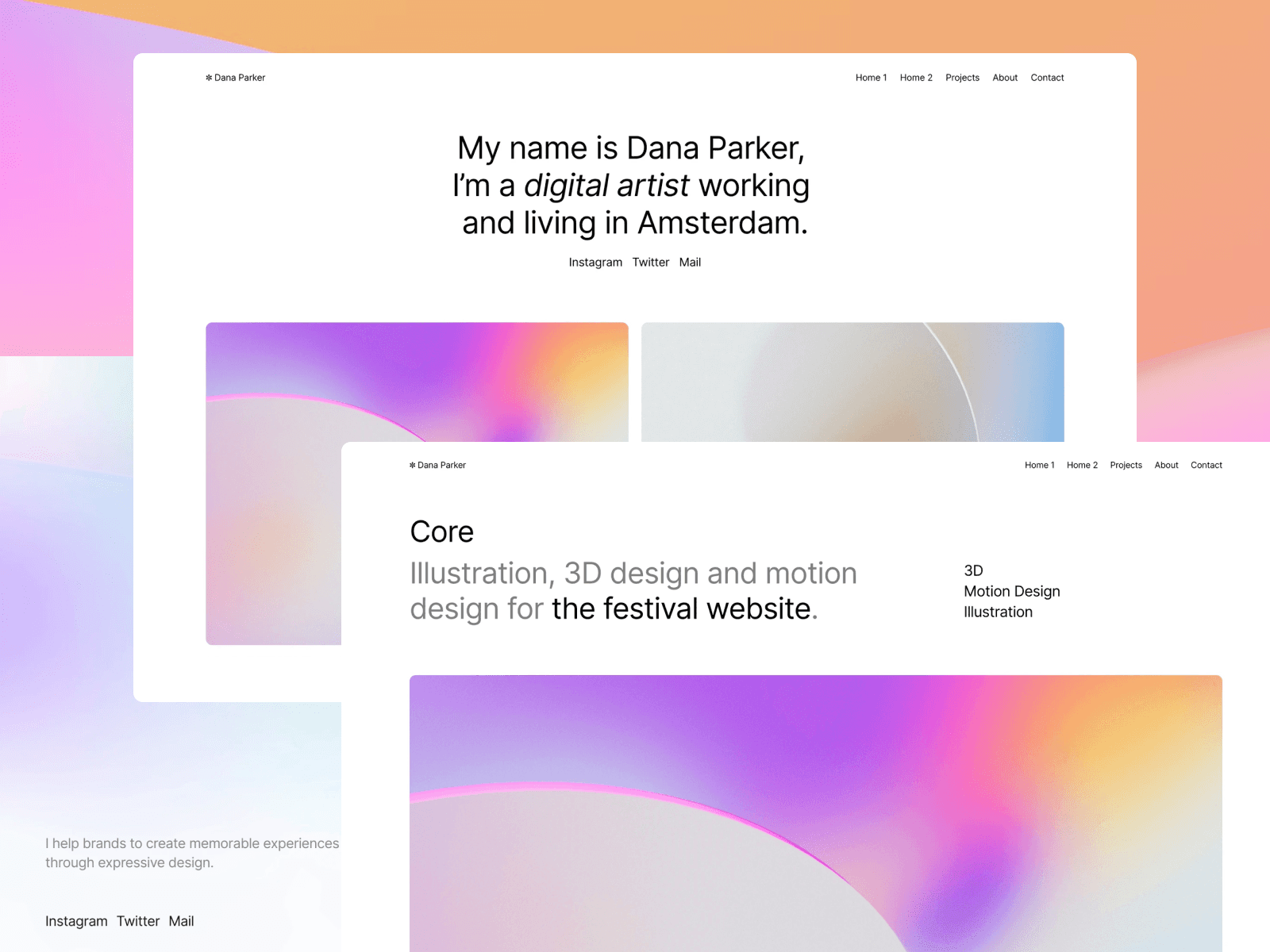
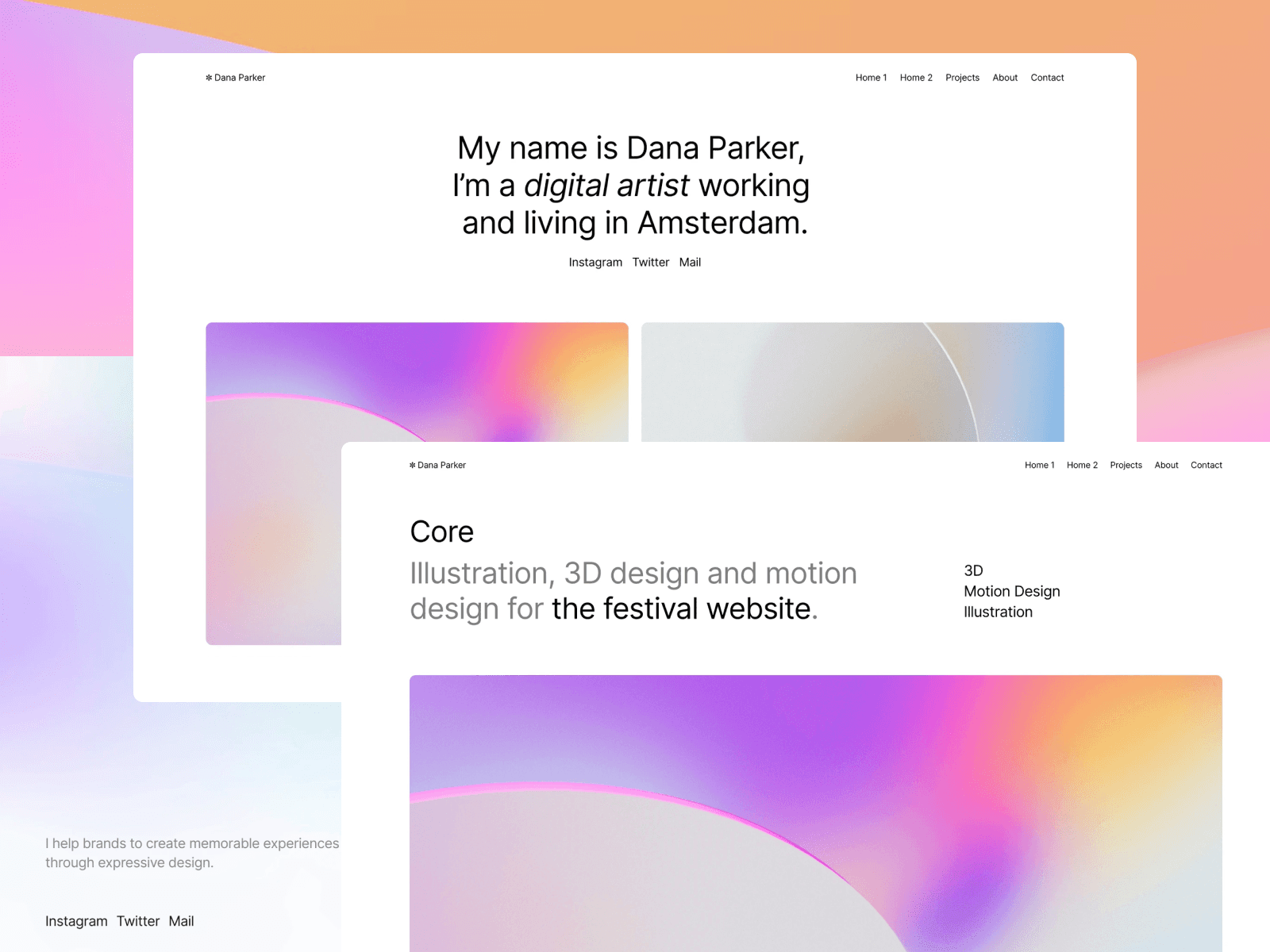
Digital Artist Portfolio Website

@monmichalczyk
Framer
5+ Pages

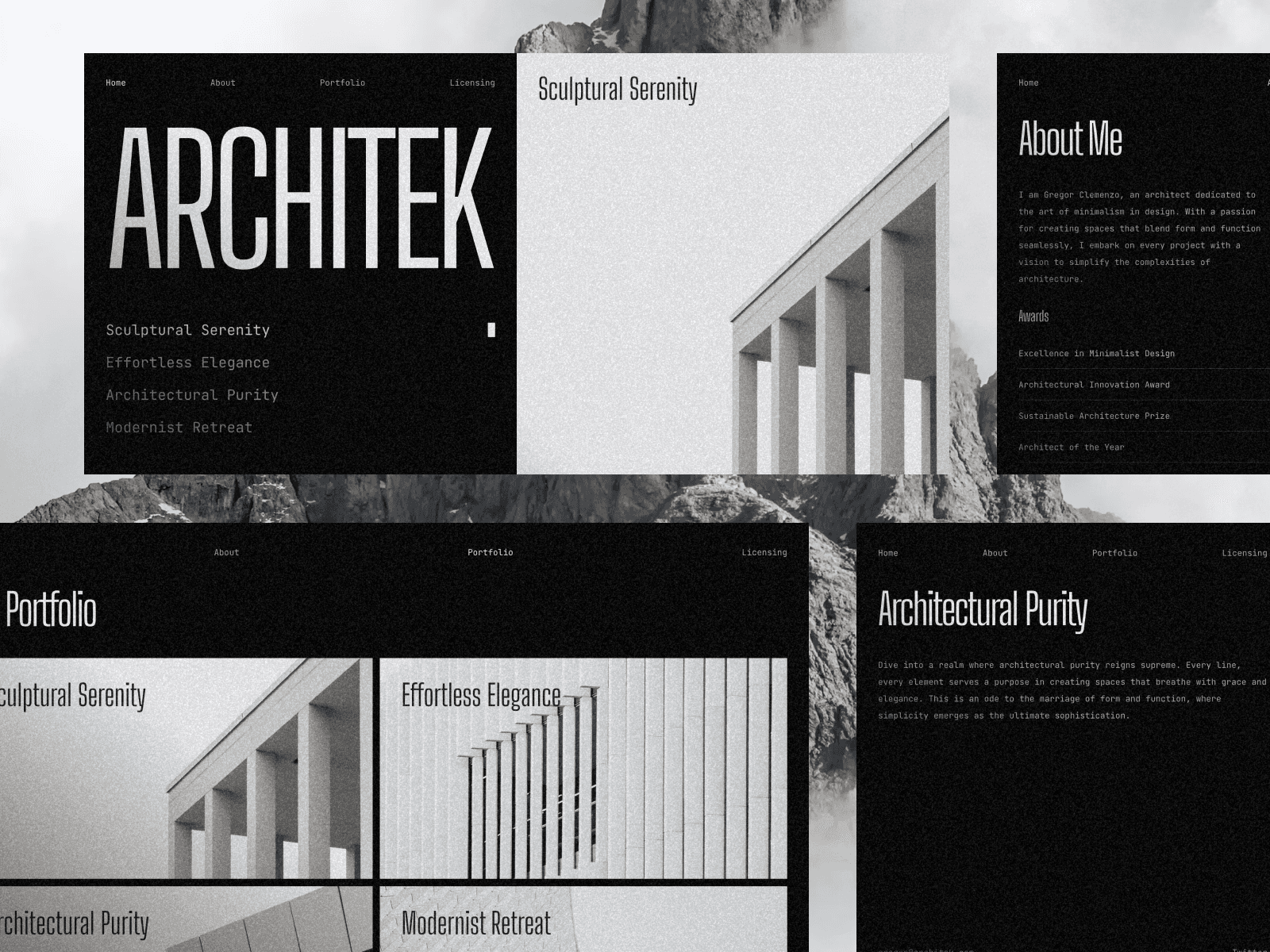
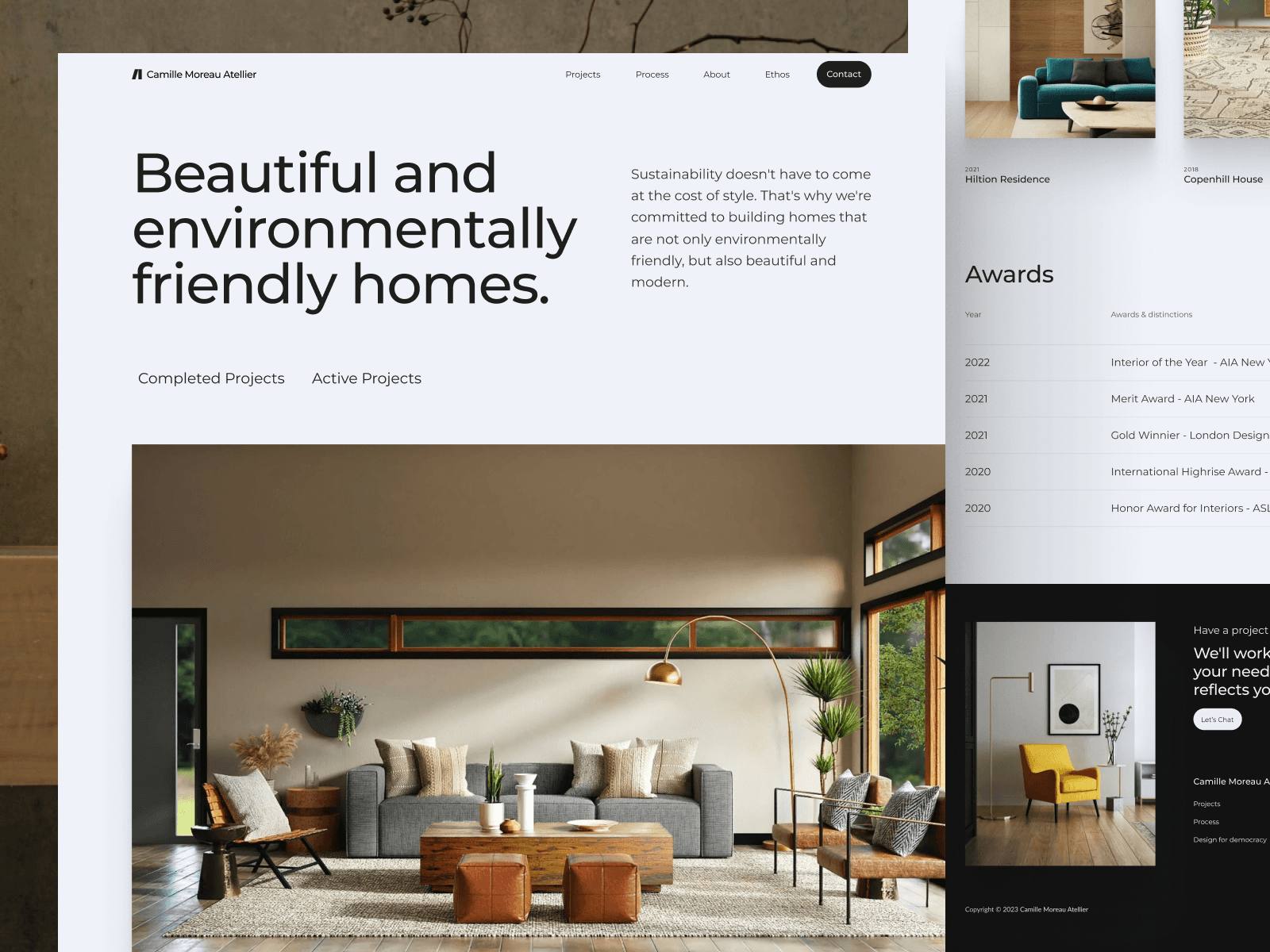
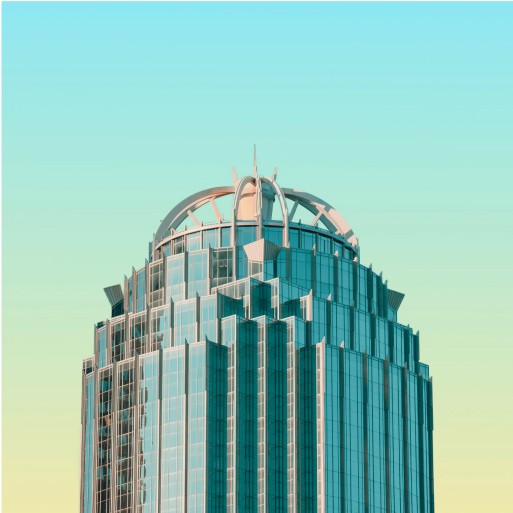
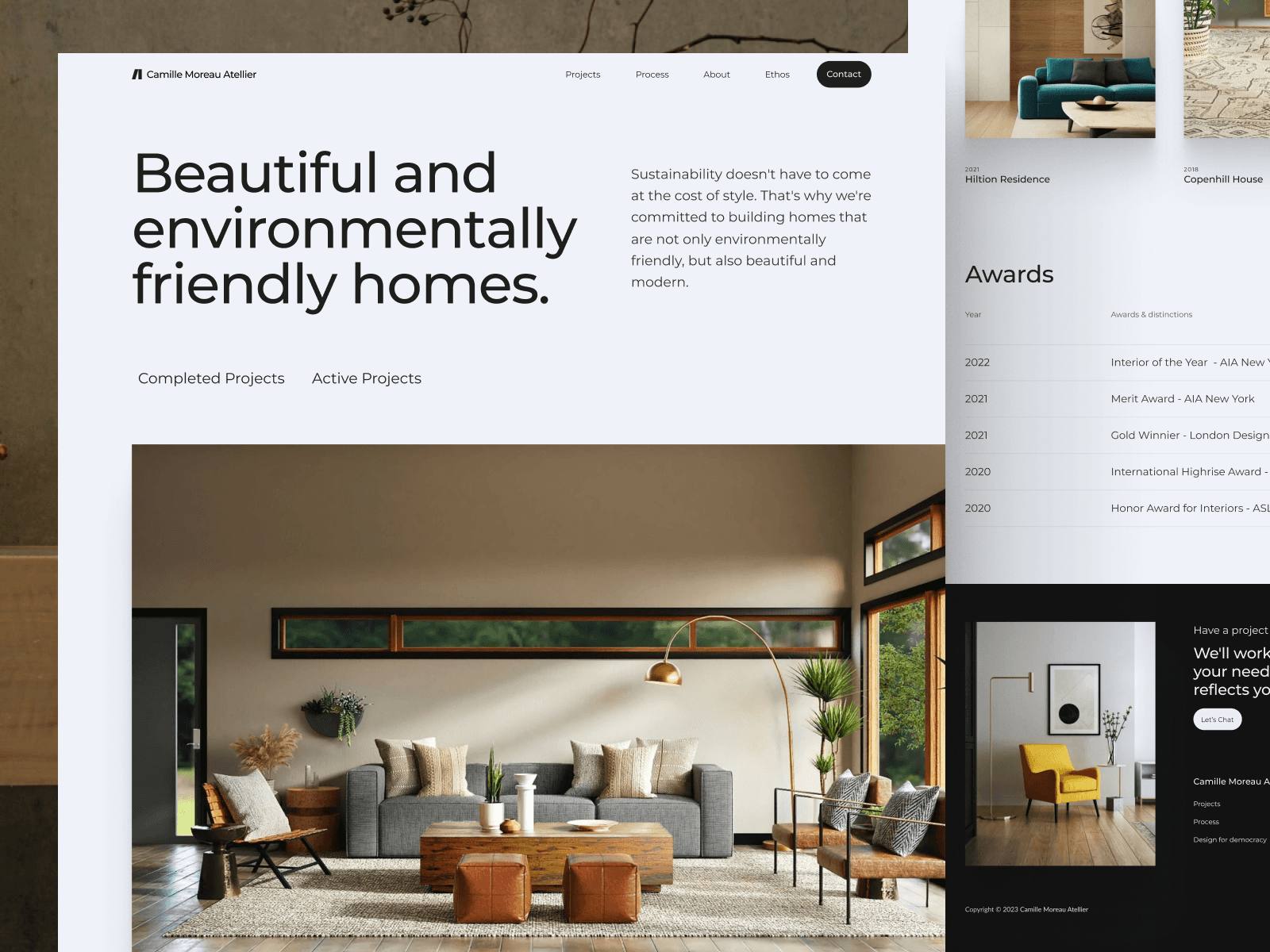
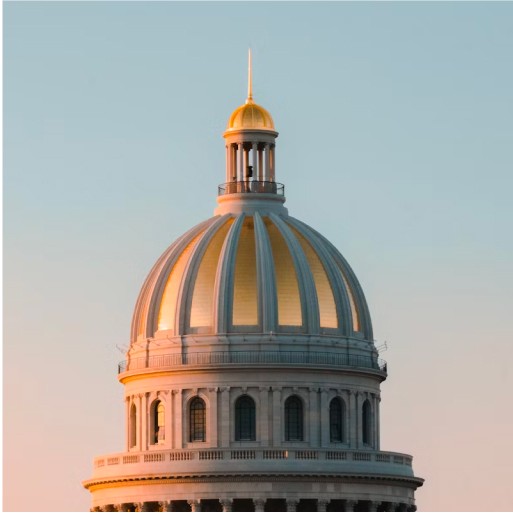
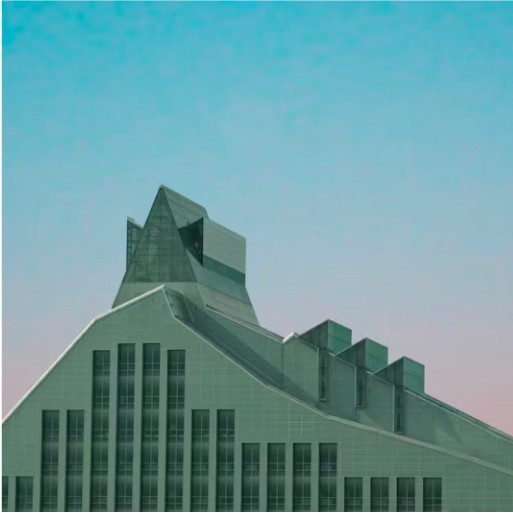
Architecture Studio Landing Page

@webflow
Figma
Desktop

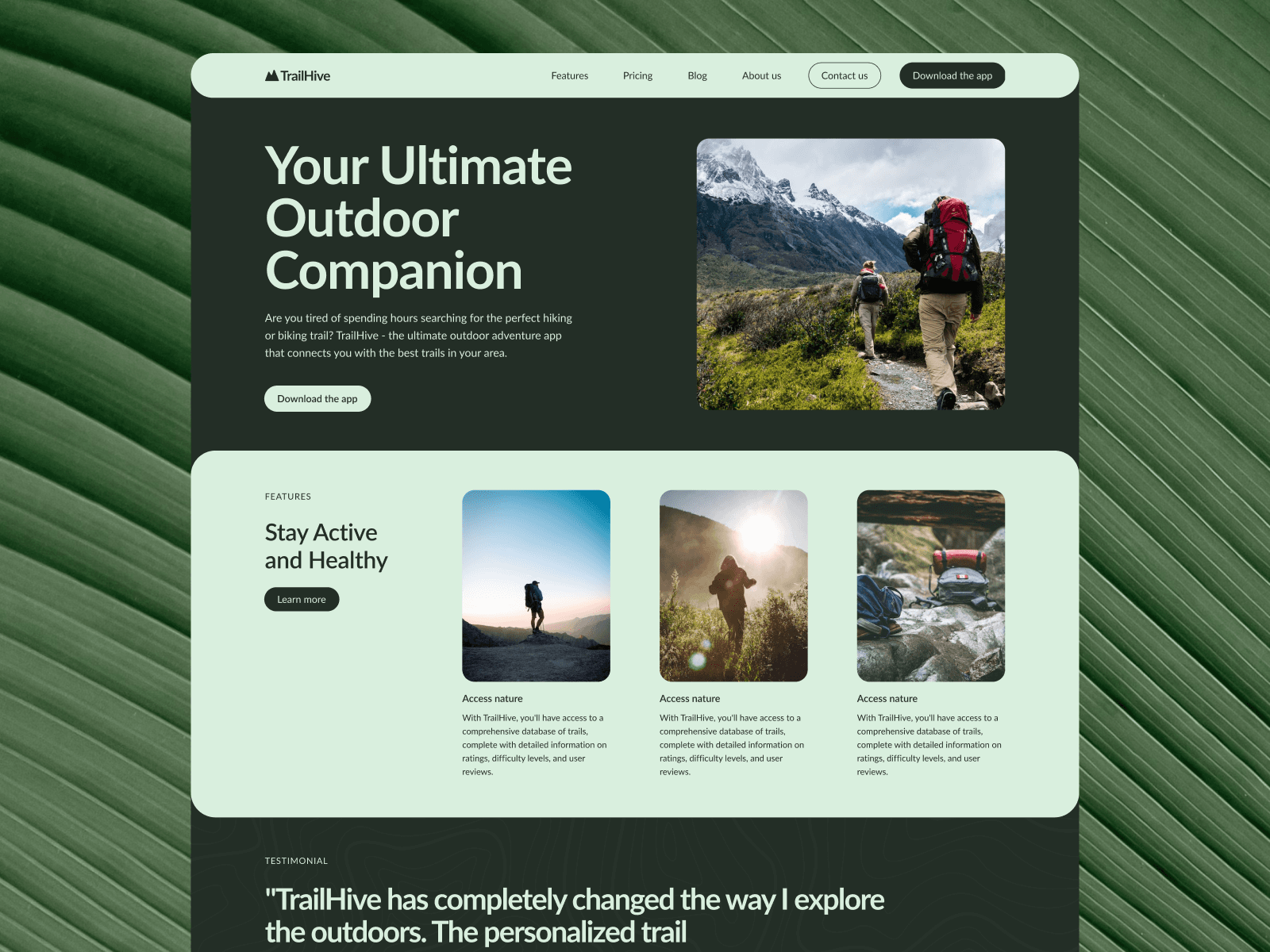
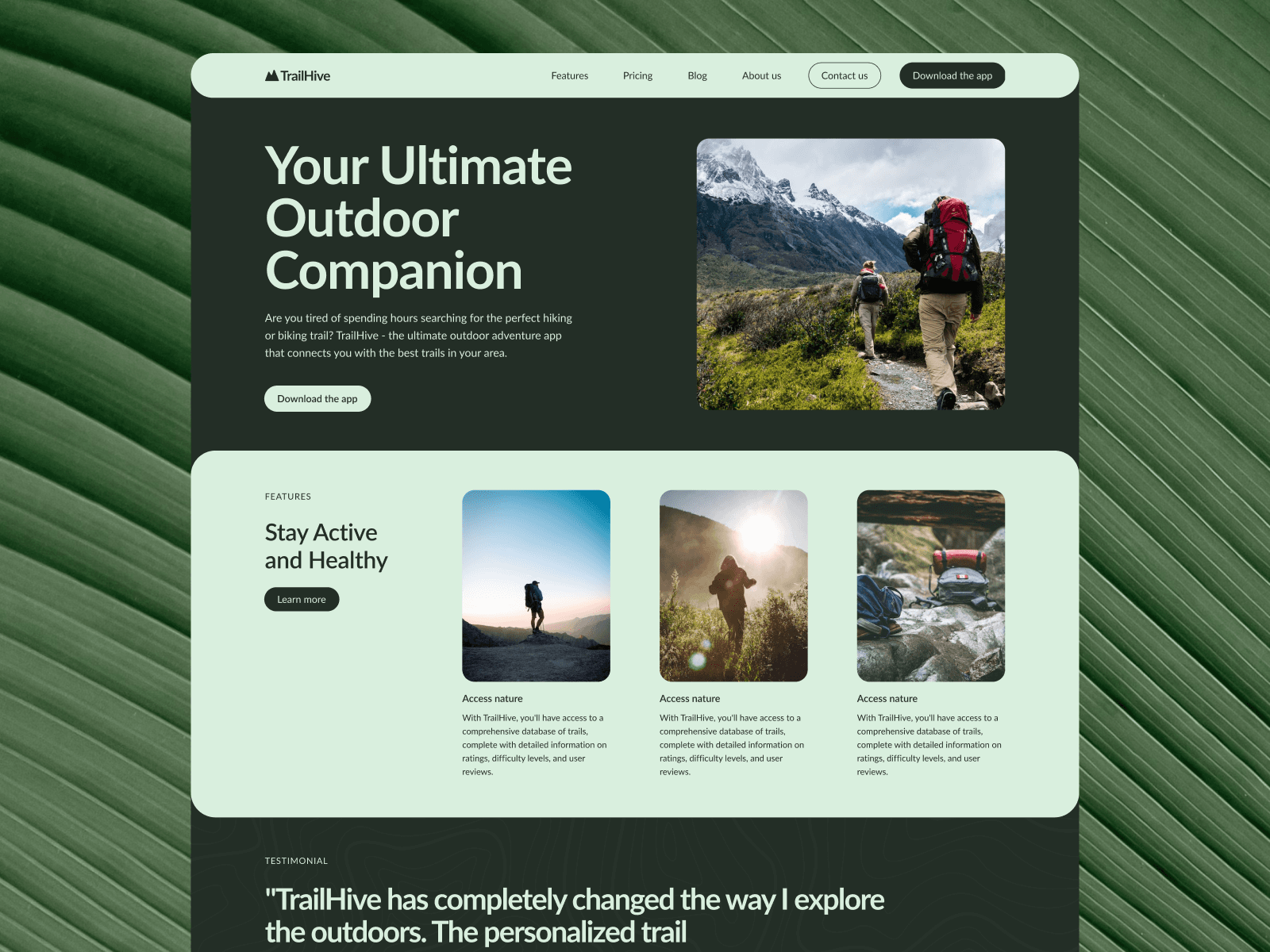
Outdoor App Landing Page

@webflow
Figma
Desktop

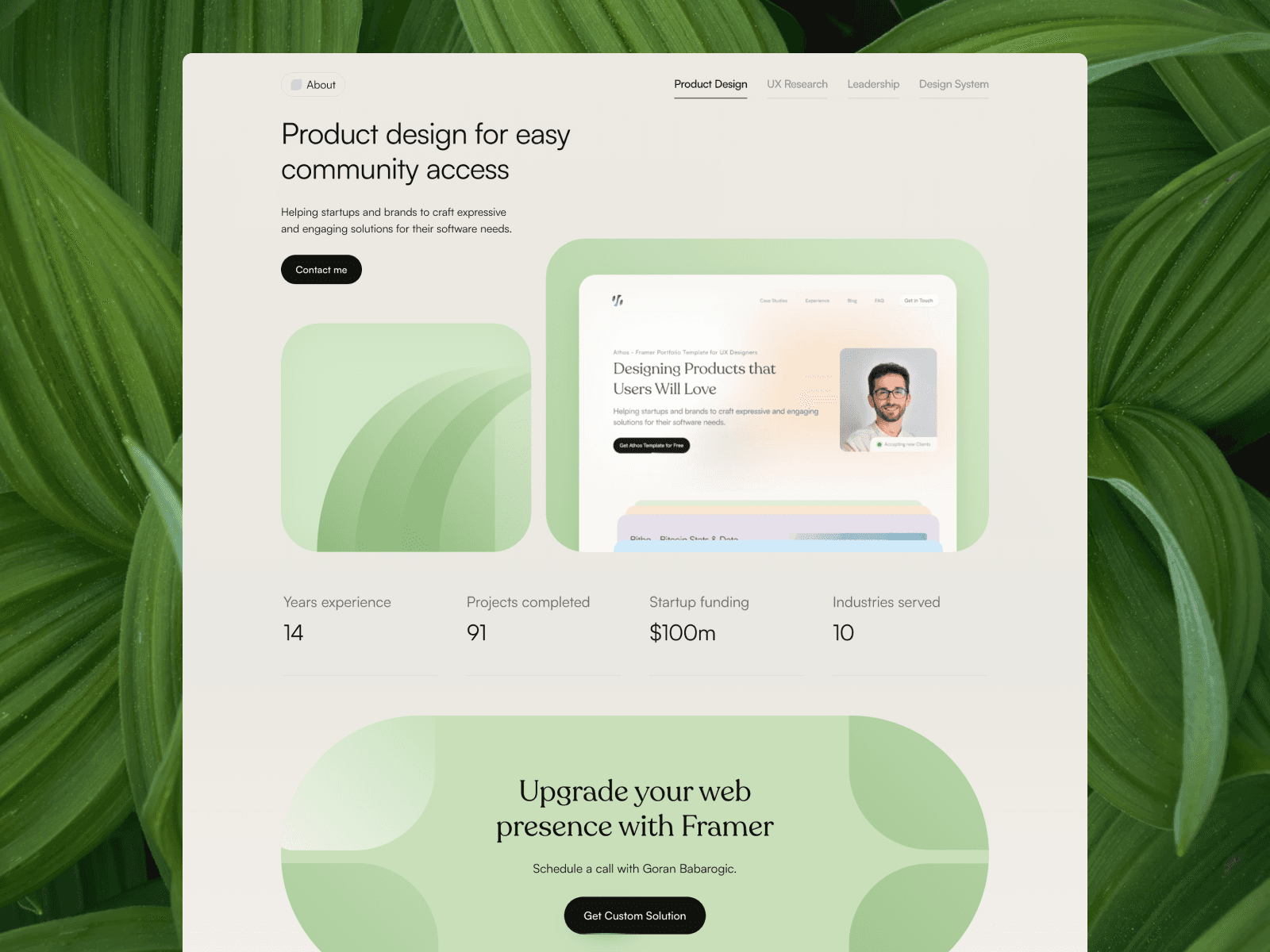
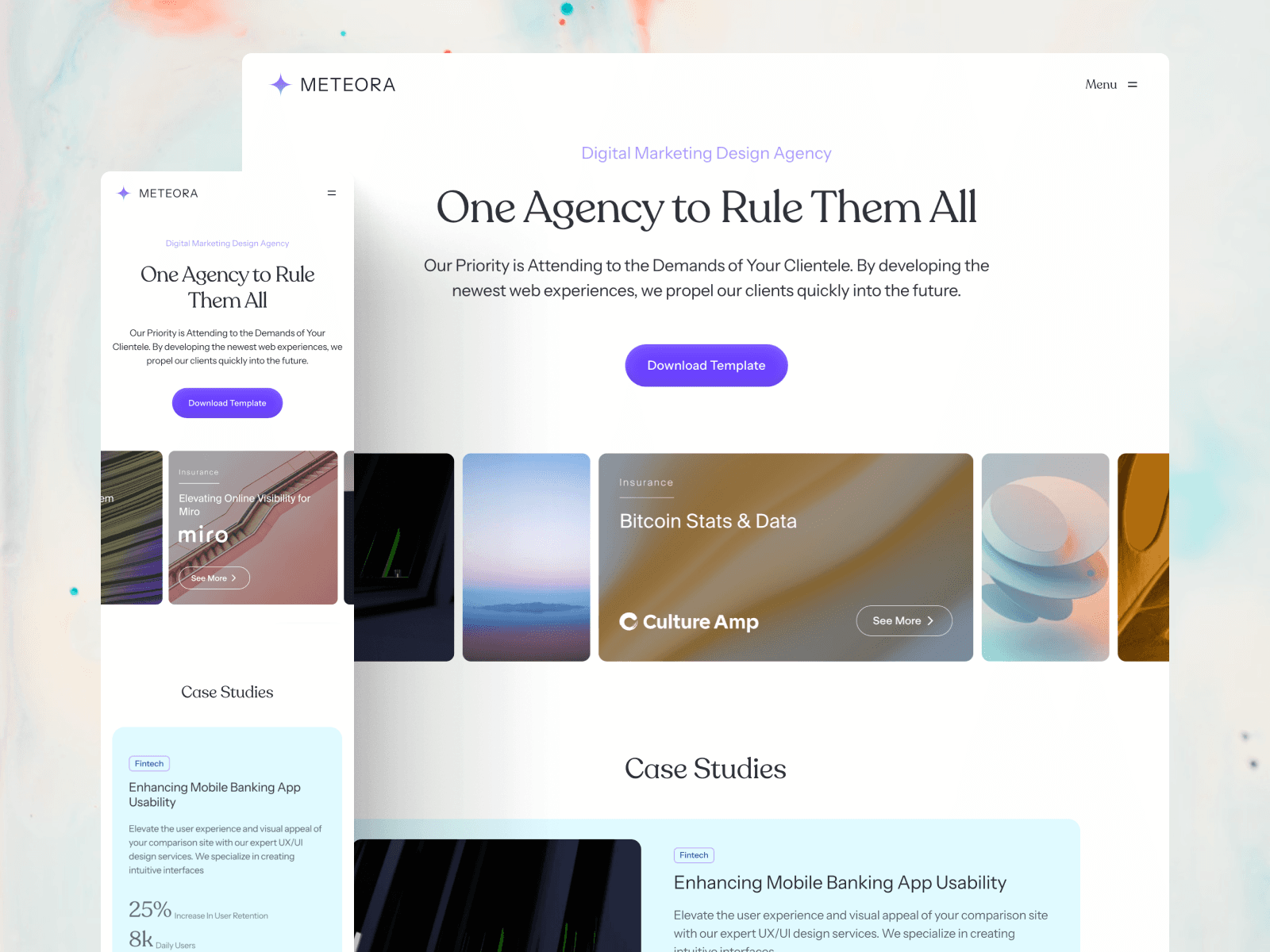
Web Agency Portfolio Website

@goranbabarogic
Framer
4+ Pages

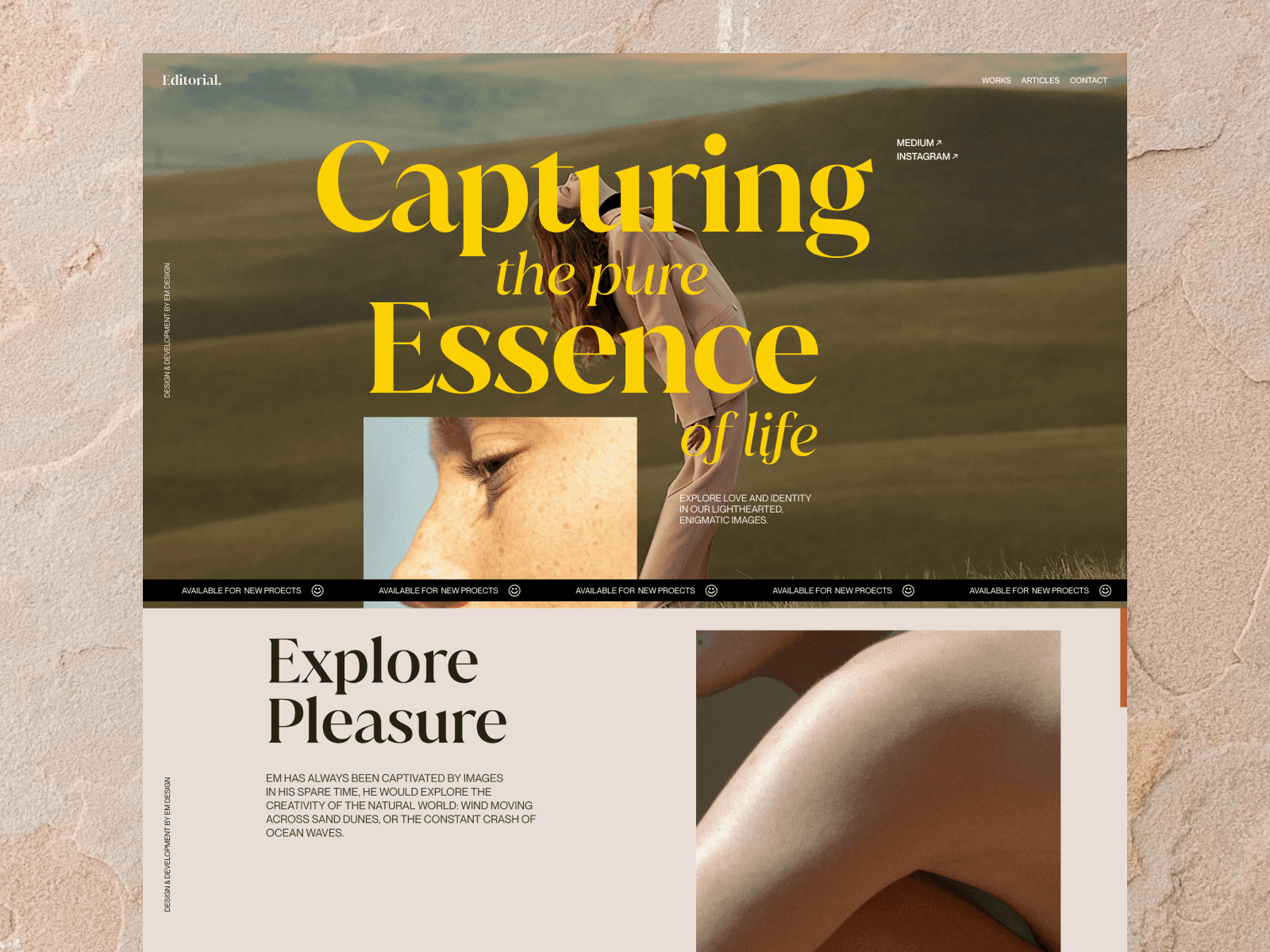
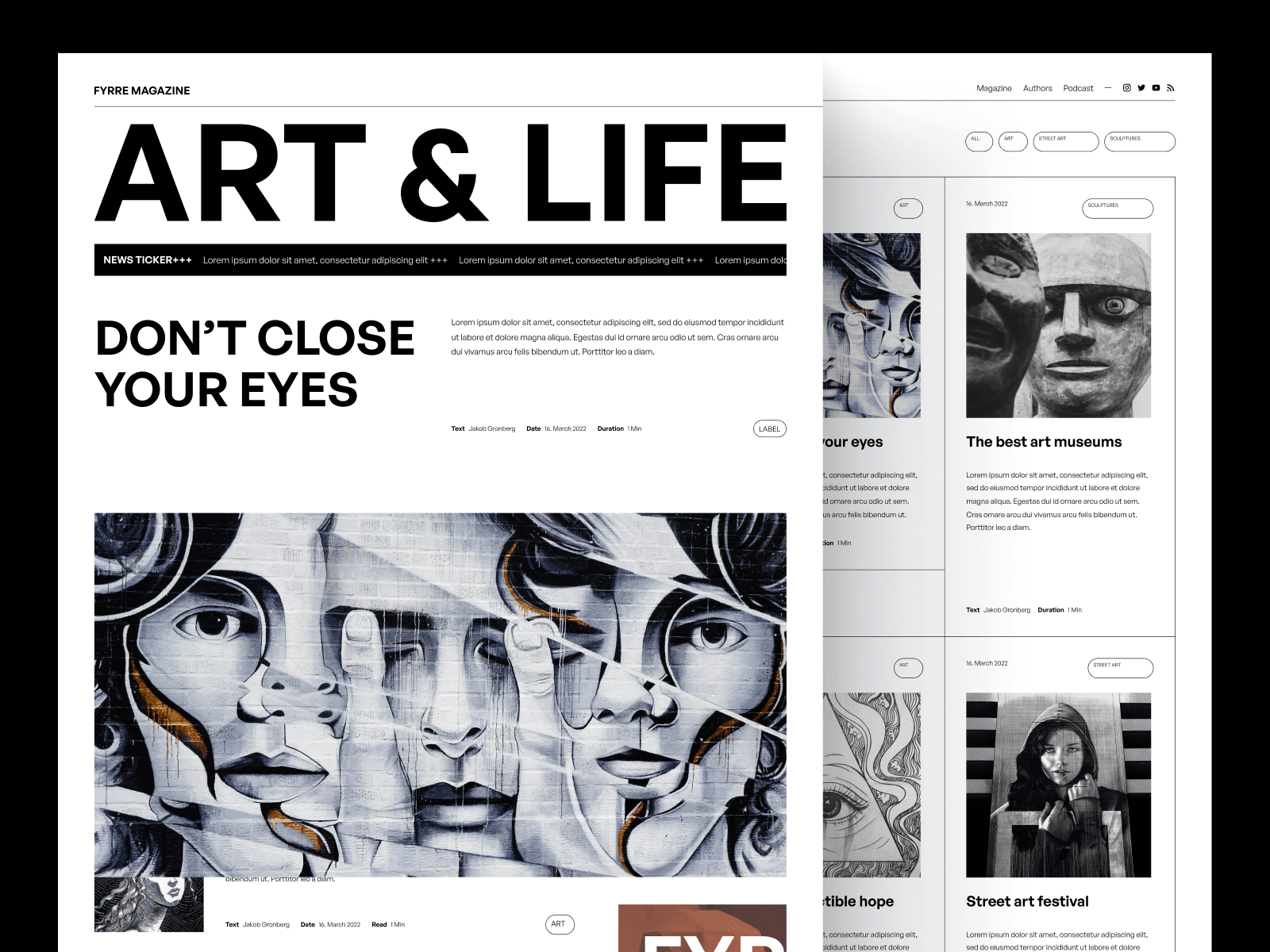
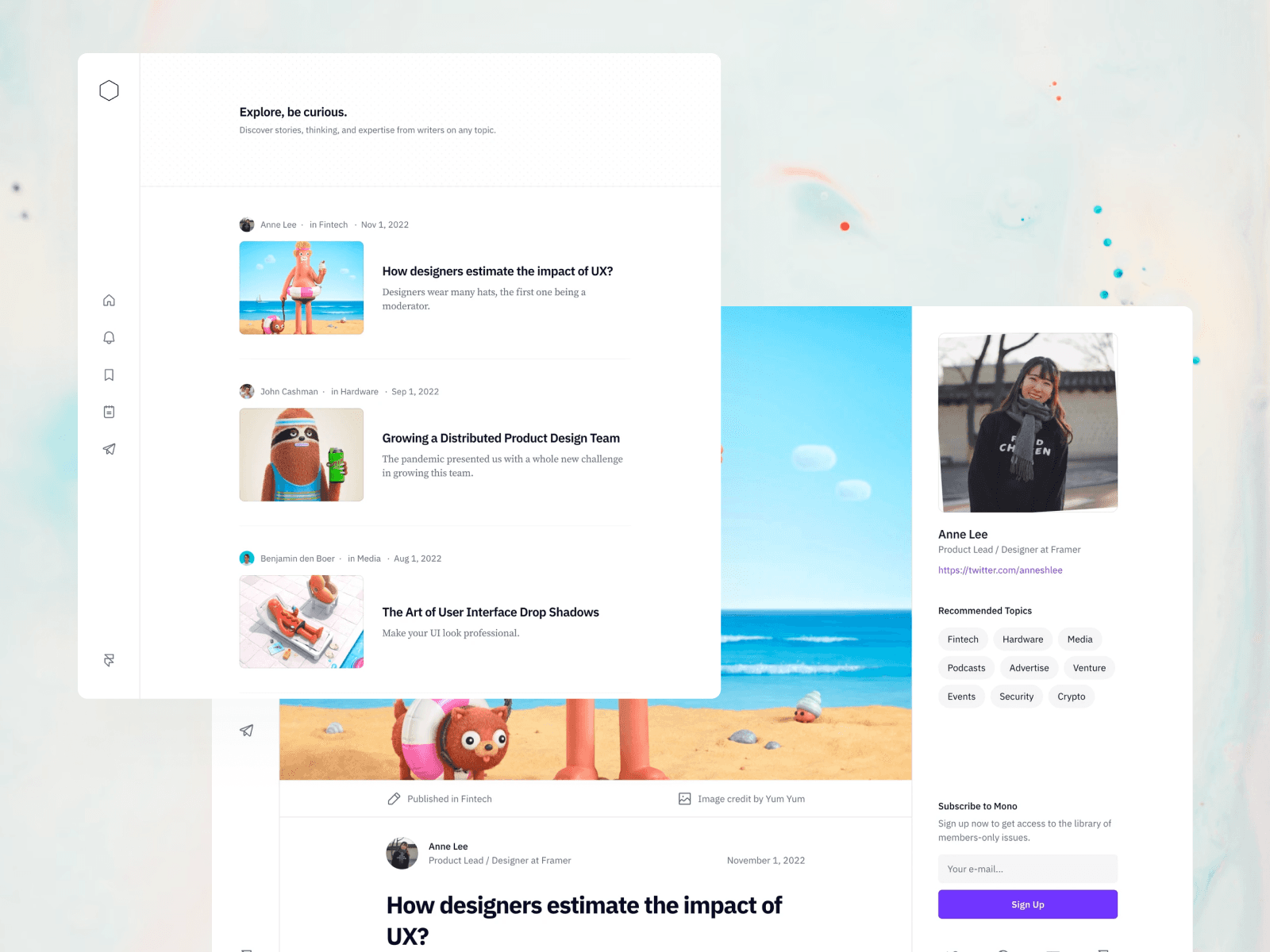
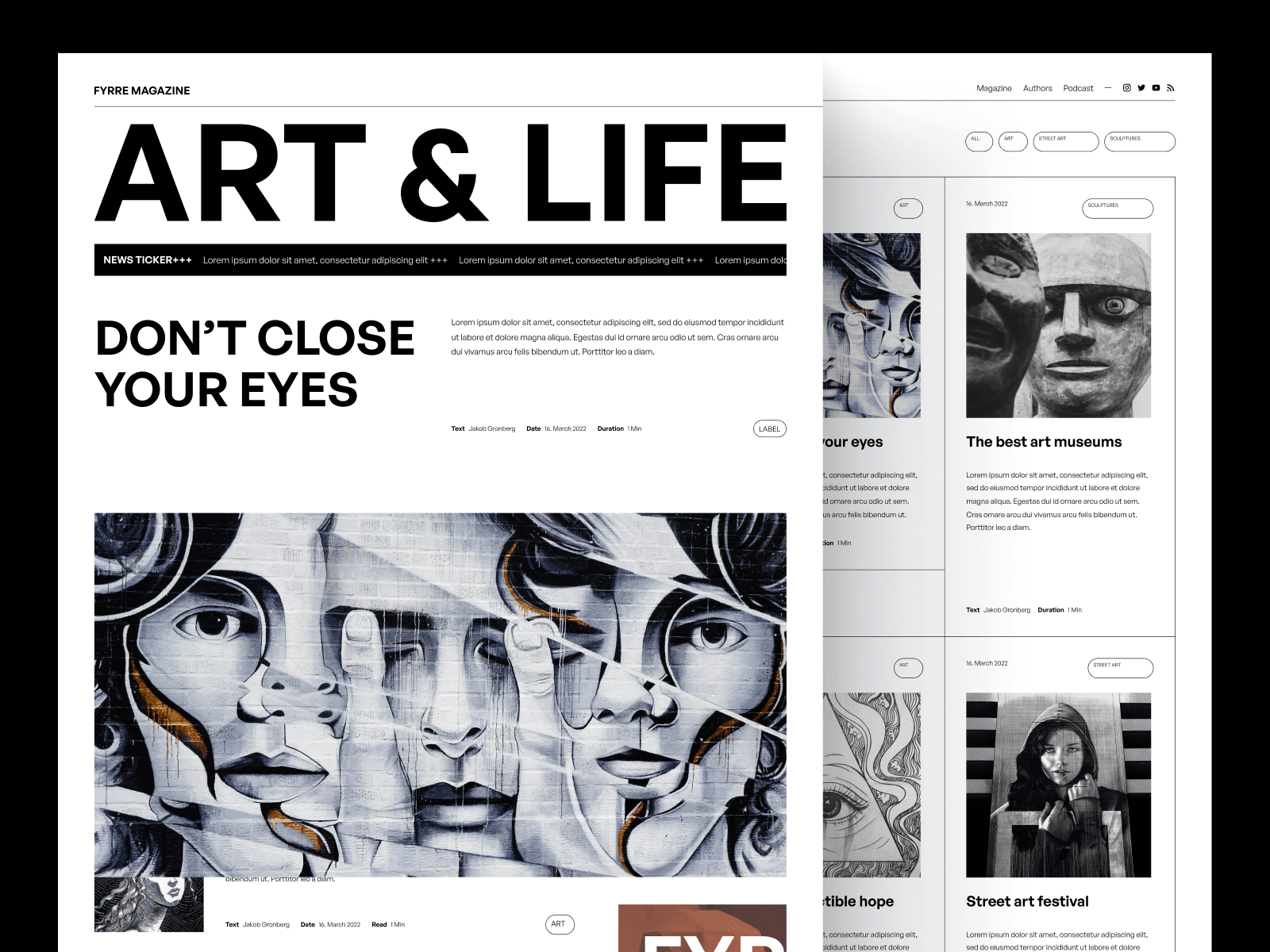
Online Magazine Websites

@pawelgola
Figma
Desktop

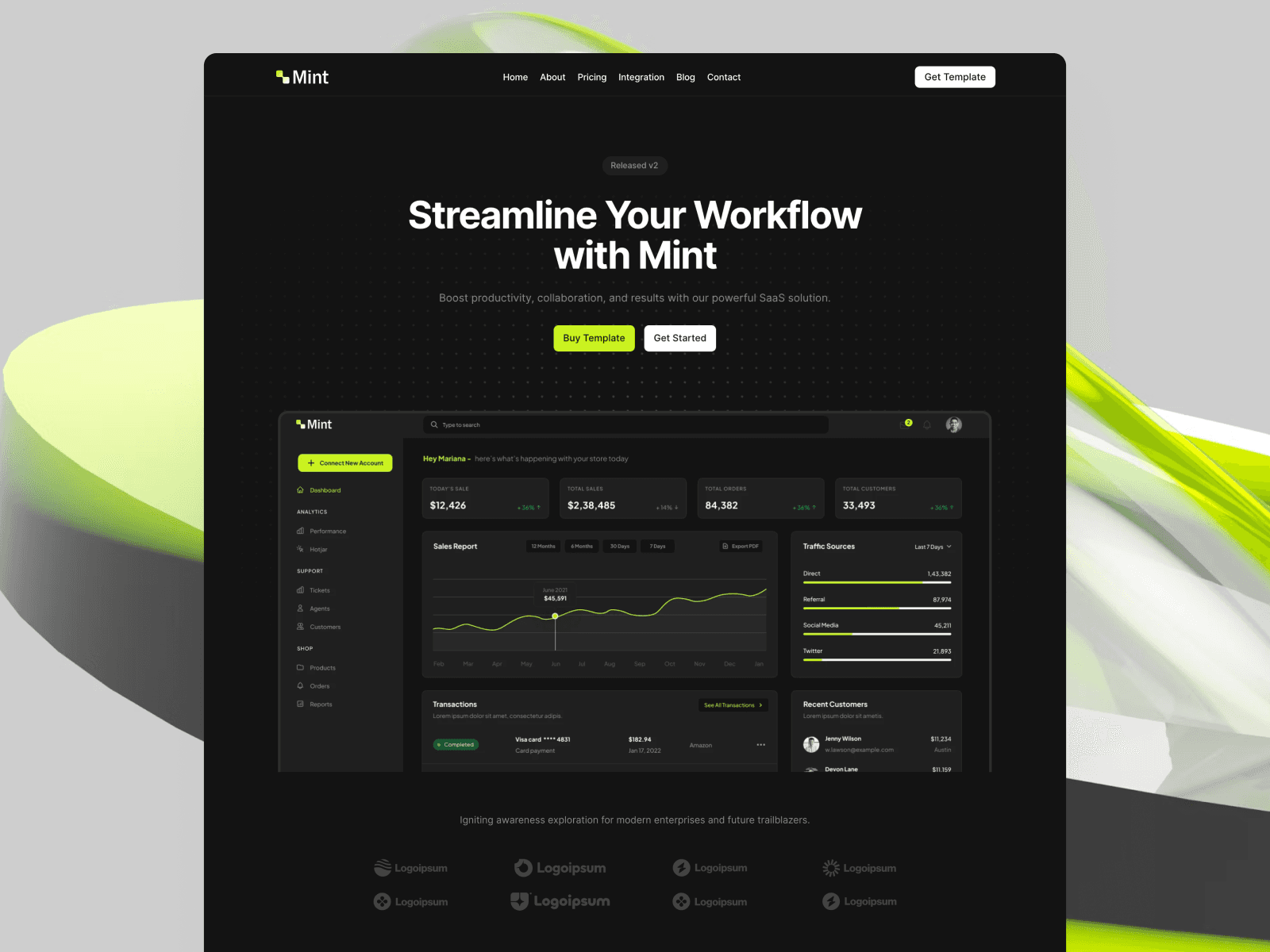
Technology Startup Website

@ninjadesigns
Framer
8+ Pages

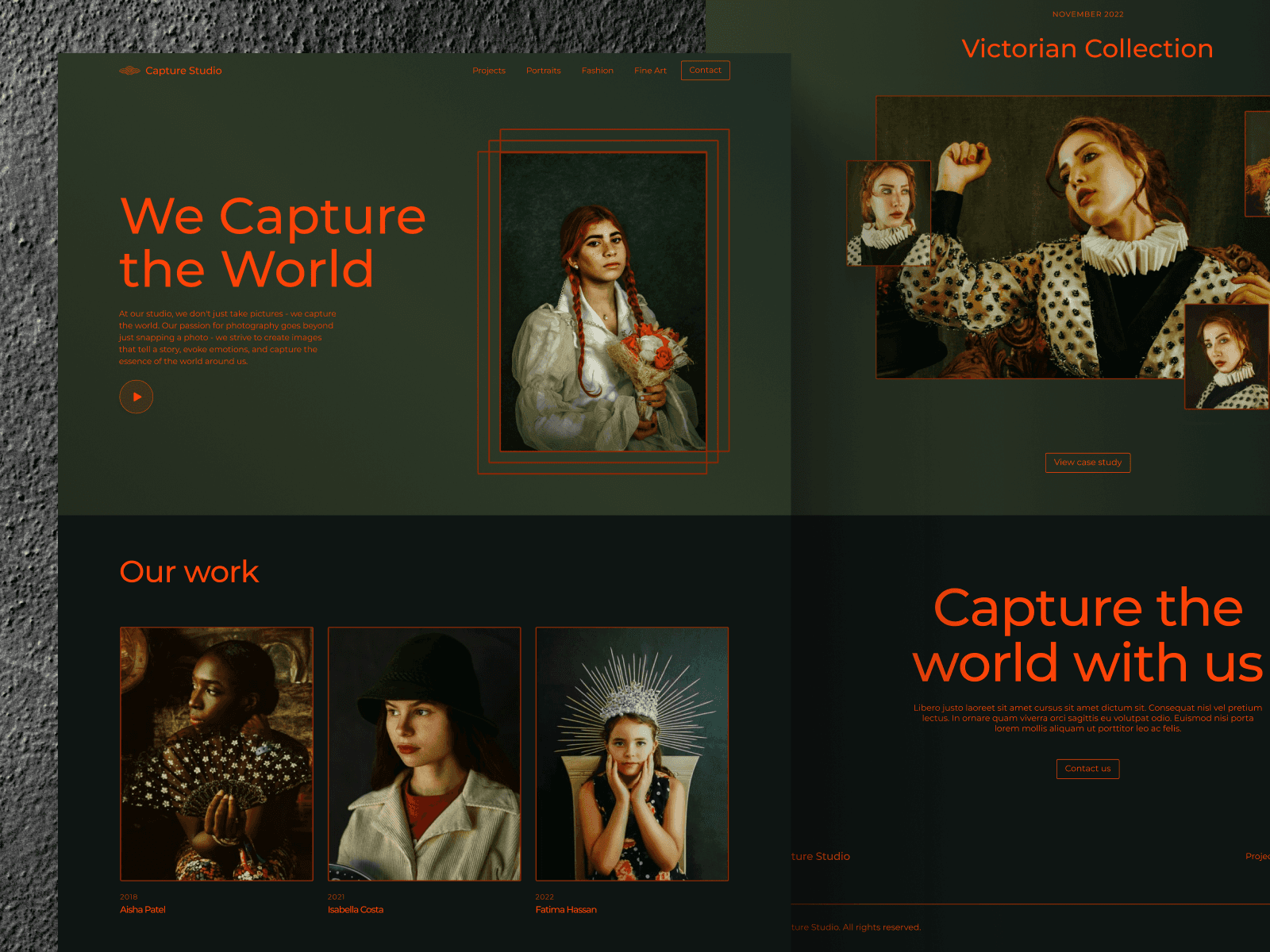
Gallery Studio Landing Page

@webflow
Figma
Desktop

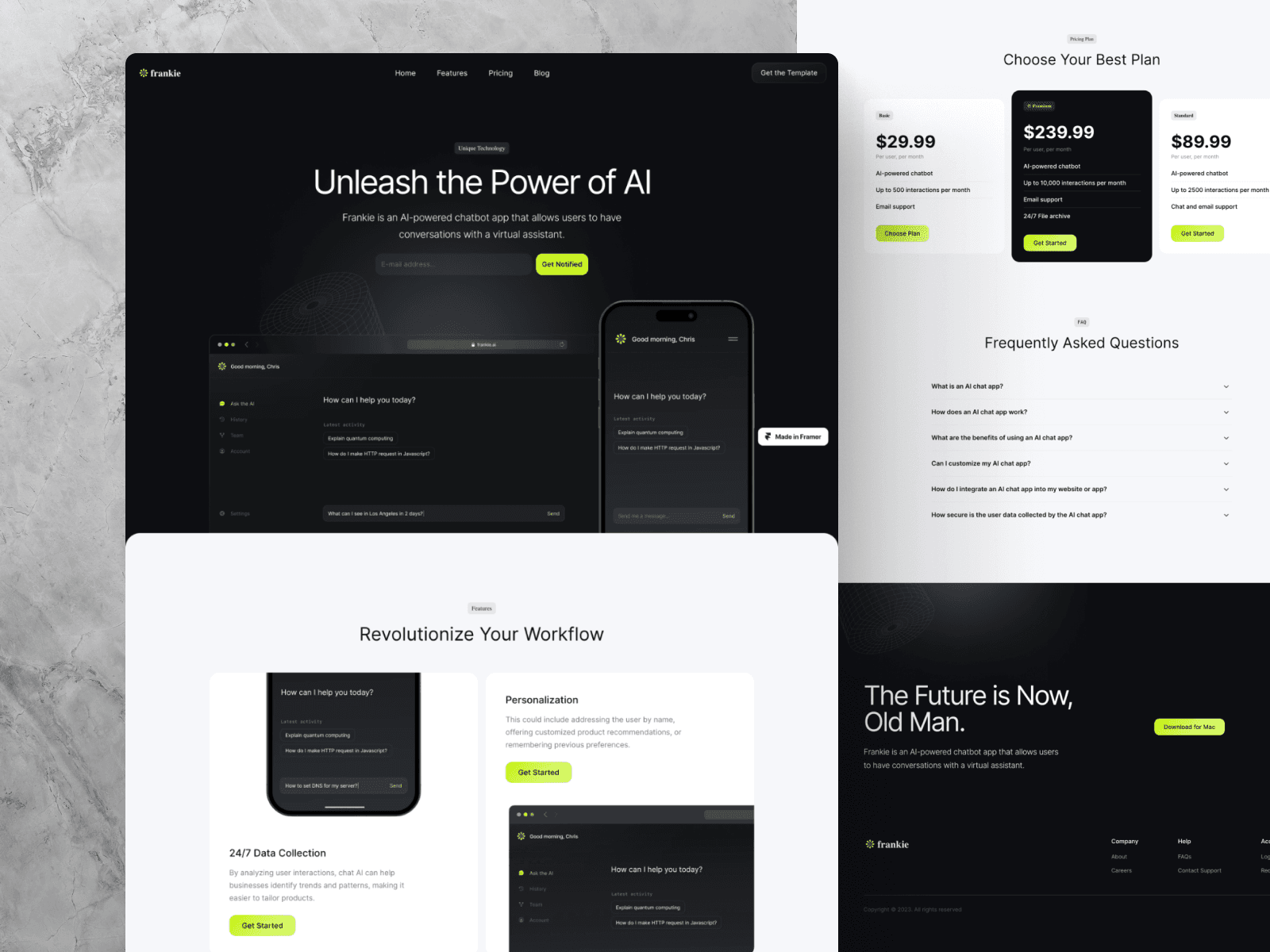
AI Product Landing Page

@cchriskkr
Framer
4+ Pages

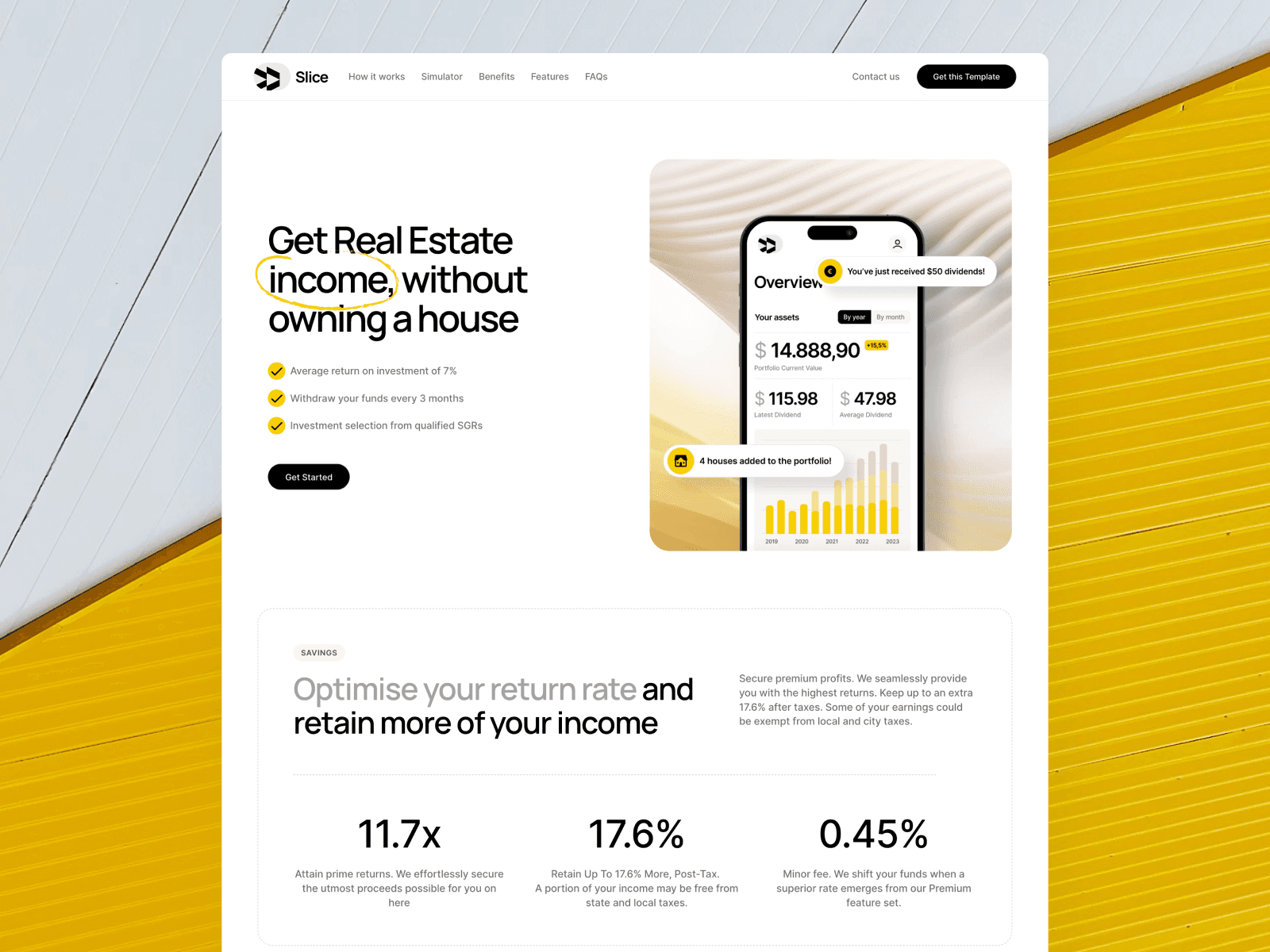
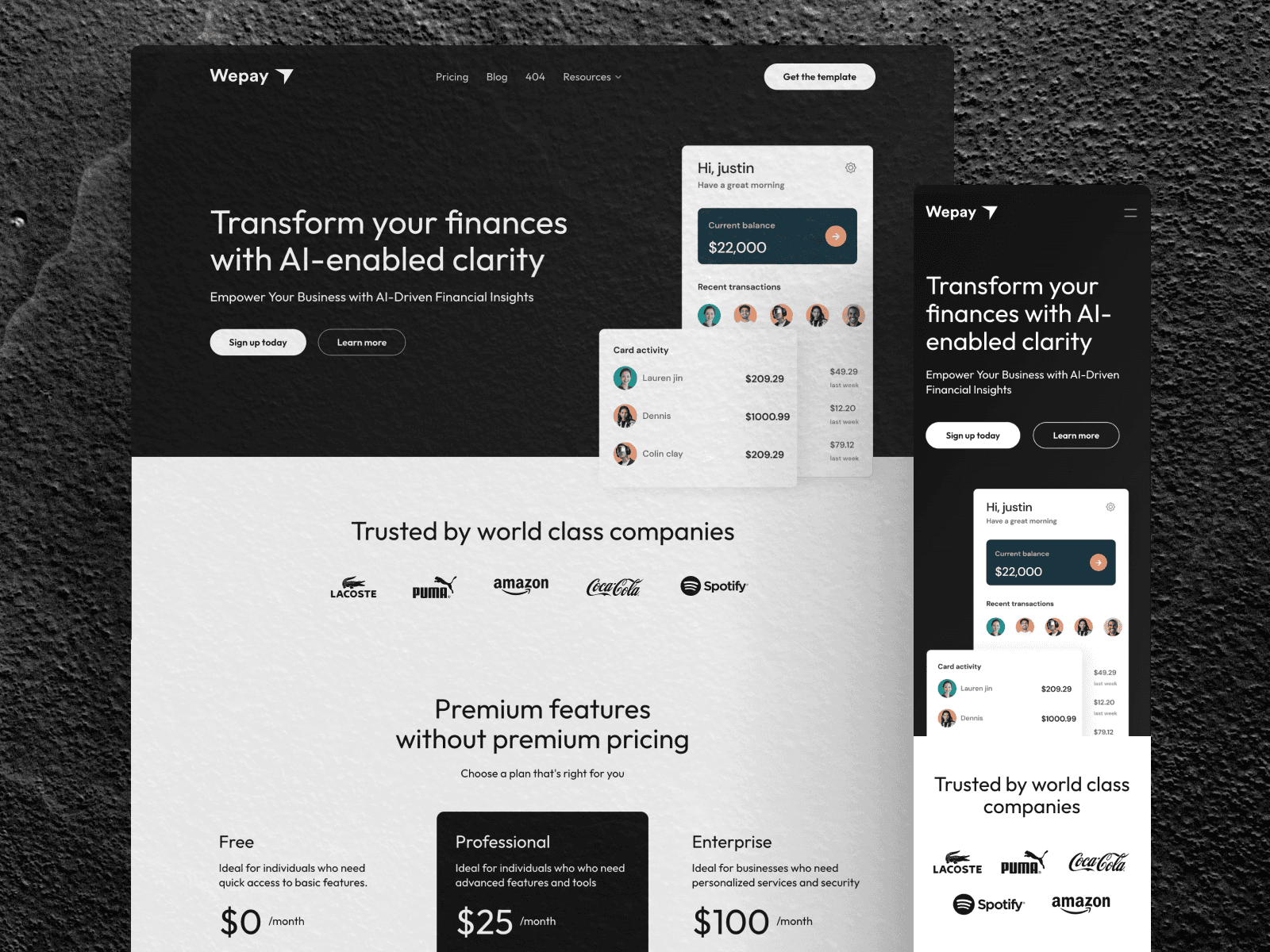
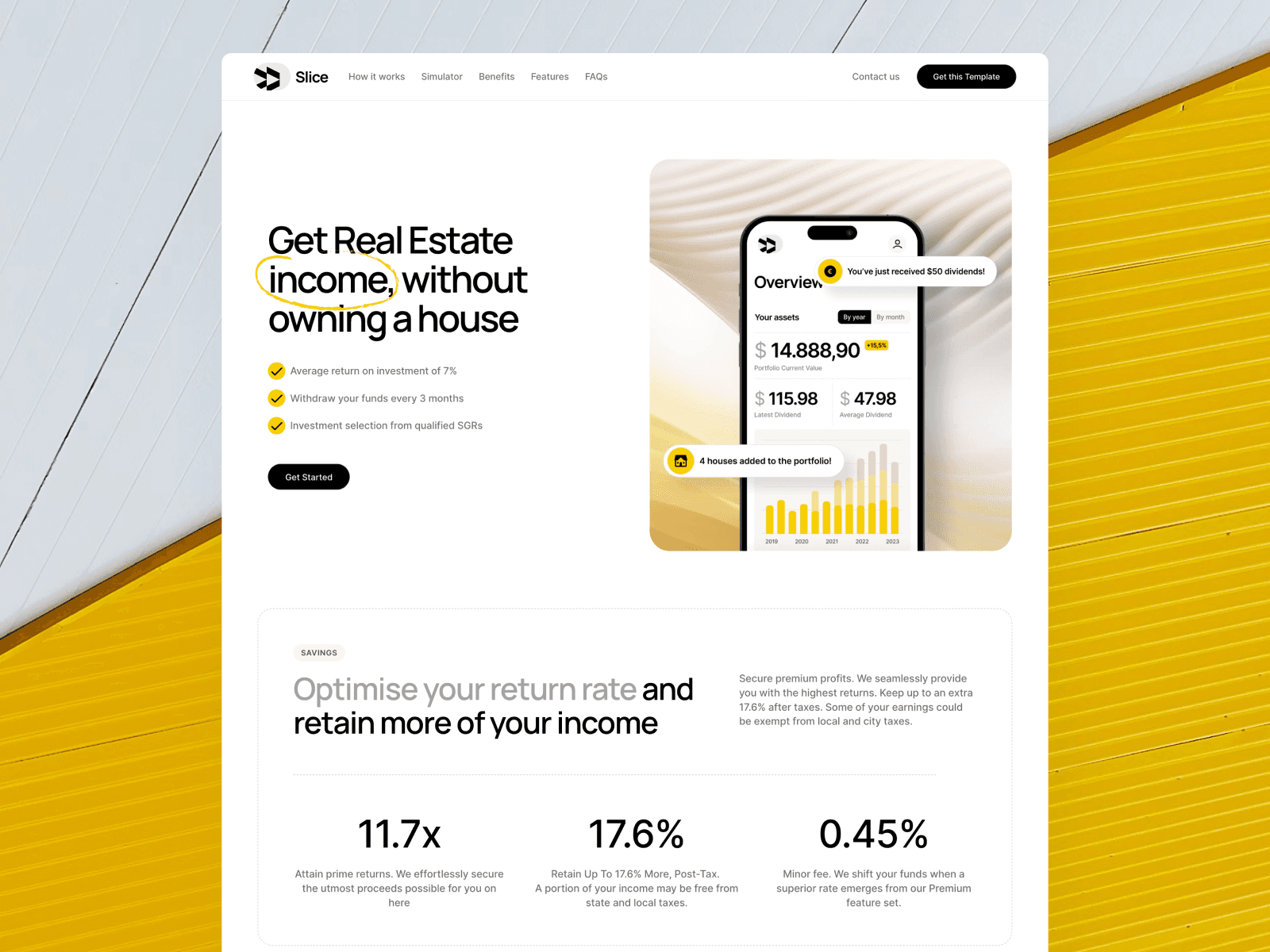
Financial App Landing Page

@firdavsabdu
Framer
4+ Pages

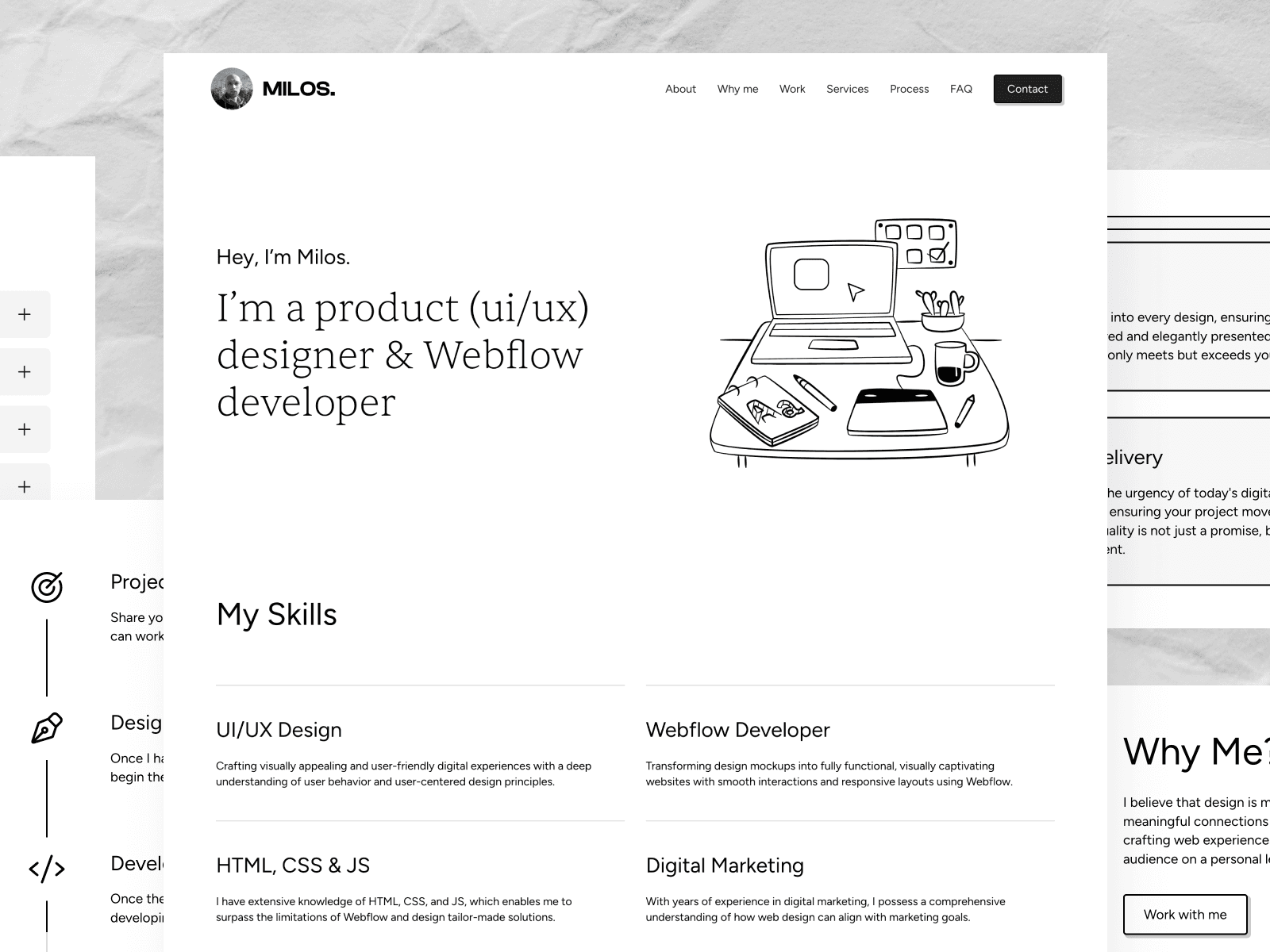
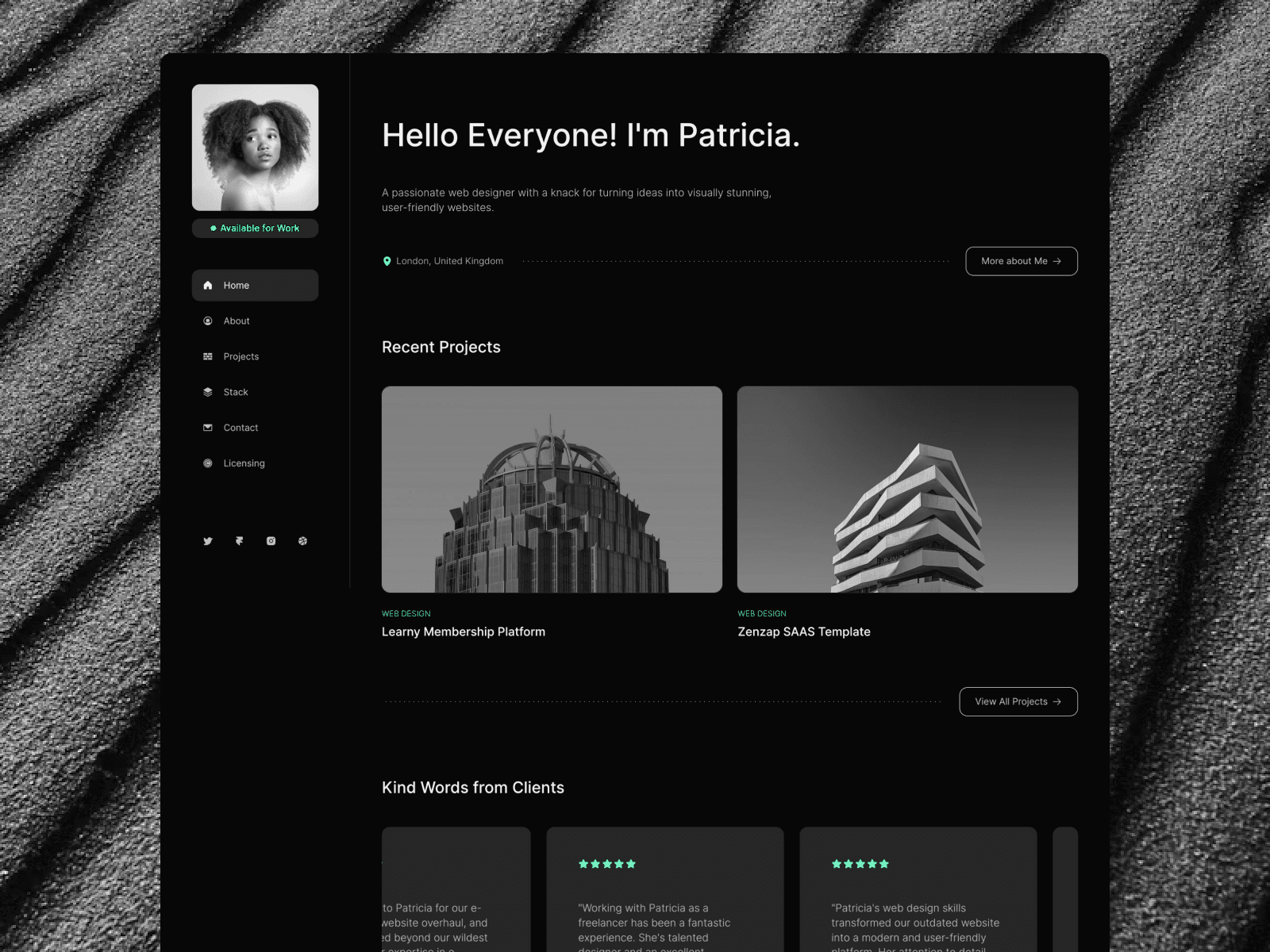
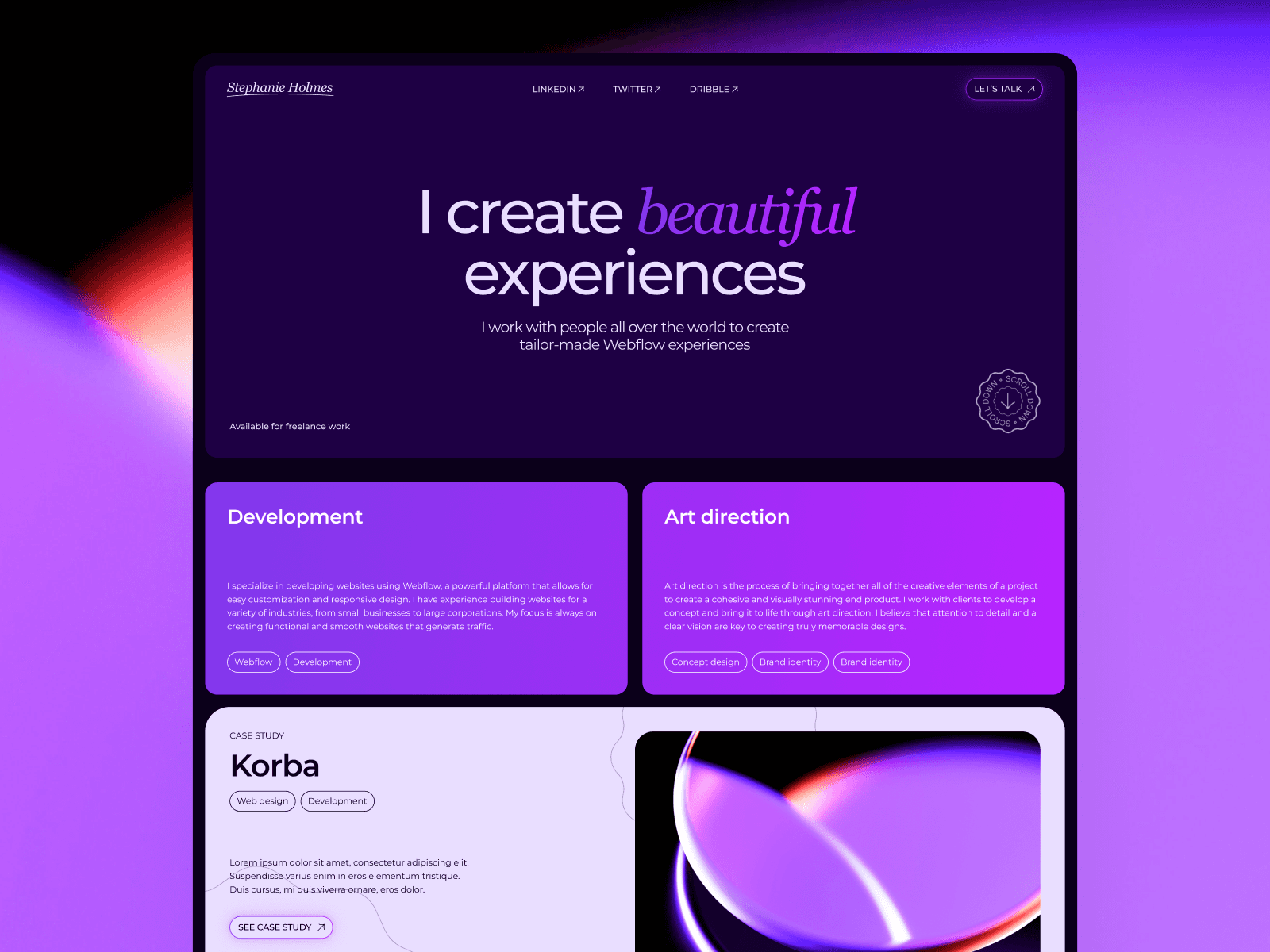
Developer Portfolio Website

@webflow
Figma
Desktop

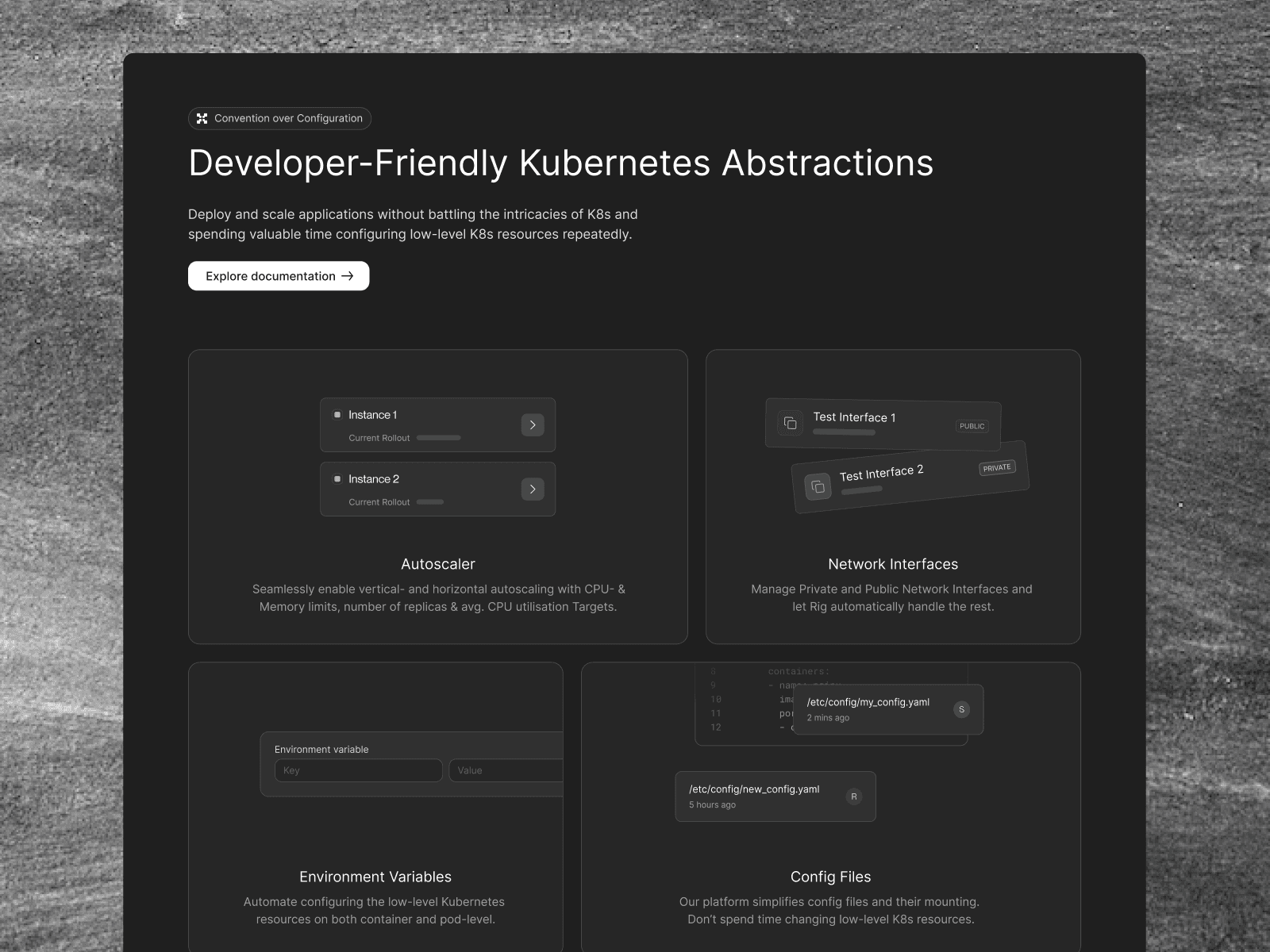
Engineering Company Landing Page

@designup
Figma
Desktop

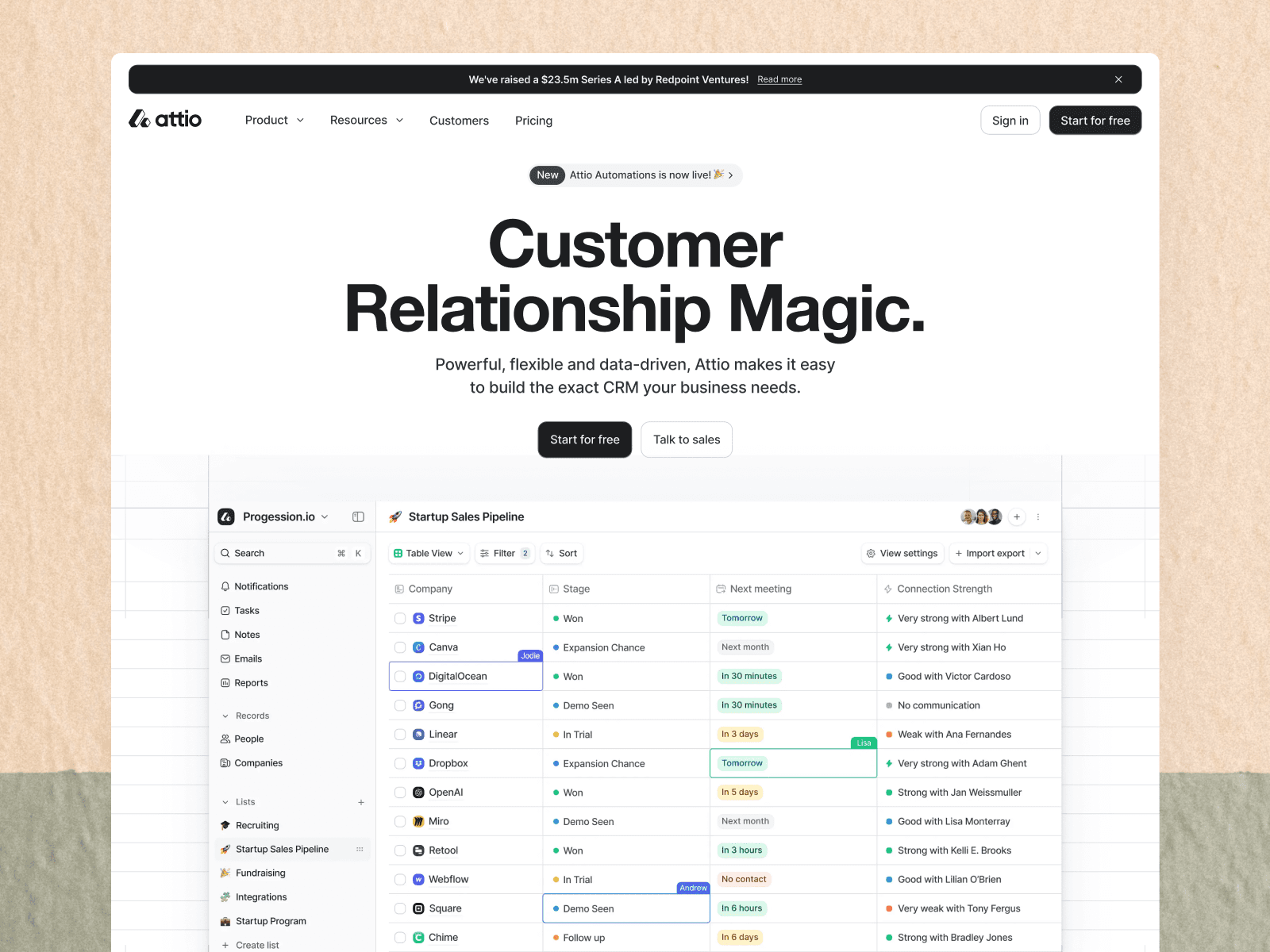
CRM Tool Landing Page

@designup
Figma
Desktop

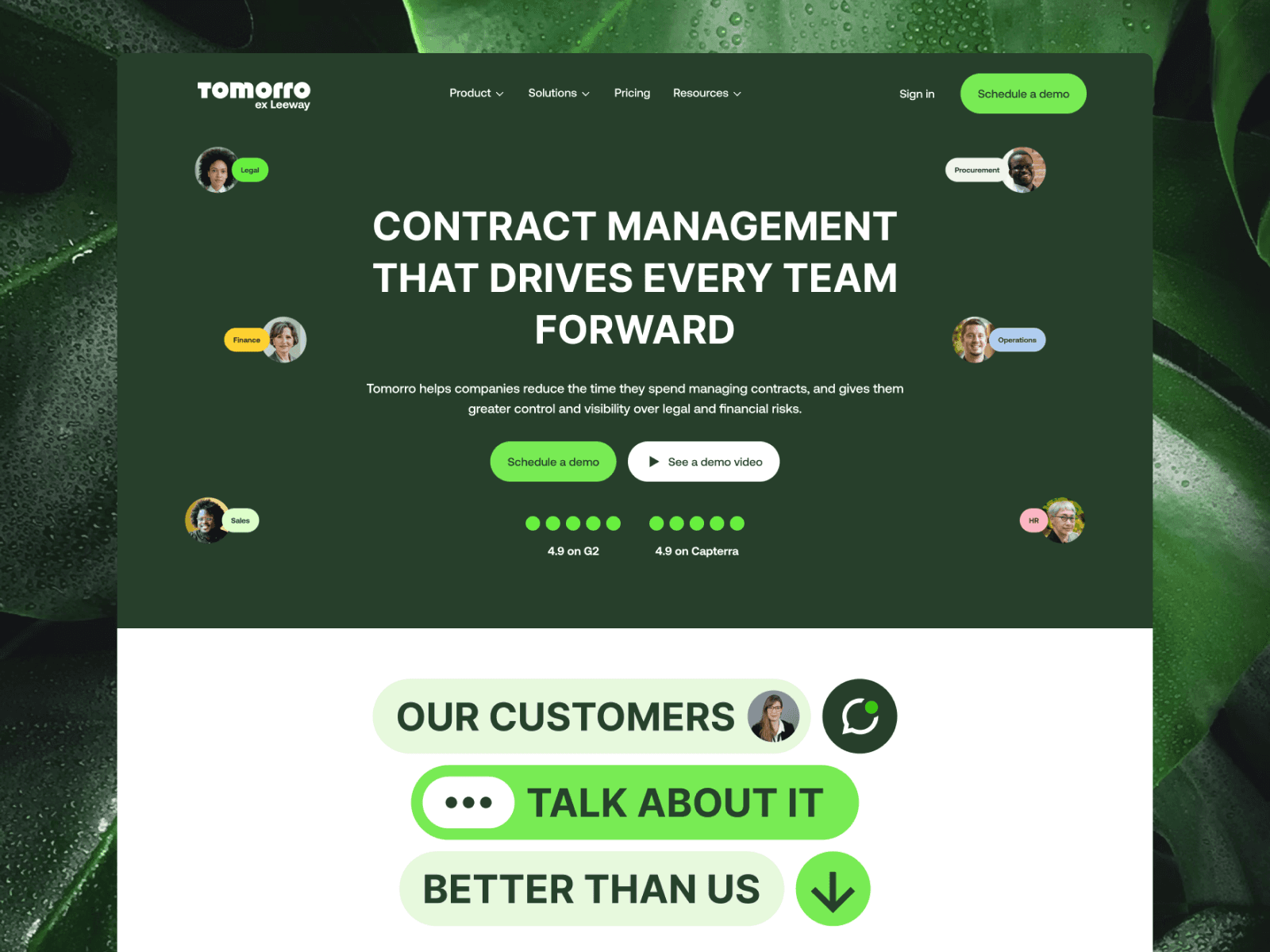
Contract Software Landing Page

@designup
Figma
Desktop

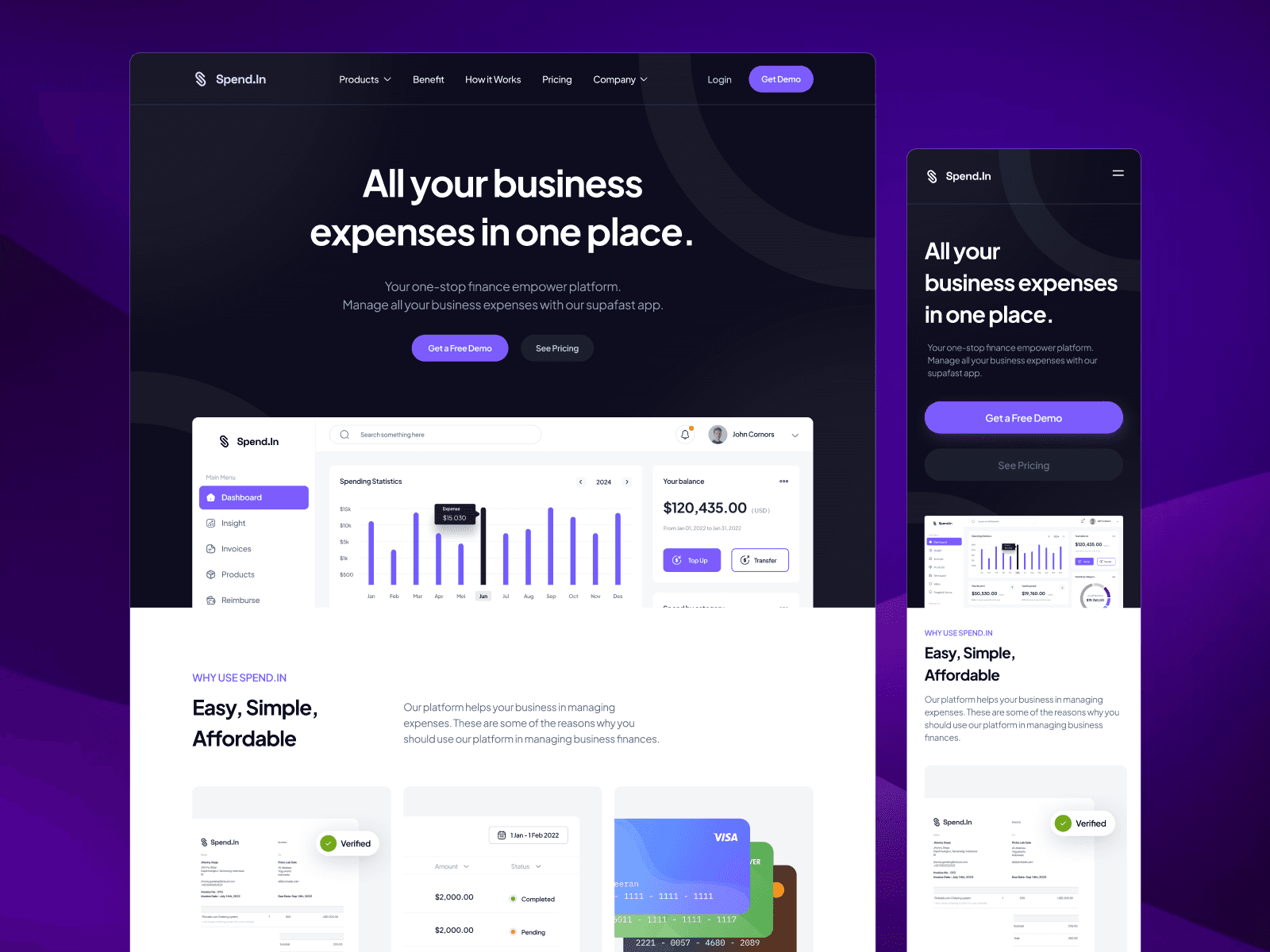
SaaS Landing Page System

@pickolab
Figma
Responsive

Product Designer Portfolio Website

@pawelgola
Framer
6+ Pages

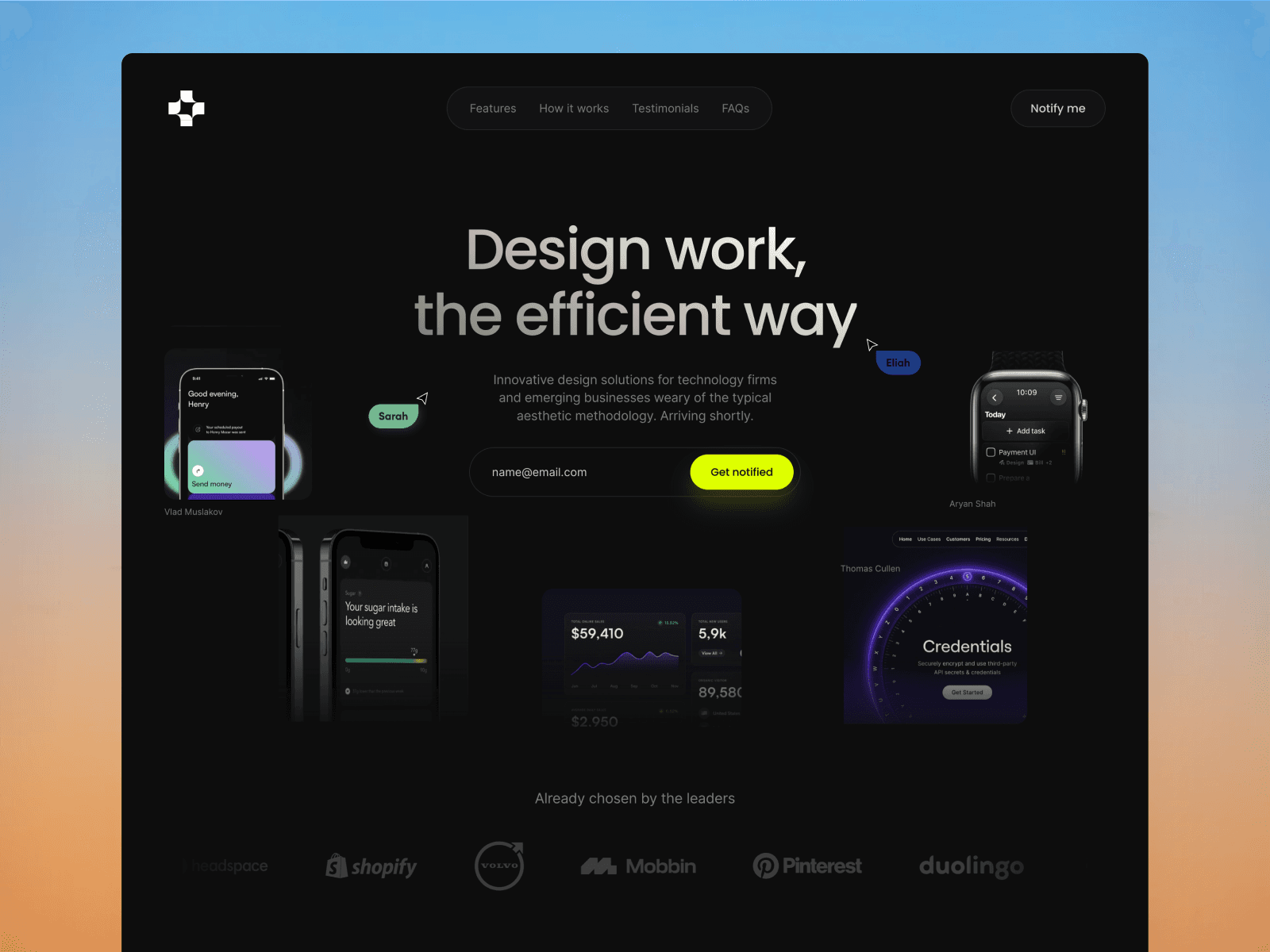
Startup Design Solution Website

@andrea
Framer
1-Pager

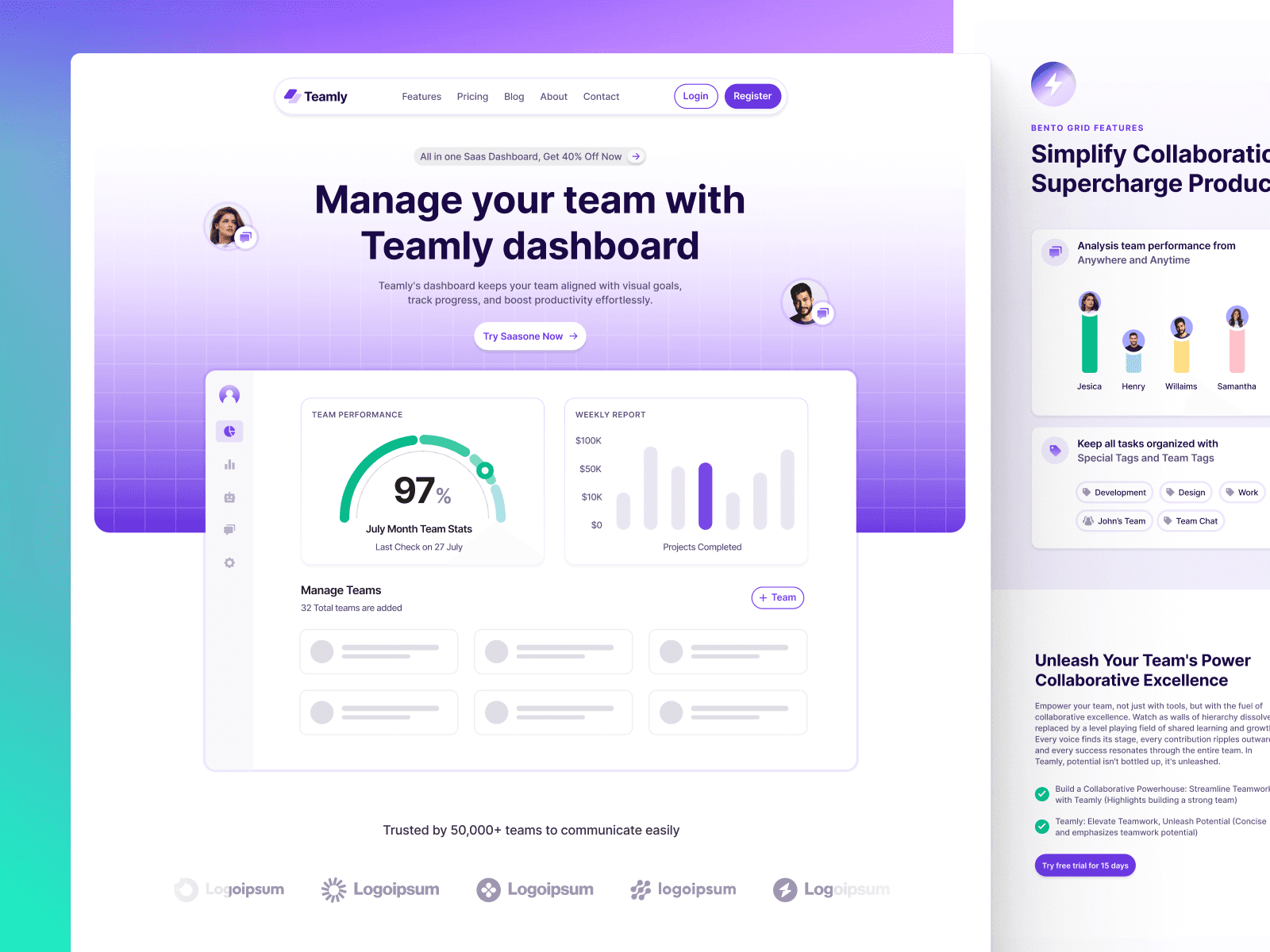
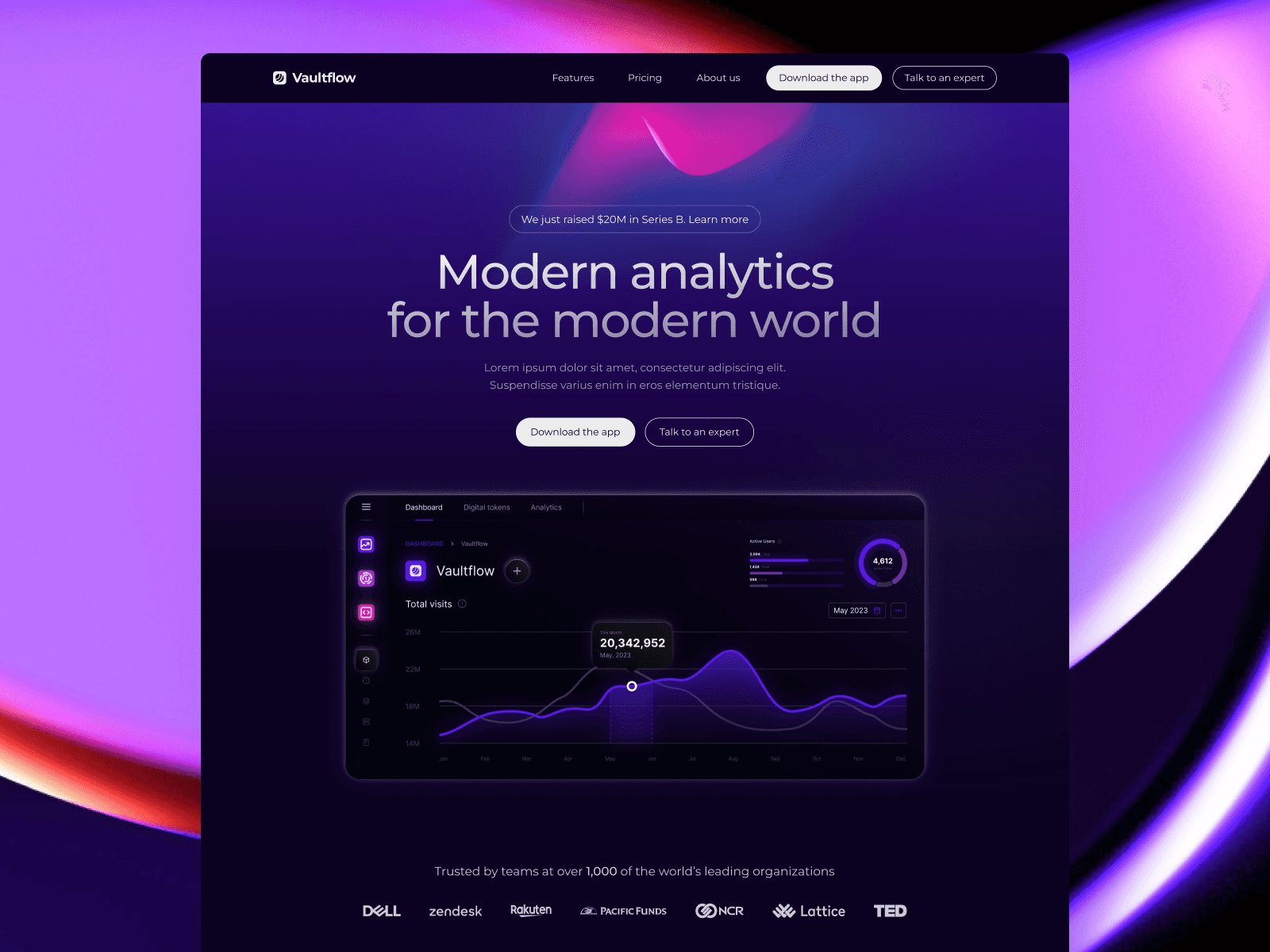
Analytics SaaS Landing Page

@webflow
Figma
Desktop

Marketing Agency Landing Page

@olga
Figma
Responsive

Market SaaS Startup Website

@andrea
Framer
1-Pager

Multi Layout Blog Website

@huseyin
Framer
6+ Pages

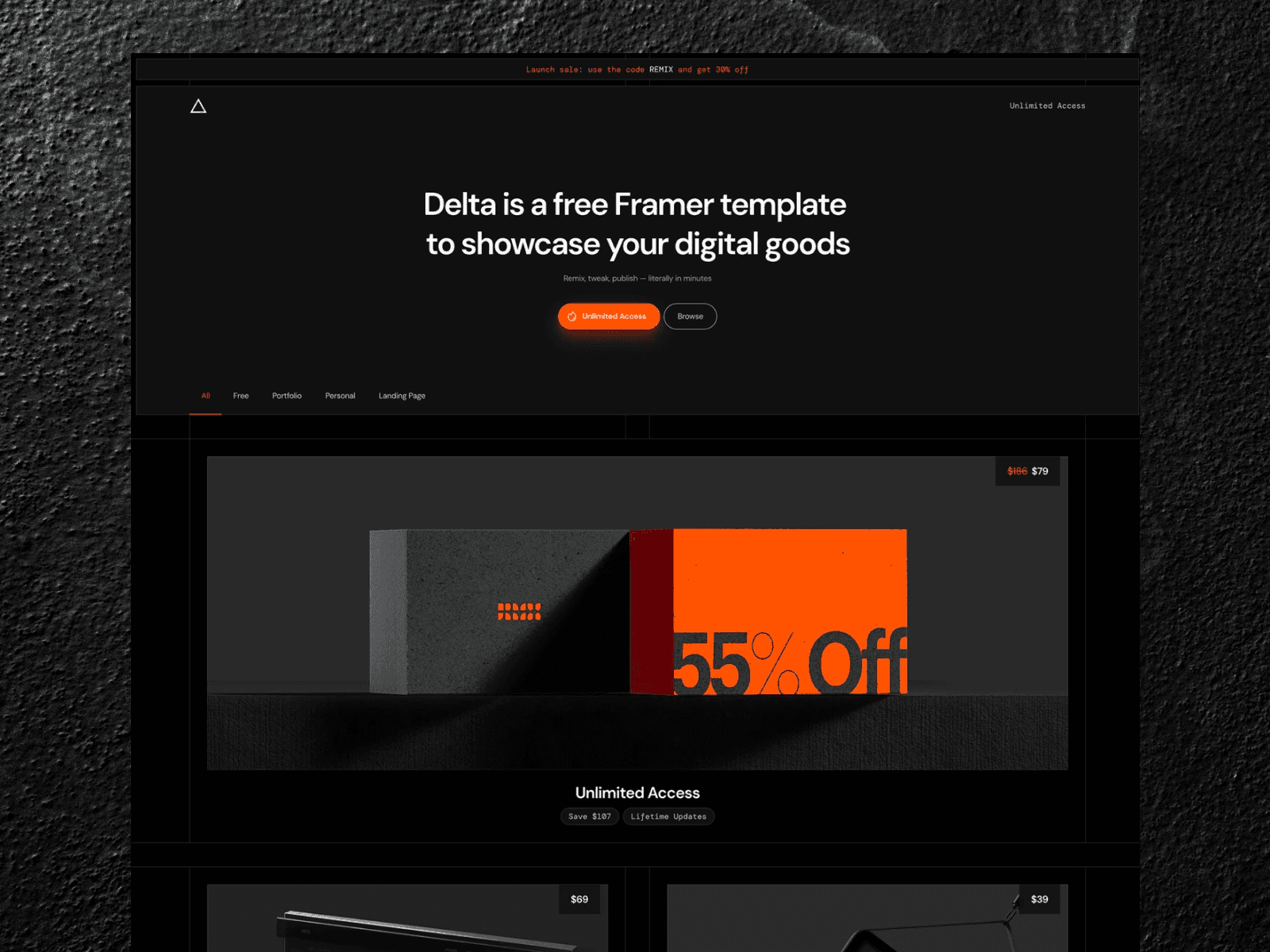
Digital Creator E-commerce Website

@nickstfn
Framer
5+ Pages

Online Magazine Websites

@pawelgola
Figma
Desktop

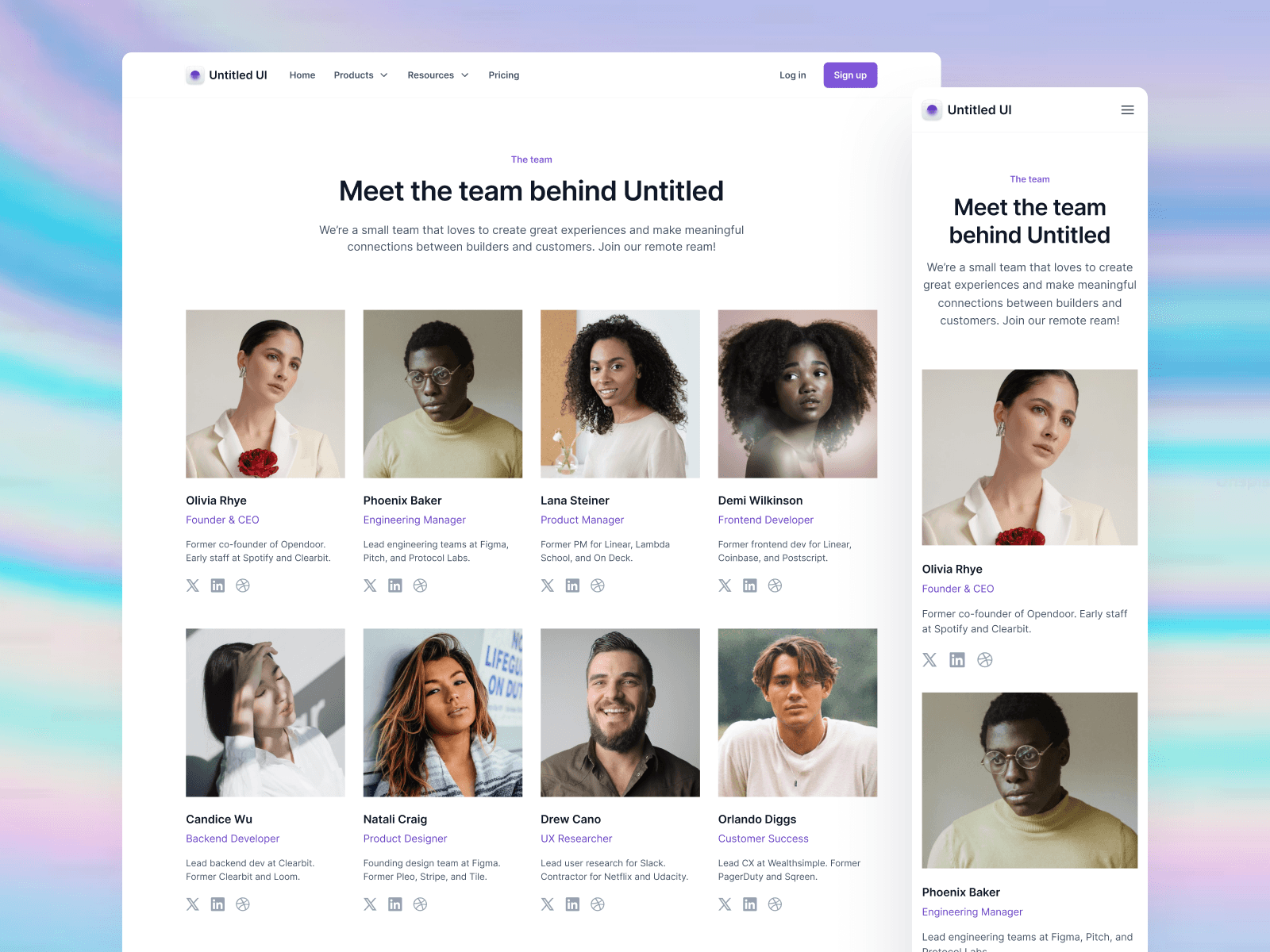
UI/UX Designer Portfolio Website

@cristian
Framer
8+ Pages


@andrea
Framer
1-Pager

Digital Artist Portfolio Website

@monmichalczyk
Framer
5+ Pages

Architecture Studio Landing Page

@webflow
Figma
Desktop

Outdoor App Landing Page

@webflow
Figma
Desktop
May - June 2025
This month's visitor favorite design files and website templates, created by top designers in the world.
Product Designer Portfolio Website

@pawelgola
Figma
Desktop
Architecture Studio Landing Page

@webflow
Figma
Desktop
Online Magazine Websites

@pawelgola
Figma
Desktop
Web Agency Portfolio Website

@goranbabarogic
Framer
4+ Pages
Digital Artist Portfolio Website

@monmichalczyk
Framer
5+ Pages
Gallery Studio Landing Page

@webflow
Figma
Desktop
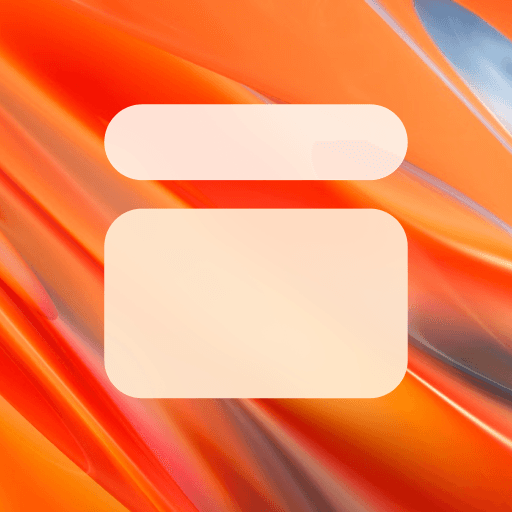
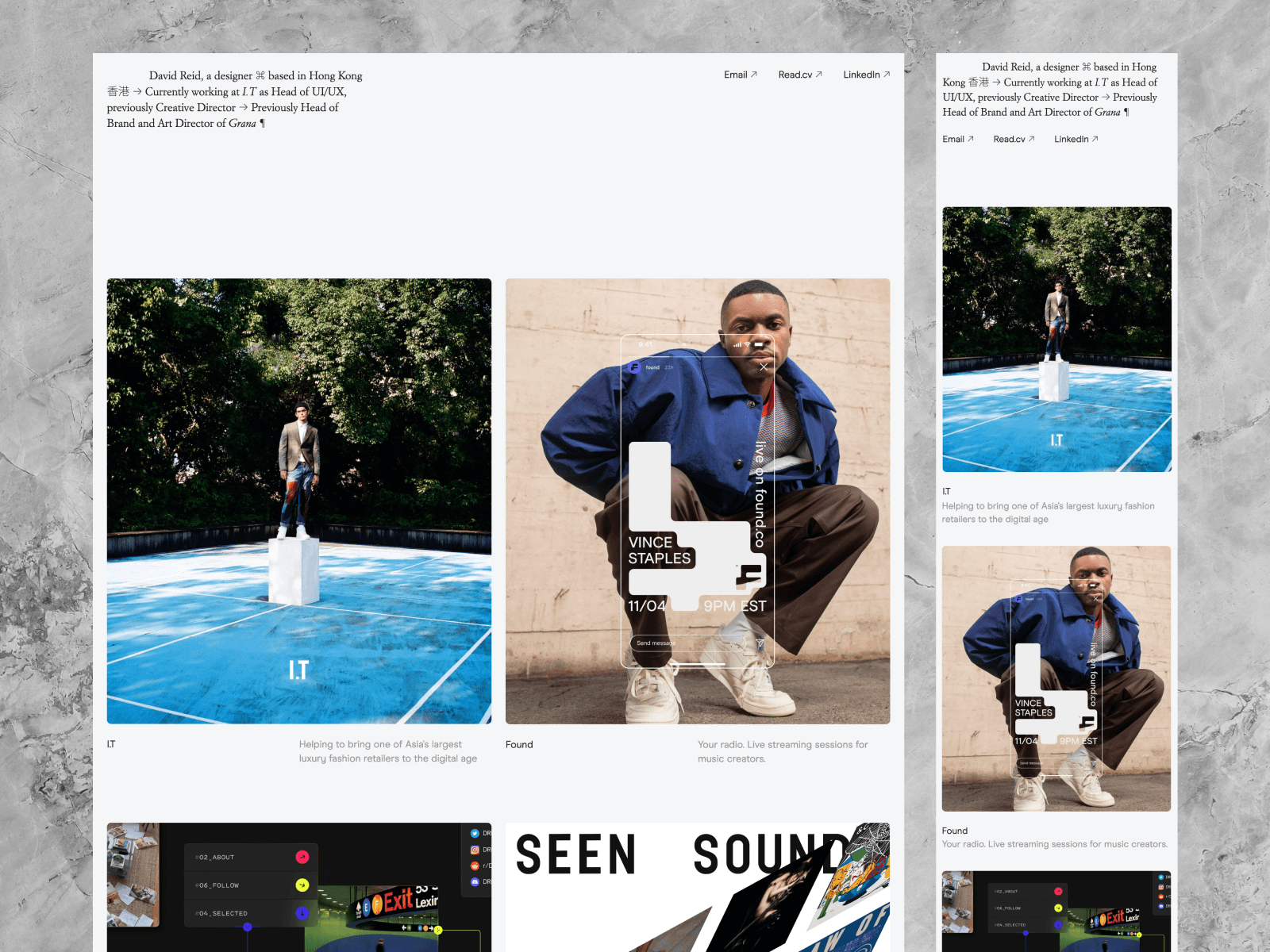
Artist Portfolio Website

@davejamesreid
Webflow
1 Page
Webflow Personal Portfolio Website

@abbiani
Webflow
10+ Pager
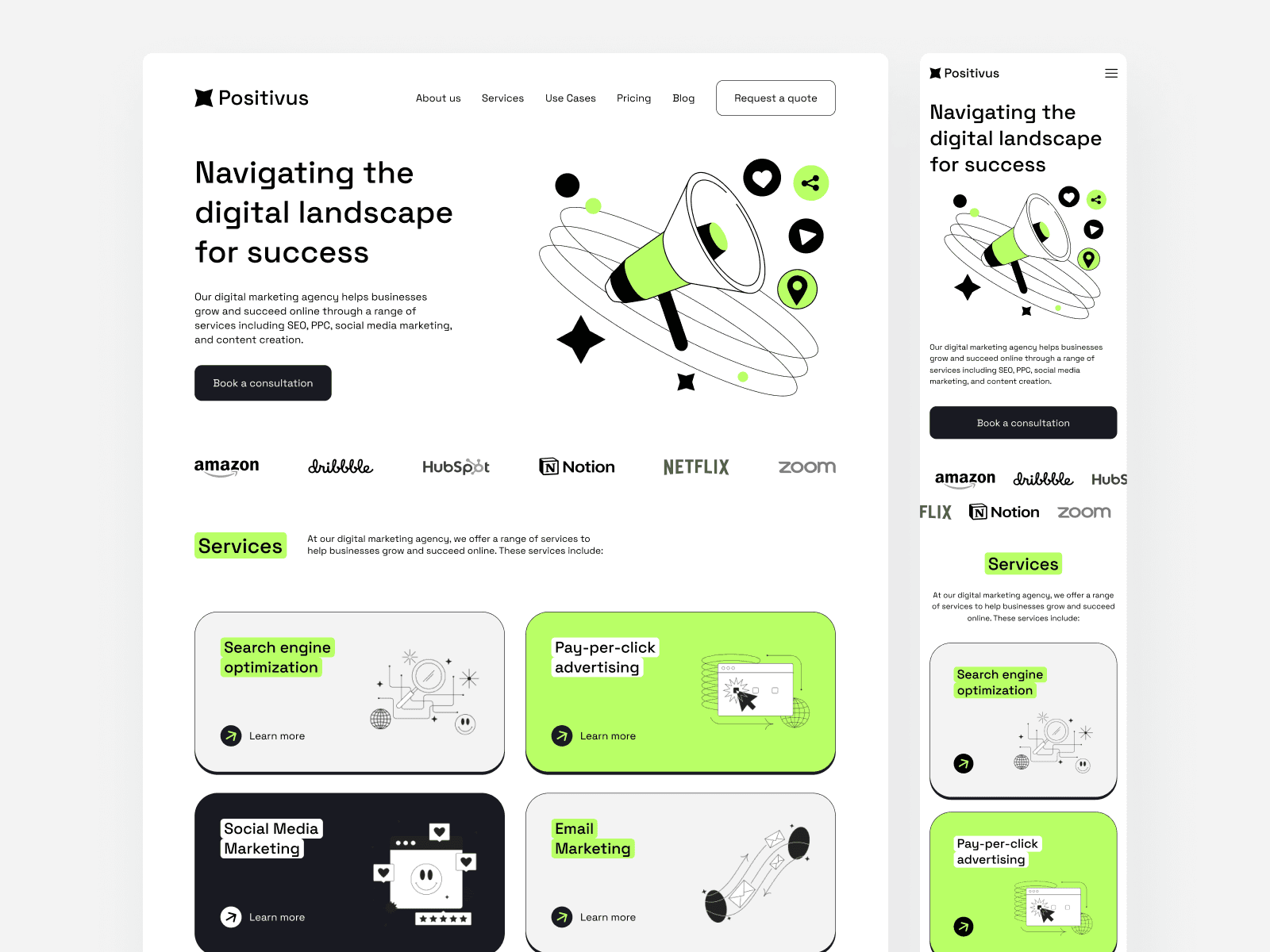
Marketing Agency Landing Page

@olga
Figma
Responsive
Technology Startup Website

@ninjadesigns
Framer
8+ Pages
Abstract SaaS Landing Page #1

@framer
Figma
Responsive
Real Estate Business Website

@andrea
Framer
1-Pager
AI Product Landing Page

@cchriskkr
Framer
4+ Pages
Webflow Minimal Portfolio Website

@jordanhughes
Webflow
1-Pager
20 Dark Mesh Holographic Gradients

@brixtemplates
Figma
Gradients
Abstract SaaS Landing Page #2

@framer
Figma
Responsive
Artistic Project Showcase Website

@mojahanii
Webflow
3+ Pages
One-Page Personal Website

@jordanhughes
Webflow
1-Pager
UI/UX Designer Portfolio Website

@cristian
Framer
8+ Pages
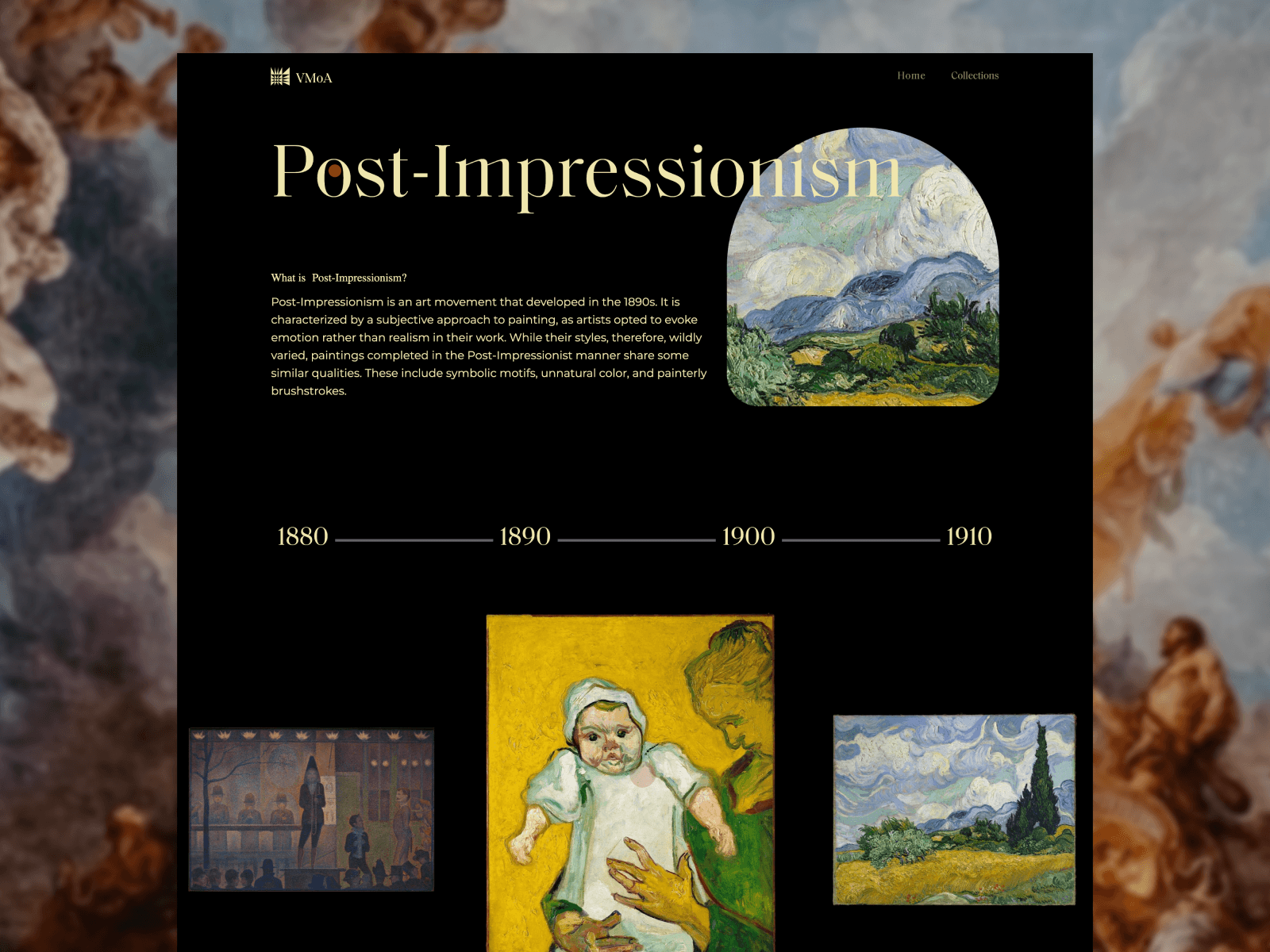
Museum of Art Website

@skylartkitchen
Webflow
4+ Pages
Developer Portfolio Website

@webflow
Figma
Desktop
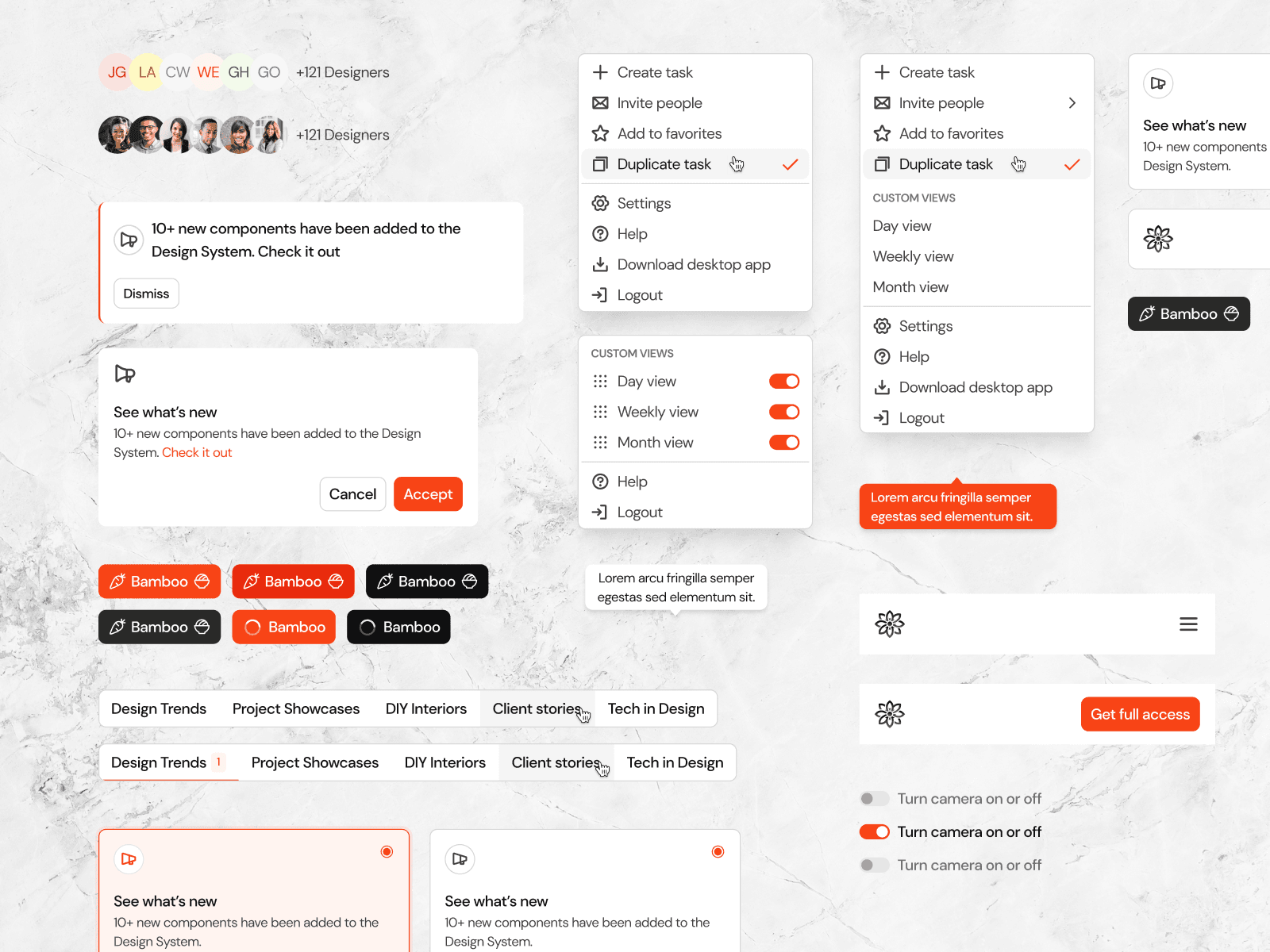
Responsive UI Design System Library

@jordanhughes
Figma
Library
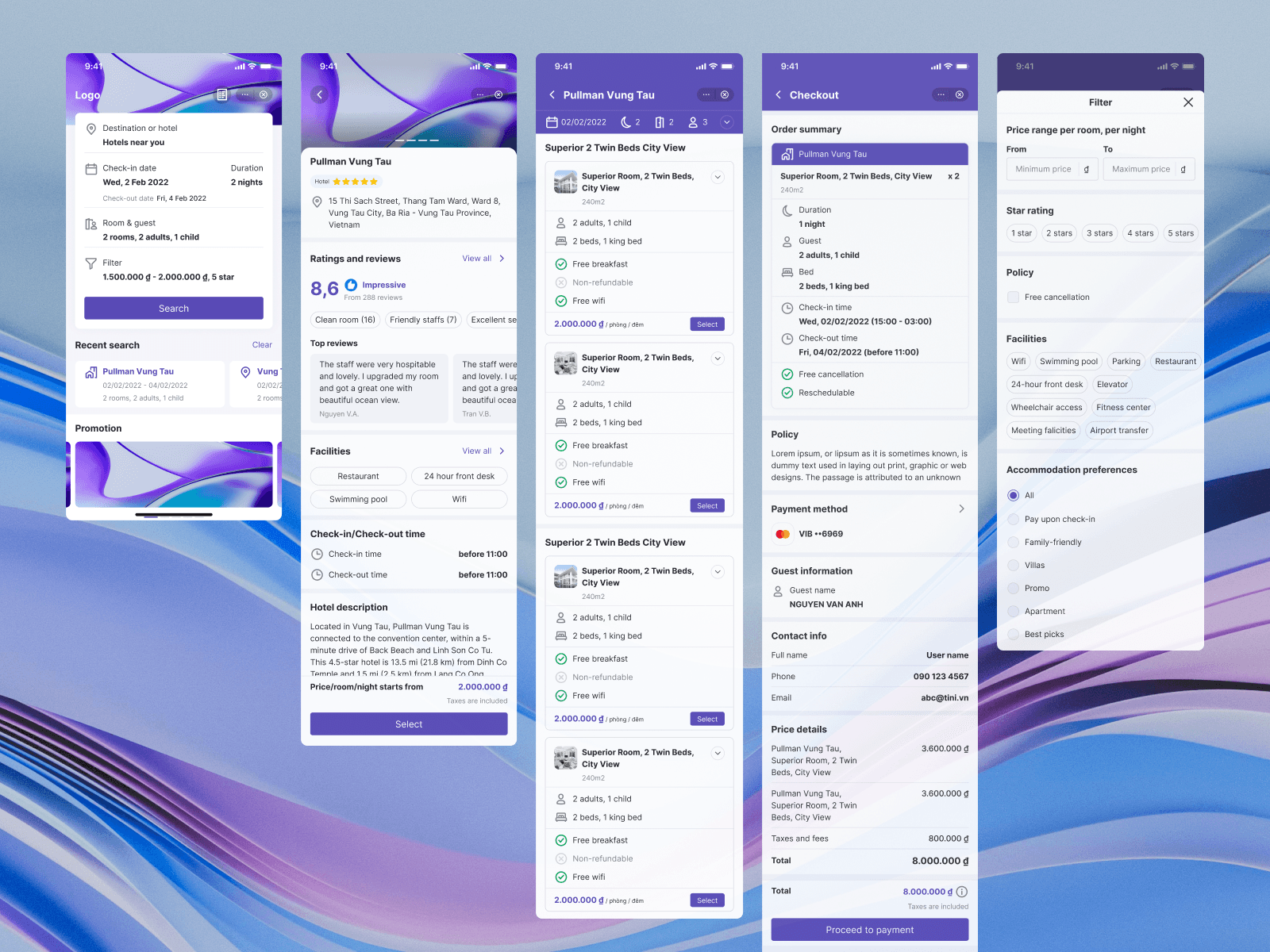
Hotel Booking Mobile UI

@tinidesign
Figma
20+ Screens
Heroicons by Tailwind Labs

@tailwindlabs
Figma
1152 Icons
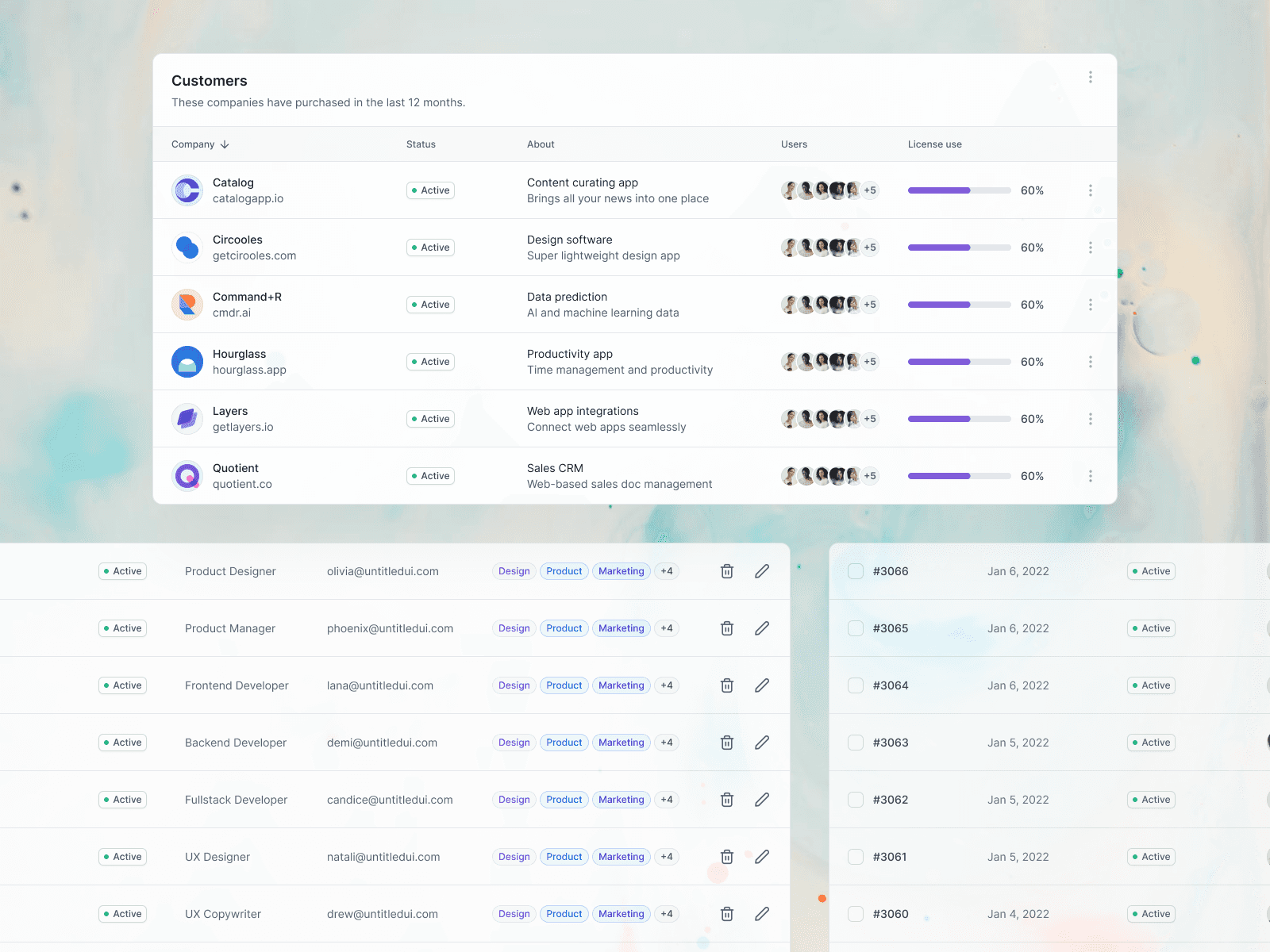
Data Tables Interface Kit

@jordanhughes
Figma
4+ Styles
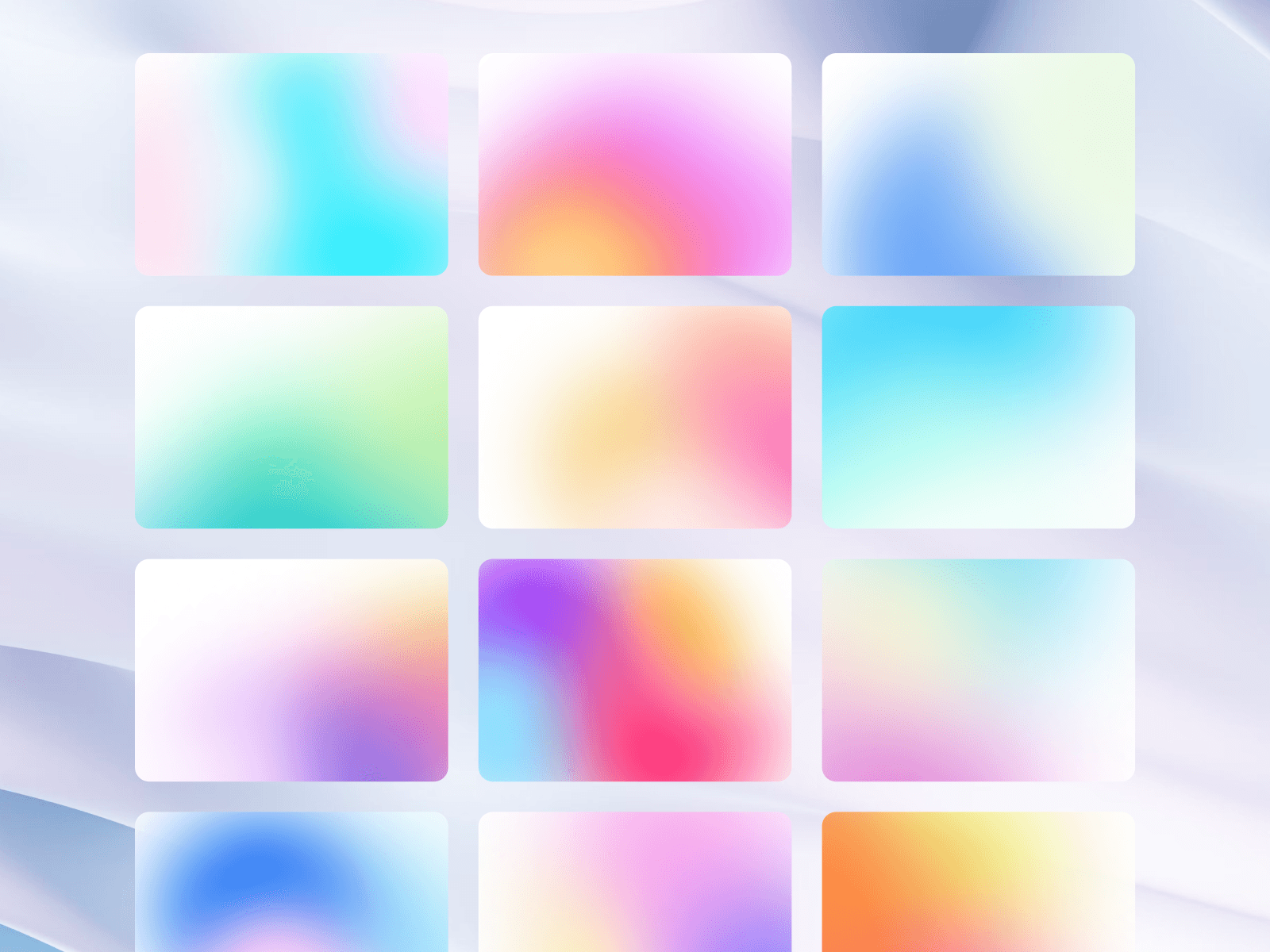
20 Light Mesh Holographic Gradients

@brixtemplates
Figma
Gradients
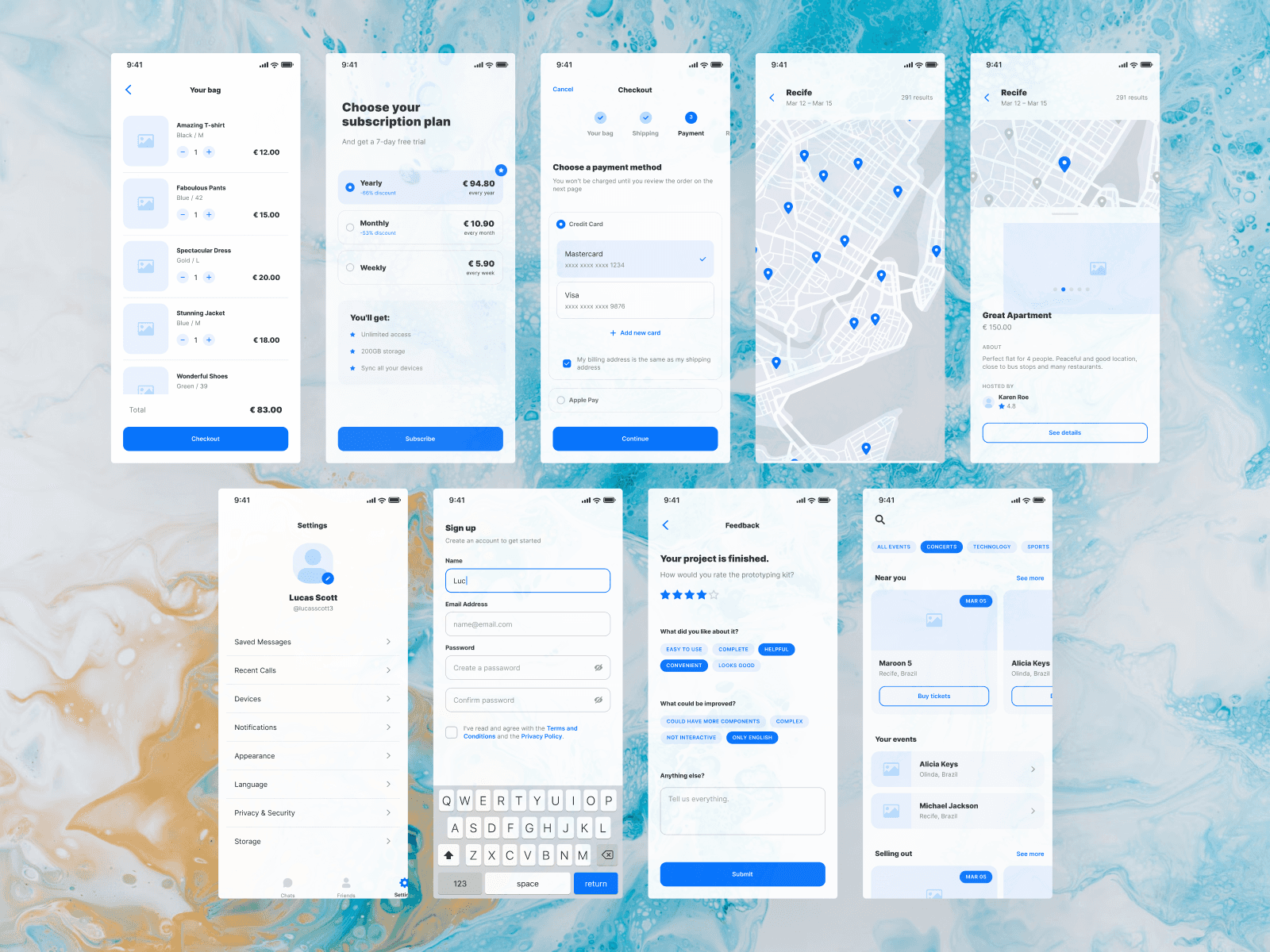
Simple Mobile App UI

@renataporto
Figma
20+ Screens
Simple Style Portfolio Website

@flowgeek
Webflow
1 Page
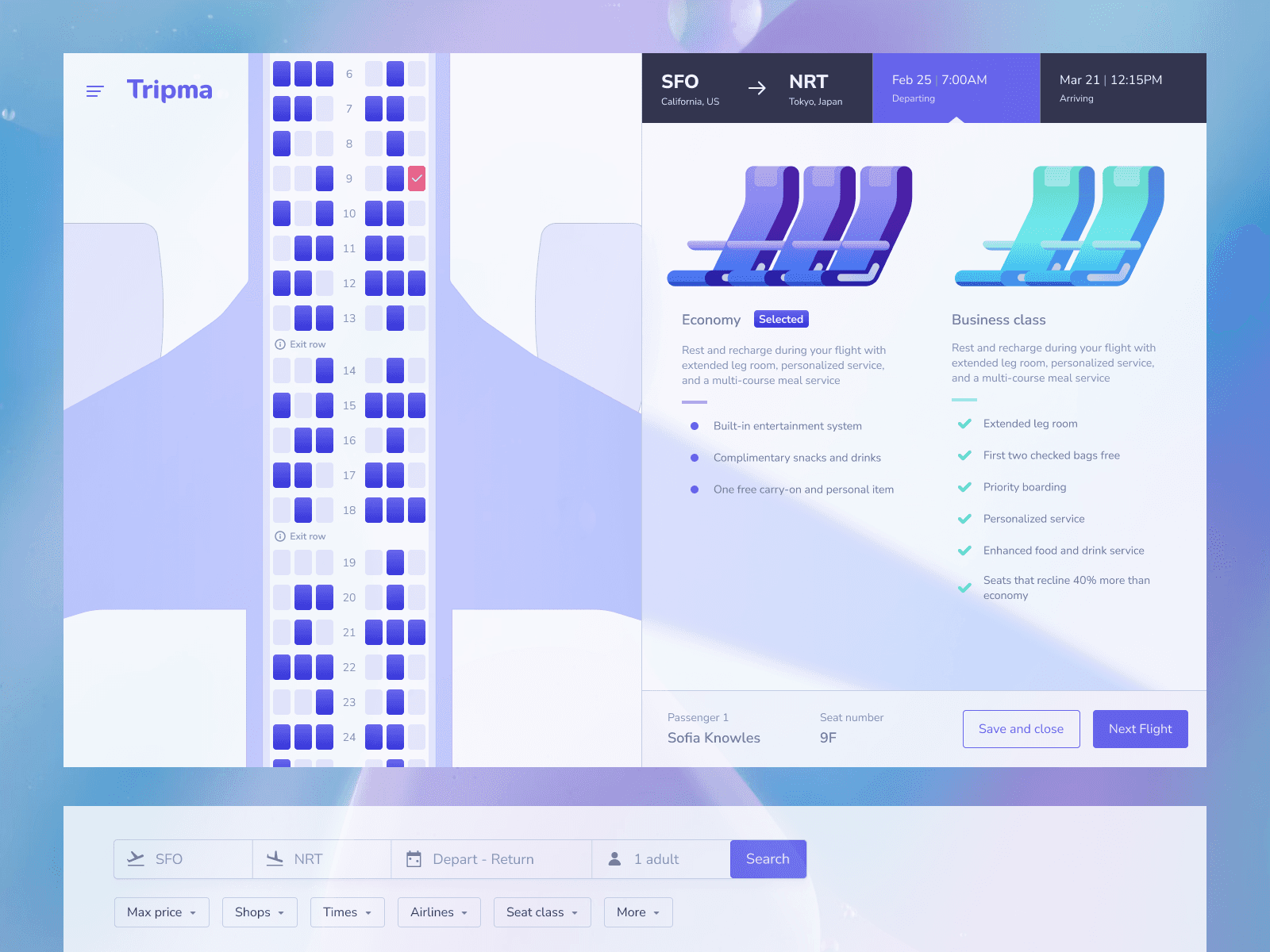
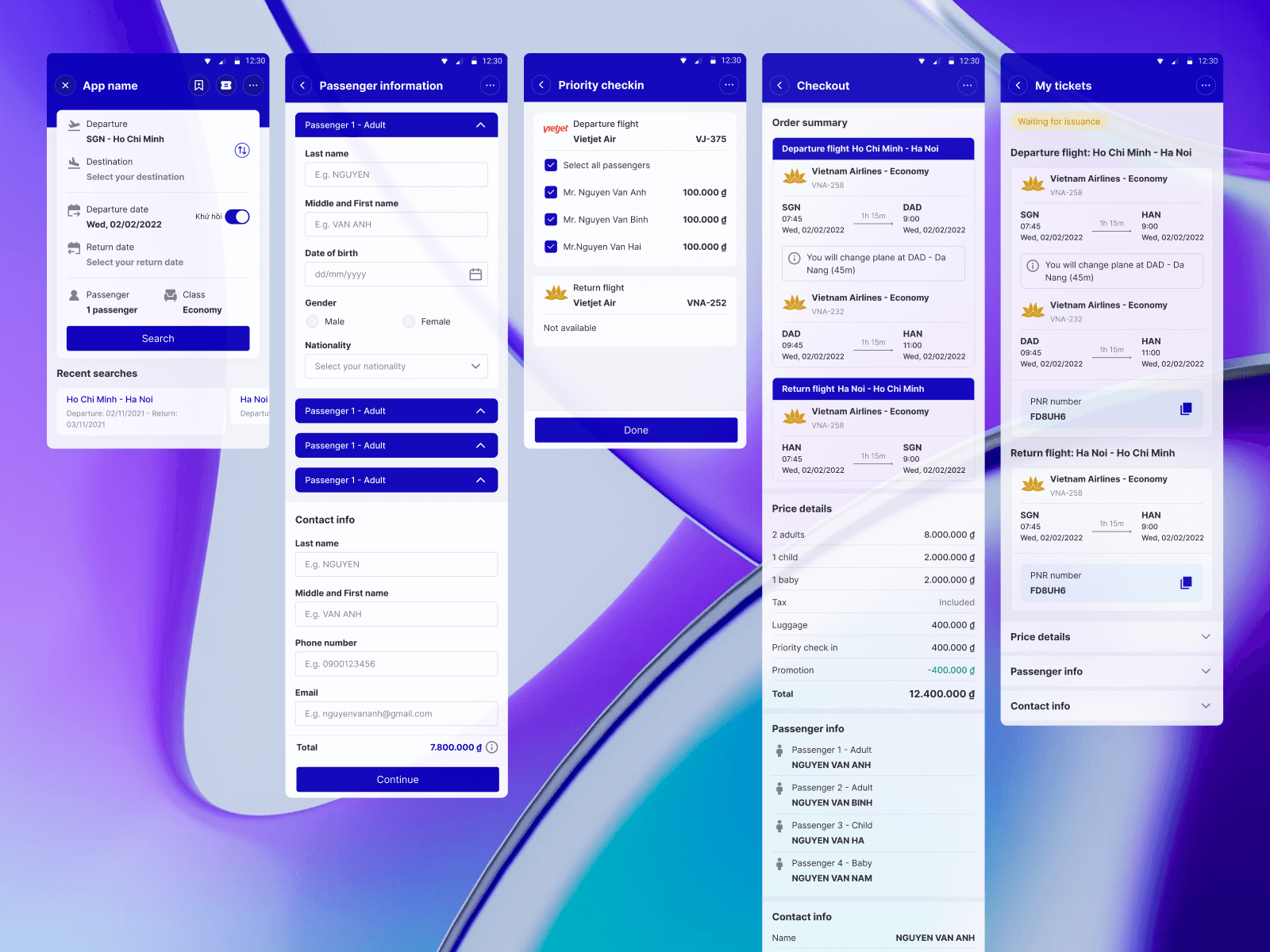
Flight Booking Web App

@figma
Figma
Full-Style
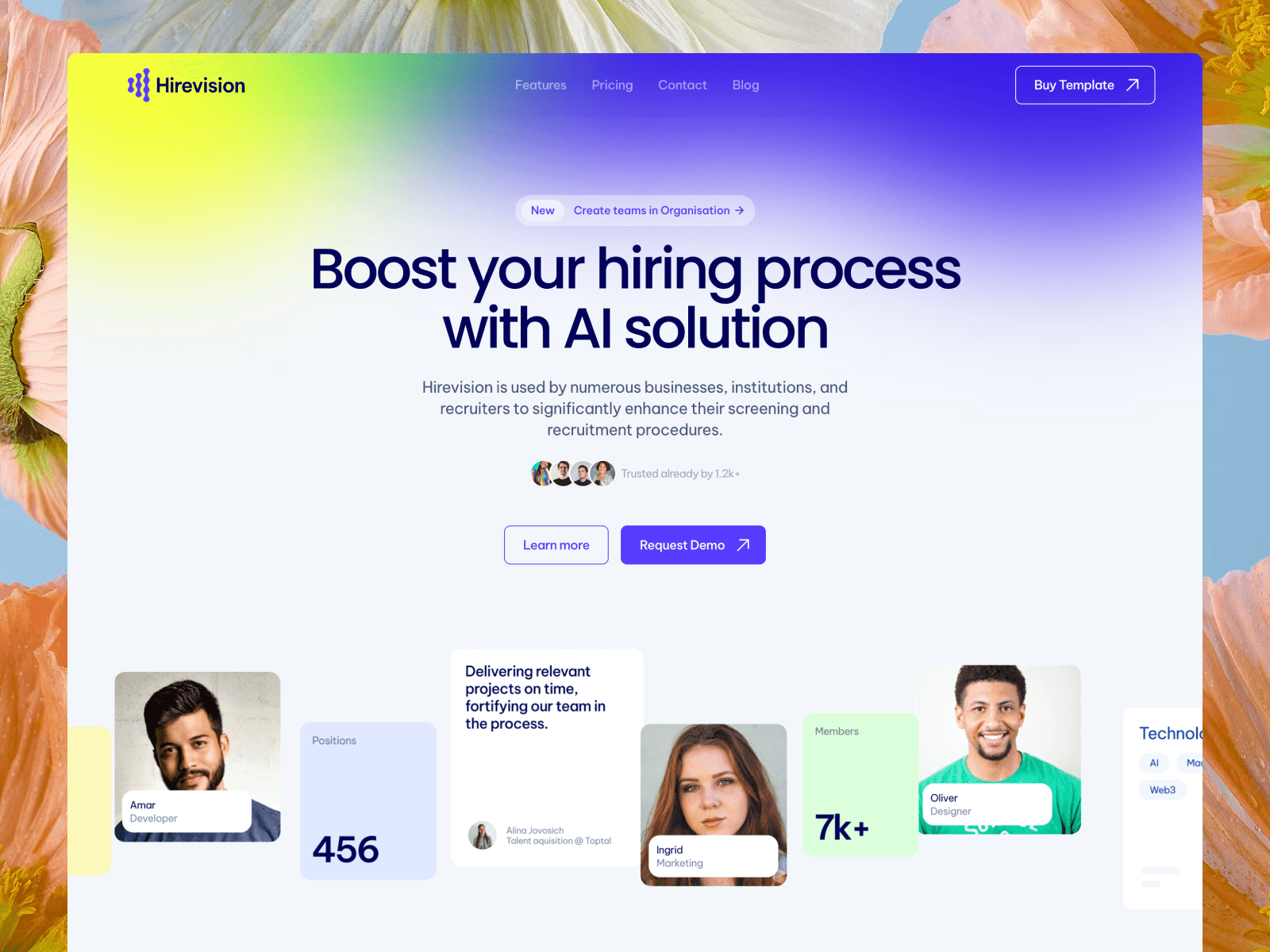
AI-Powered Company Website

@andrea
Framer
5 Pages
Monthly's top landing pages, app interface kits and graphic files.
Online Magazine Websites

@pawelgola
Figma
Desktop
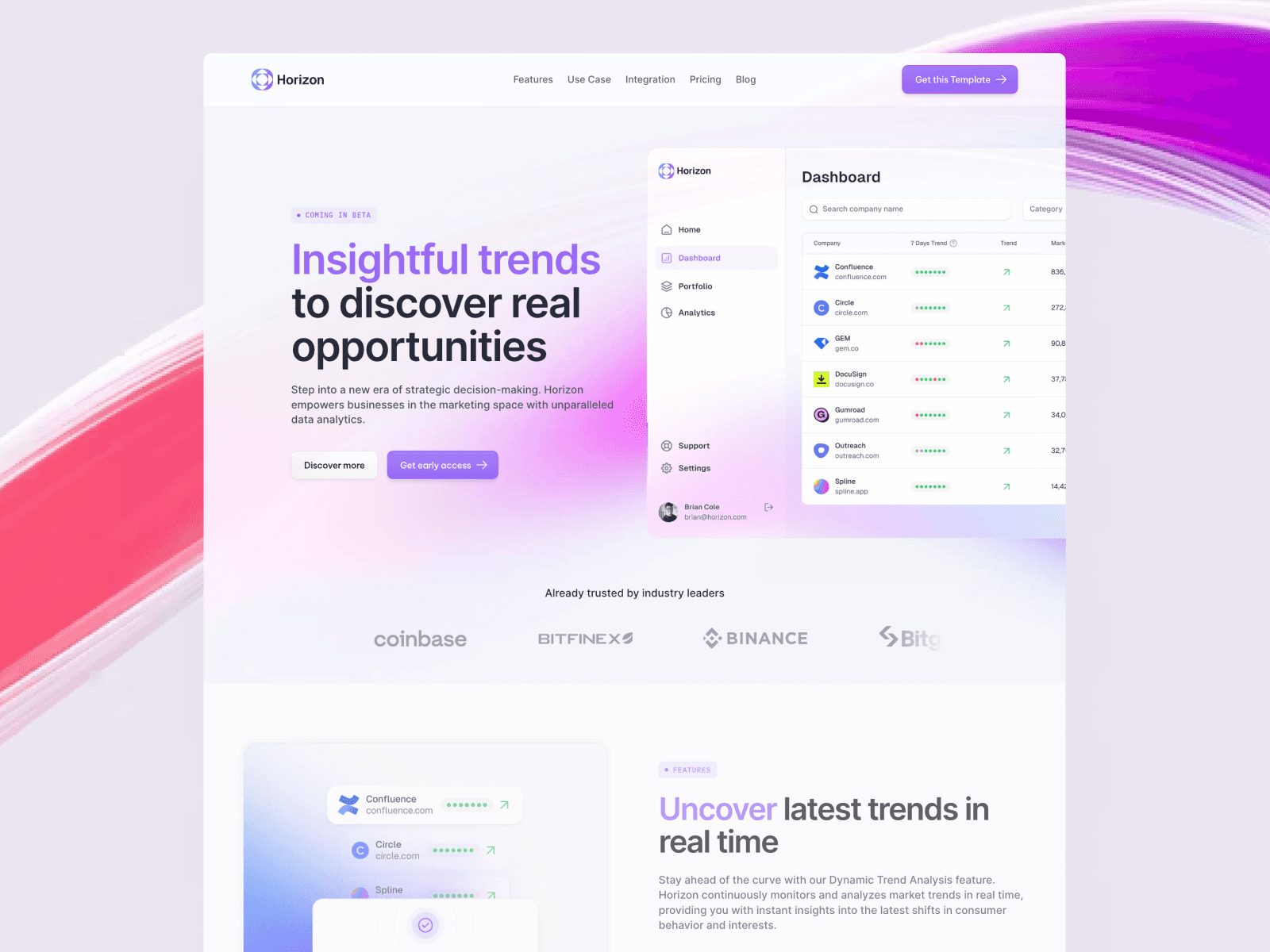
Analytics SaaS Landing Page

@webflow
Figma
Desktop
Outdoor App Landing Page

@webflow
Figma
Desktop
Gallery Studio Landing Page

@webflow
Figma
Desktop
Responsive UI Design System Library

@jordanhughes
Figma
Library
Heroicons by Tailwind Labs

@tailwindlabs
Figma
1152 Icons
20 Dark Mesh Holographic Gradients

@brixtemplates
Figma
Gradients
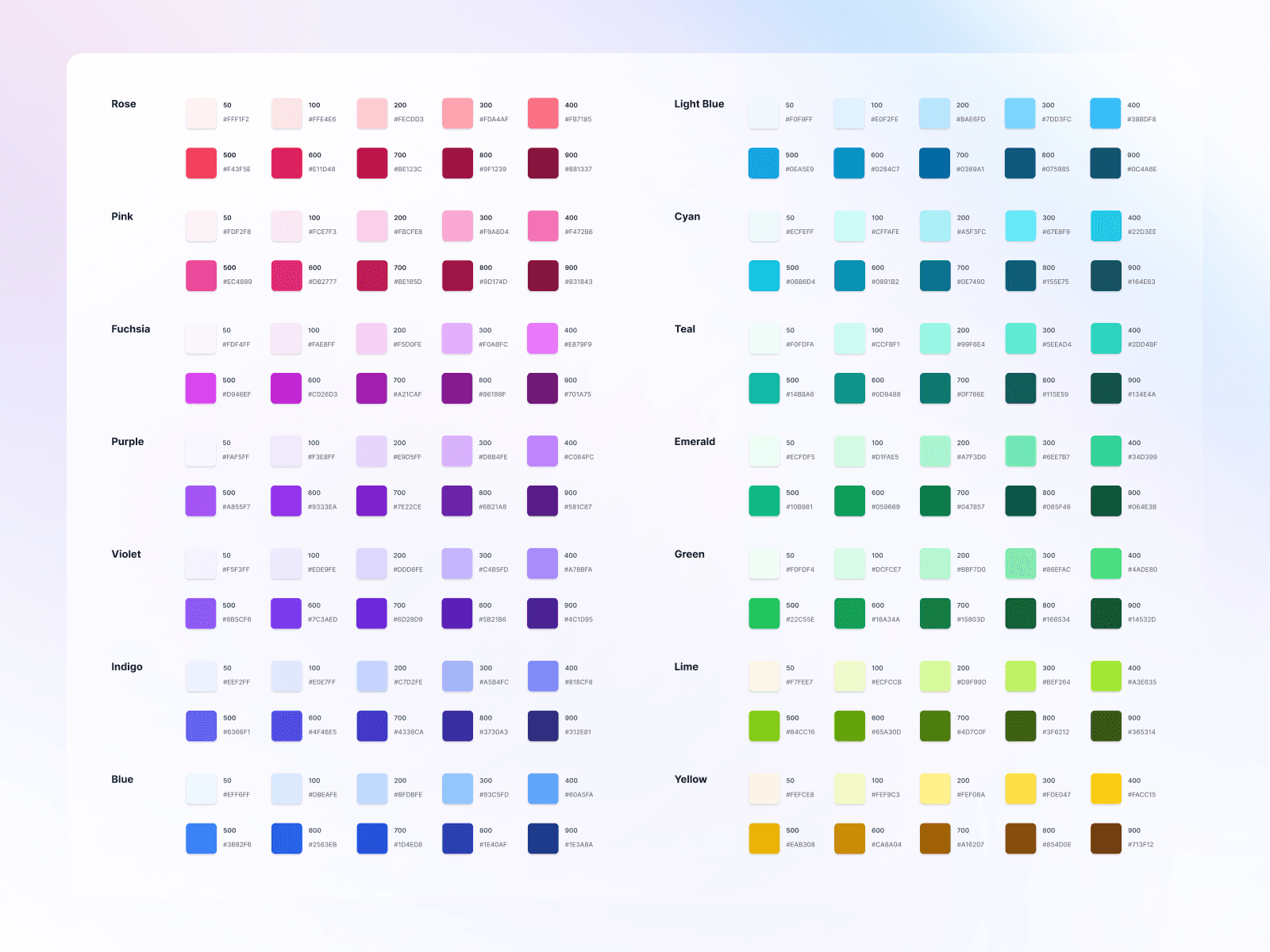
Tailwind Color System

@tailwindlabs
Figma
Full-Style
Engineering Company Landing Page

@designup
Figma
Desktop
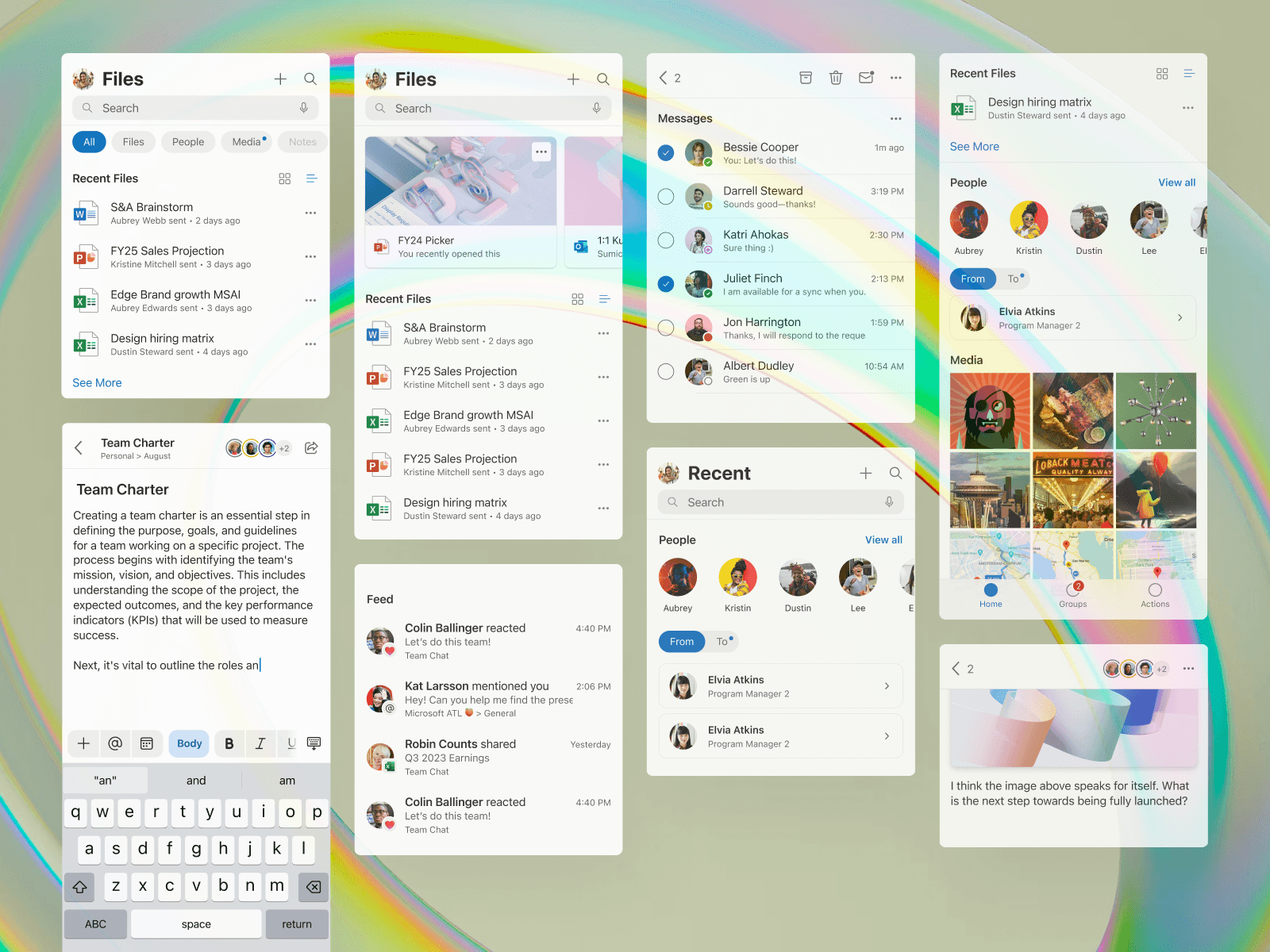
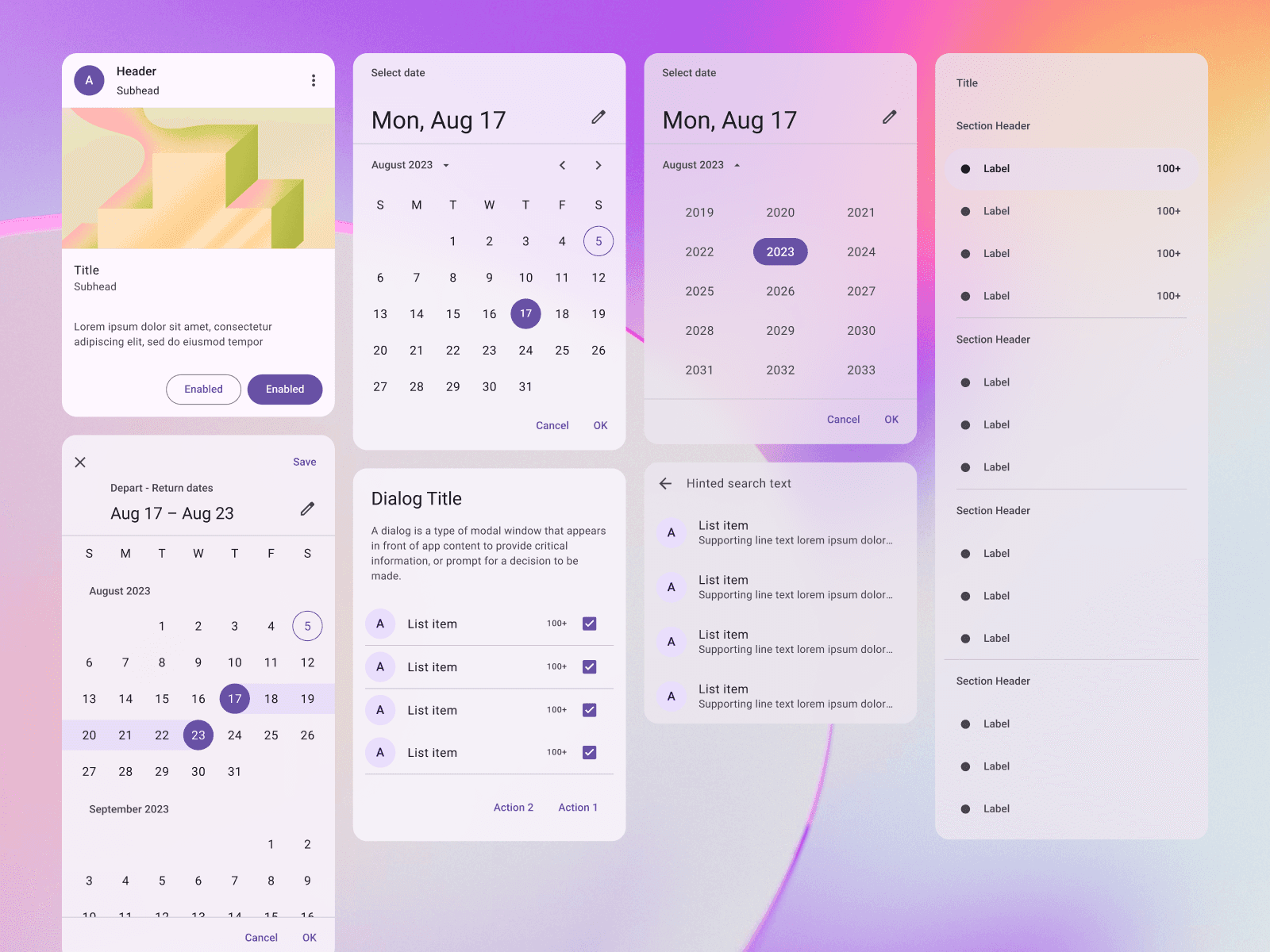
Microsoft Fluent 2 Mobile UI Kits

@microsoft
Figma
Style Guide
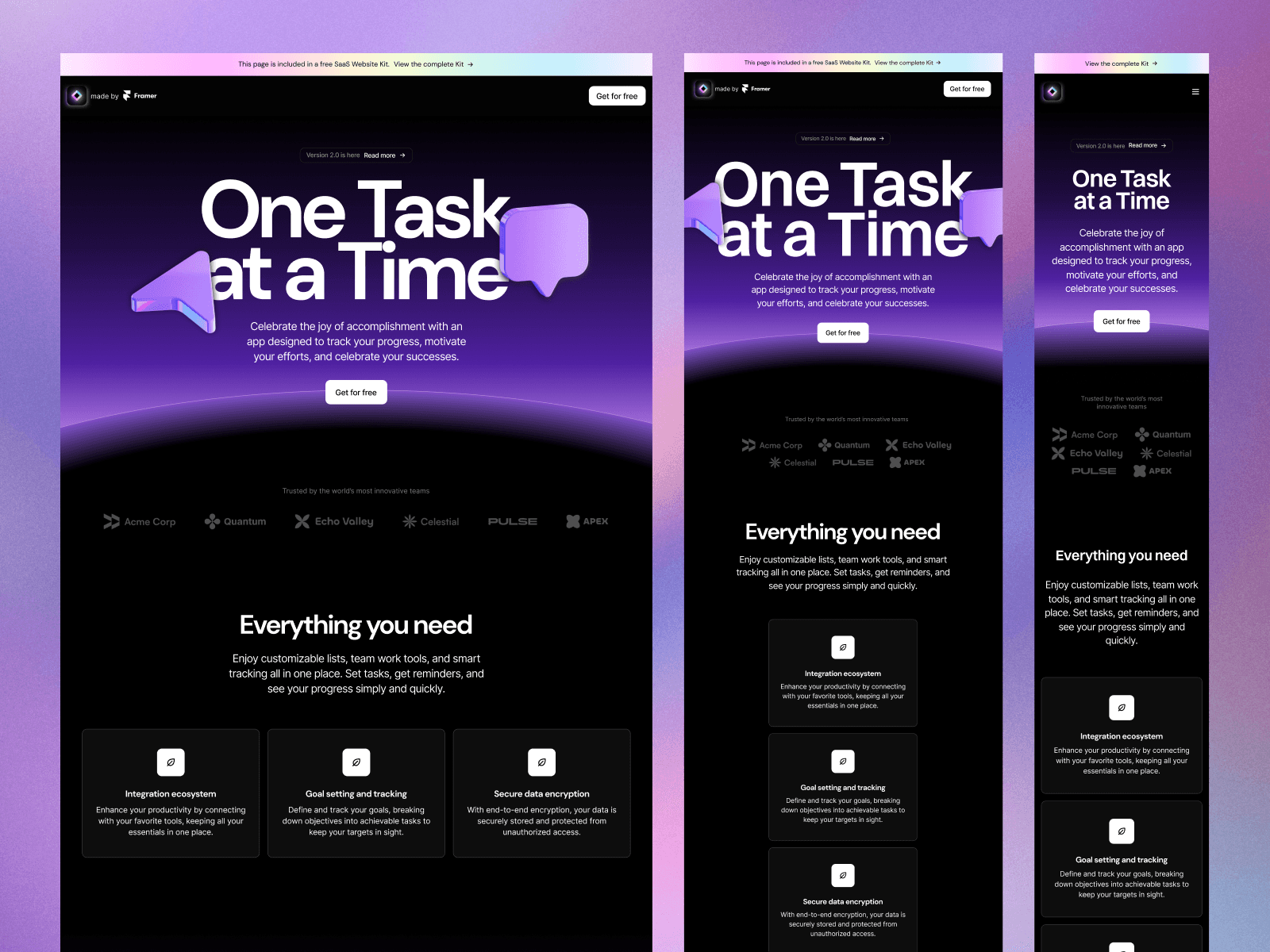
SaaS Landing Page System

@pickolab
Figma
Responsive
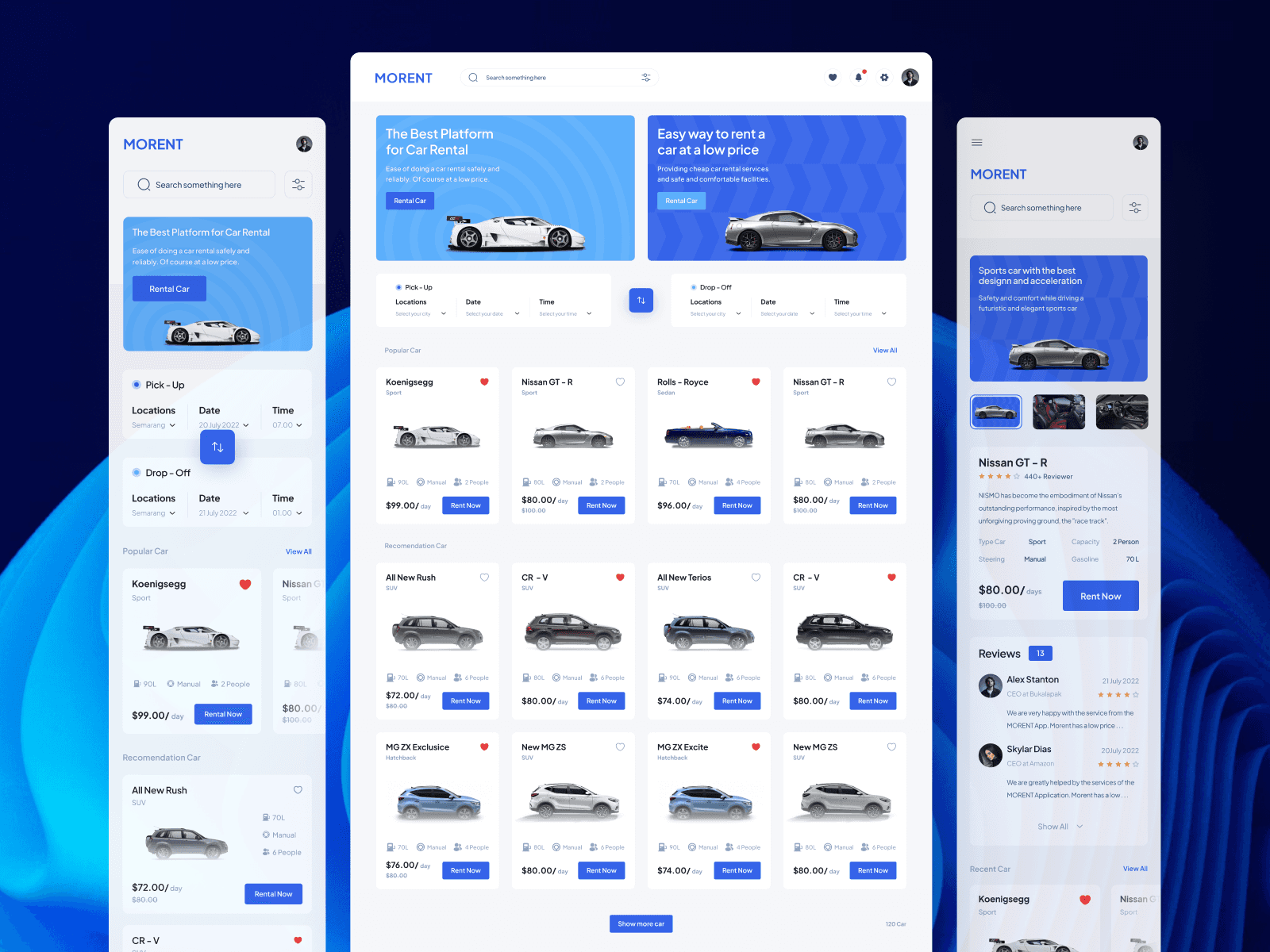
Car Rent Website UI Design

@pickolab
Figma
Responsive
12 Holographic Dark Gradients

@umpontoseisig
Figma
Gradients
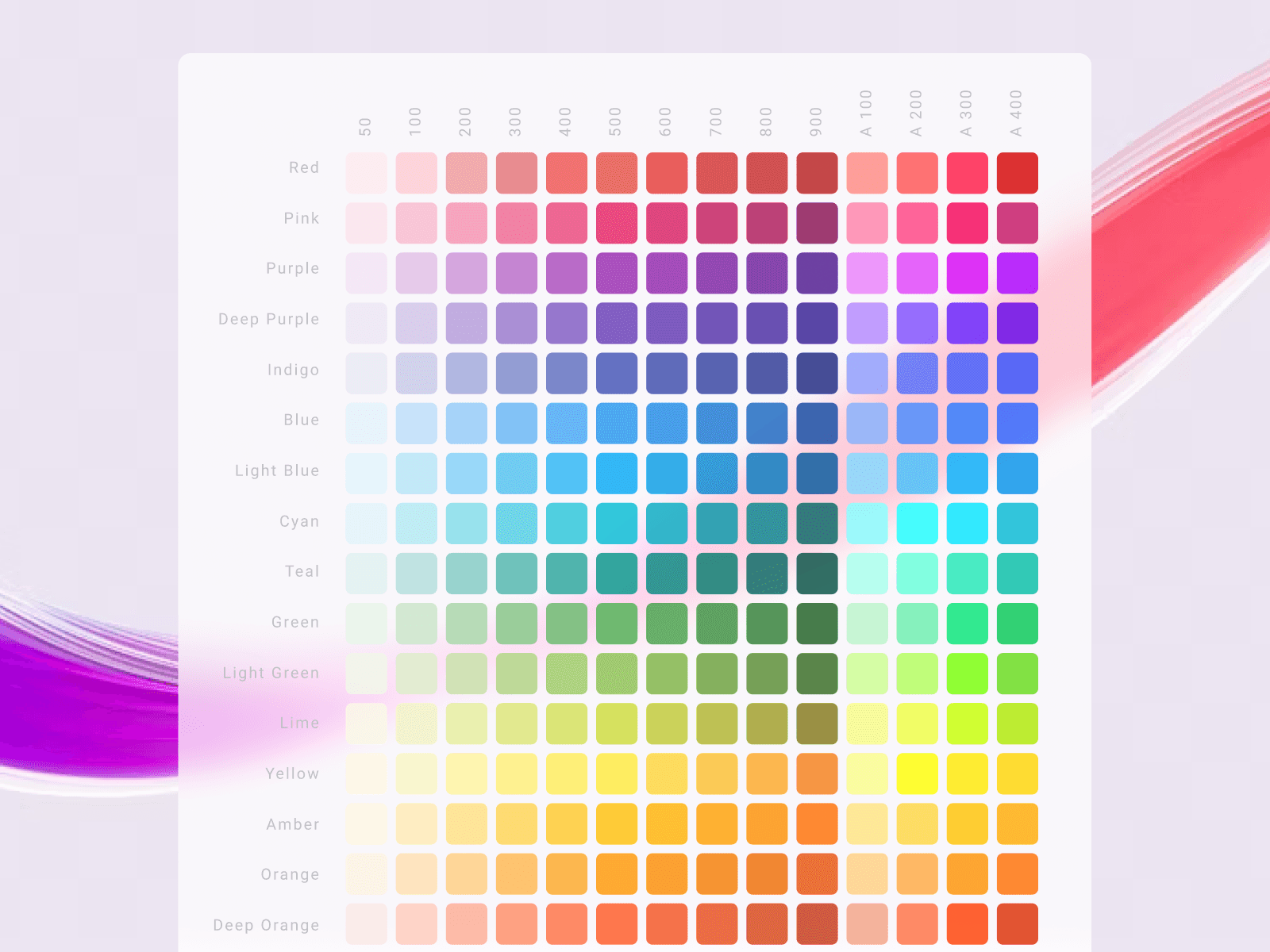
Google Material 2 Color System

@materialdesign
Figma
Full-Style
Simple Mobile App UI

@renataporto
Figma
20+ Screens
All Figma Landing Page Files
Hand-picked landing page designs from top web designers worldwide.
Product Designer Portfolio Website

@pawelgola
Figma
Desktop
Gallery Studio Landing Page

@webflow
Figma
Desktop
Analytics SaaS Landing Page

@webflow
Figma
Desktop
Outdoor App Landing Page

@webflow
Figma
Desktop
Marketing Agency Landing Page

@olga
Figma
Responsive
Architecture Studio Landing Page

@webflow
Figma
Desktop
Developer Portfolio Website

@webflow
Figma
Desktop
Engineering Company Landing Page

@designup
Figma
Desktop
CRM Tool Landing Page

@designup
Figma
Desktop
Abstract SaaS Landing Page #1

@framer
Figma
Responsive
Online Magazine Websites

@pawelgola
Figma
Desktop
Contract Software Landing Page

@designup
Figma
Desktop
SaaS Landing Page System

@pickolab
Figma
Responsive
SaaS Product Showcase Landing Page

@templatebase
Figma
Desktop
Abstract SaaS Landing Page #2

@framer
Figma
Responsive
All Figma UI Kits & Design Systems
Kits and systems from the best designers to the world's biggest companies.
Data Tables Interface Kit

@jordanhughes
Figma
4+ Styles
Responsive UI Design System Library

@jordanhughes
Figma
Library
Hotel Booking Mobile UI

@tinidesign
Figma
20+ Screens
Car Rent Website UI Design

@pickolab
Figma
Responsive
Android Material 3 Design UI Kit

@materialdesign
Figma
Full-Style
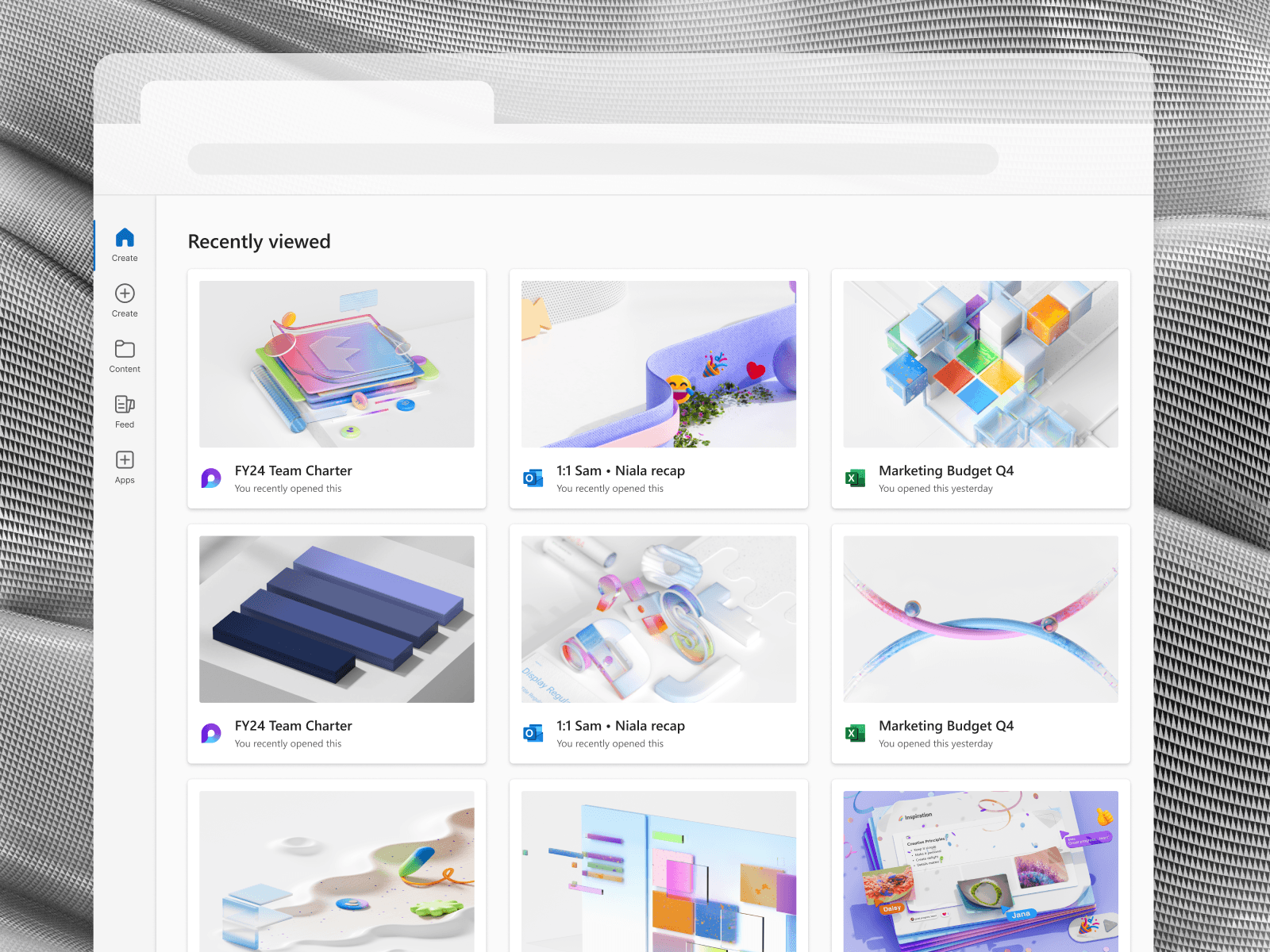
Microsoft Fluent 2 Web UI Kits

@microsoft
Figma
Style Guide
Microsoft Fluent 2 Mobile UI Kits

@microsoft
Figma
Style Guide
Flight Booking Web App

@figma
Figma
Full-Style
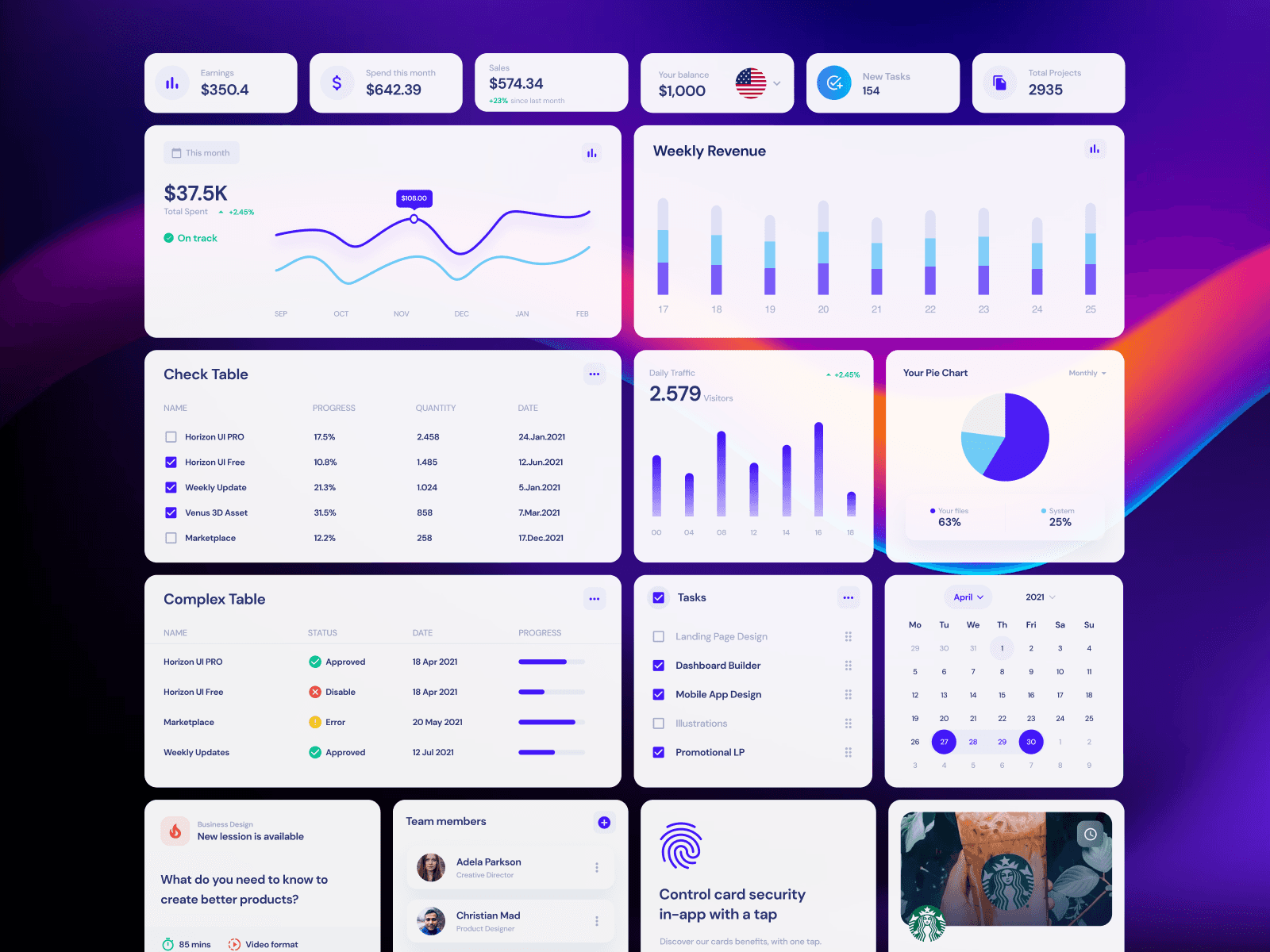
Admin Template Dashboard

@simmmple
Figma
10 Screens
Mobile App Design System

@jordiespinosa
Figma
Full-Style
Flight Booking Mobile UI

@tinidesign
Figma
20+ Screens
Simple Mobile App UI

@renataporto
Figma
20+ Screens
All Figma Graphics, Colors, Icon Files and More
Curated the most helpful and free graphic design files for all of your design projects.
Heroicons by Tailwind Labs

@tailwindlabs
Figma
1152 Icons
20 Dark Mesh Holographic Gradients

@brixtemplates
Figma
Gradients
20 Light Mesh Holographic Gradients

@brixtemplates
Figma
Gradients
Tailwind Color System

@tailwindlabs
Figma
Full-Style
12 Holographic Light Gradients

@umpontoseisig
Figma
Gradients
Google Material 2 Color System

@materialdesign
Figma
Full-Style
12 Holographic Dark Gradients

@umpontoseisig
Figma
Gradients
80+ High Quality Icons

@123done
Figma
3 Styles
240+ Company Logos UI Kit

@jordanhughes
Figma
Full Library
Bootstrap Full Icon Library

@bootstrap
Figma
Full Library
700+ Vector Emojis Set

@streamline
Figma
780+ Icons
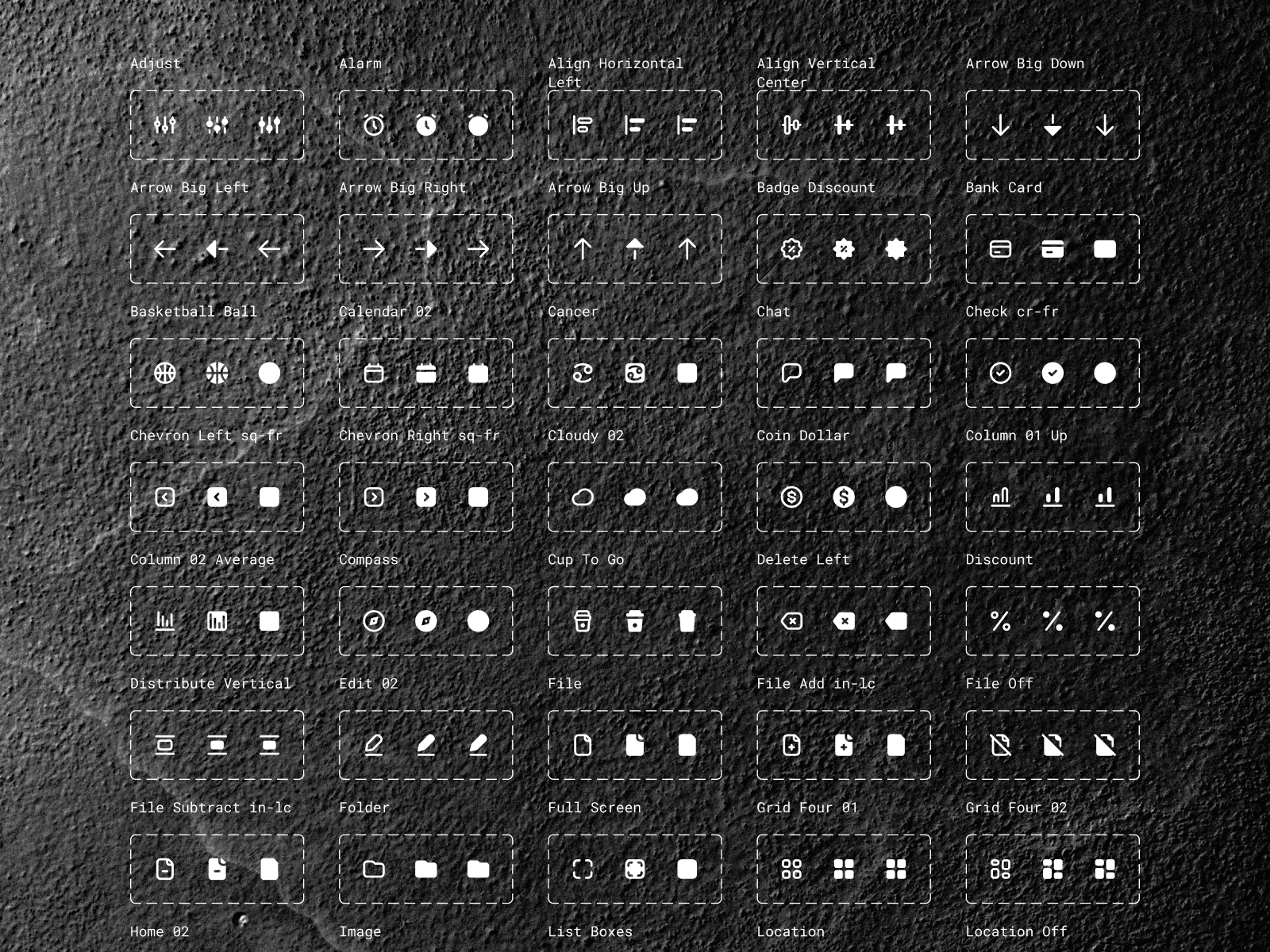
200+ High Quality Icons

@sensa
Figma
200+ Icons
From small 1-pager portfolio websites to 20-page business websites, all ready to be used.
Startup Design Solution Website

@andrea
Framer
1-Pager
Product Designer Portfolio Website

@pawelgola
Framer
6+ Pages
Real Estate Business Website

@andrea
Framer
1-Pager
Technology Startup Website

@ninjadesigns
Framer
8+ Pages
Web Agency Portfolio Website

@goranbabarogic
Framer
4+ Pages
AI Product Landing Page

@cchriskkr
Framer
4+ Pages
Financial App Landing Page

@firdavsabdu
Framer
4+ Pages
UI/UX Designer Portfolio Website

@cristian
Framer
8+ Pages
Multi Layout Blog Website

@huseyin
Framer
6+ Pages
Market SaaS Startup Website

@andrea
Framer
1-Pager
Digital Artist Portfolio Website

@monmichalczyk
Framer
5+ Pages
Digital Creator E-commerce Website

@nickstfn
Framer
5+ Pages
Architecture Portfolio Website

@cristian
Framer
5+ Pages
UX Designer Portfolio Website

@goranbabarogic
Framer
1-Pager
AI-Powered Company Website

@andrea
Framer
5 Pages
Simple Changelog Template

@mk106
Framer
1 Page
Simple Modern Blog Website

@benjamin
Framer
2+ Pages
Design Agency Portfolio Website

@cristian
Framer
5+ Pages
Hand-picked and beautiful website templates made in Webflow, all free and cloneable.
Artistic Project Showcase Website

@mojahanii
Webflow
3+ Pages
Artist Portfolio Website

@davejamesreid
Webflow
1 Page
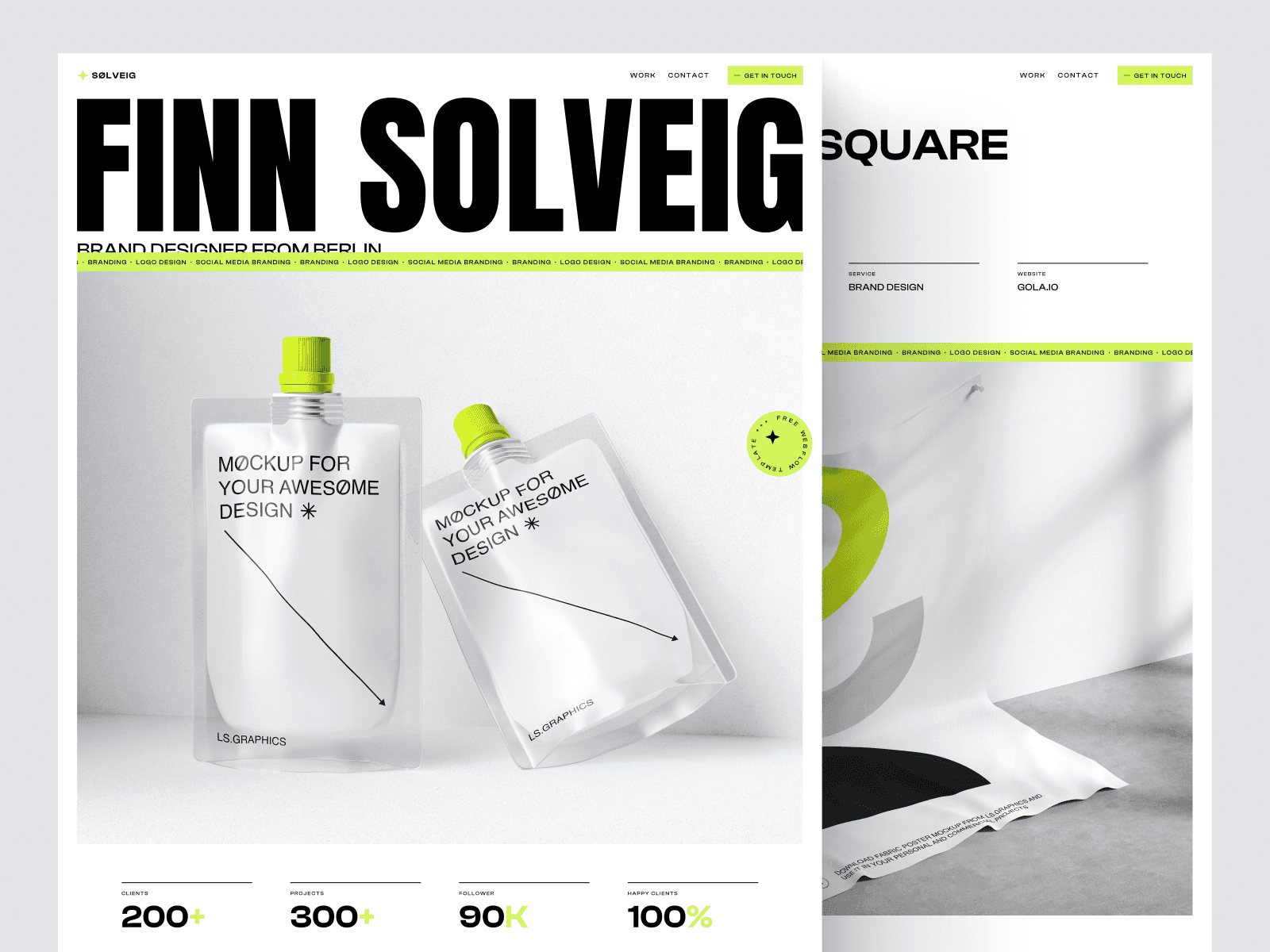
Brand Designer Portfolio Website

@pawelgola
Webflow
6+ Pages
One-Page Personal Website

@jordanhughes
Webflow
1-Pager
Webflow Personal Portfolio Website

@abbiani
Webflow
10+ Pager
Webflow Minimal Portfolio Website

@jordanhughes
Webflow
1-Pager
Scroll Transition Into Portfolio

@tricks
Webflow
1 Page
UI Component Webflow Library

@jordanhughes
Webflow
Library
Museum of Art Website

@skylartkitchen
Webflow
4+ Pages
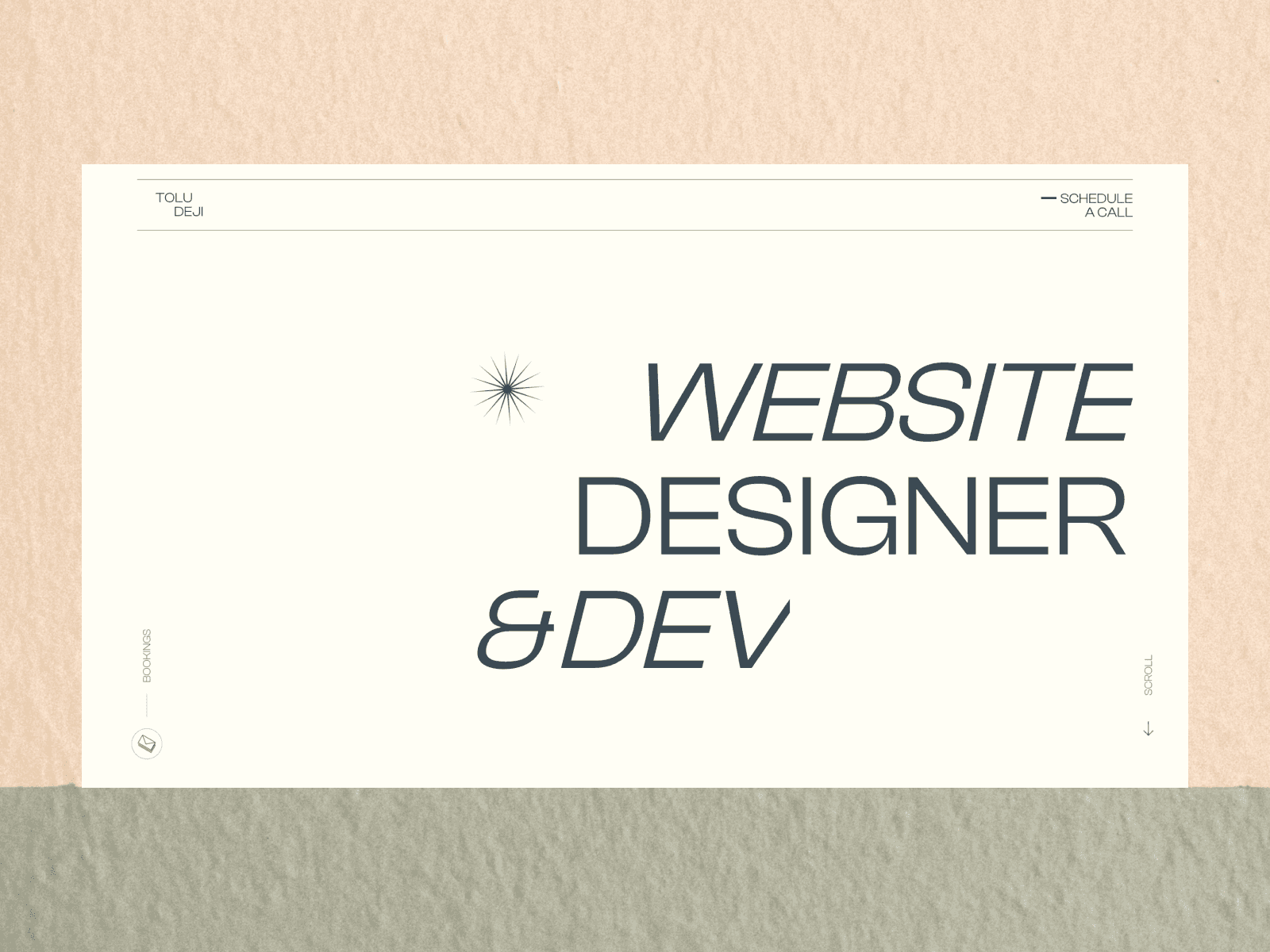
Designer & Developer Website

@toludeji
Webflow
1 Page
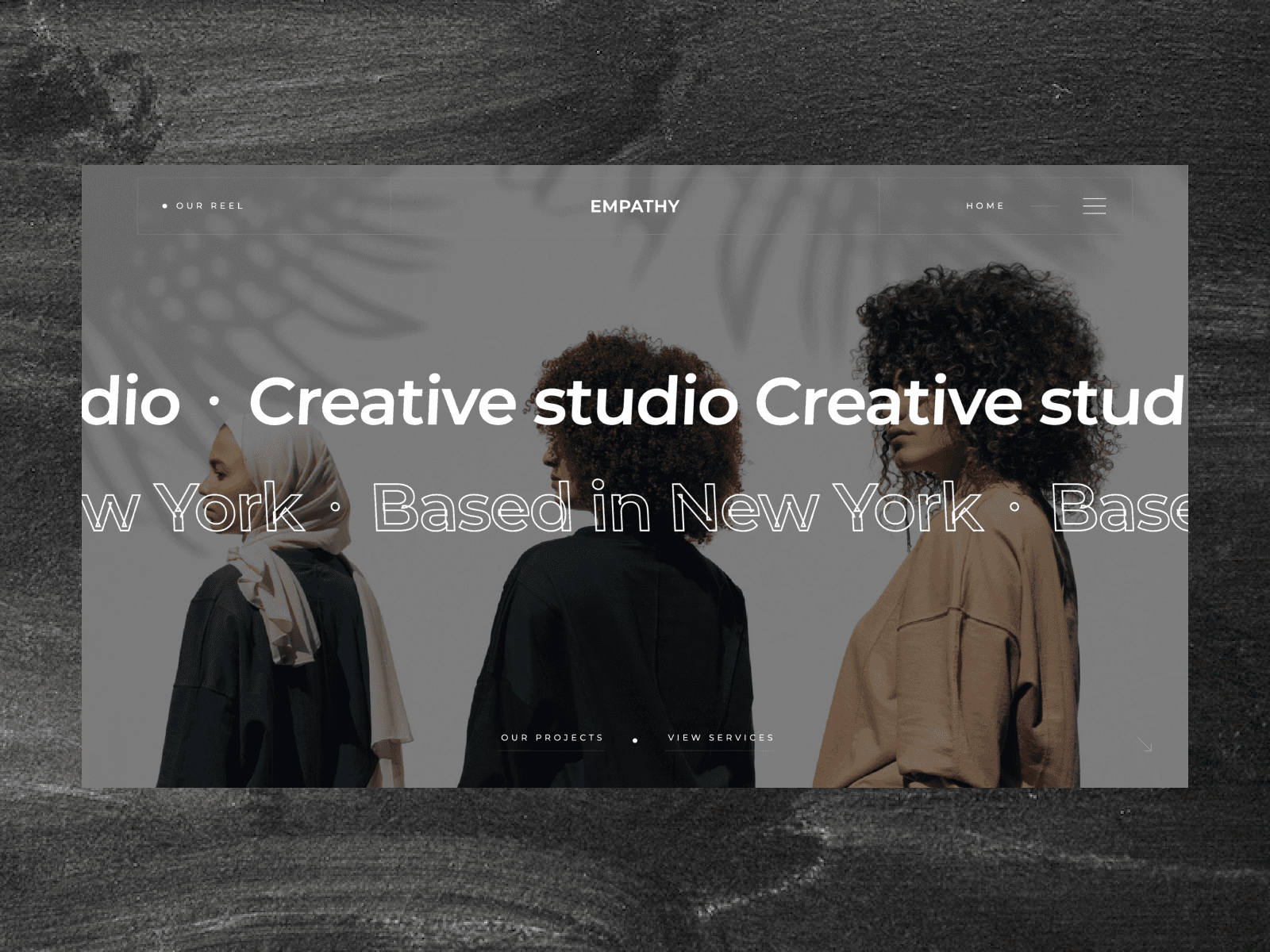
Multi-Purpose Studio Website

@tycreated
Webflow
10+ Pages
Scroll Animation Image Grid Site

@skylartkitchen
Webflow
1 Page
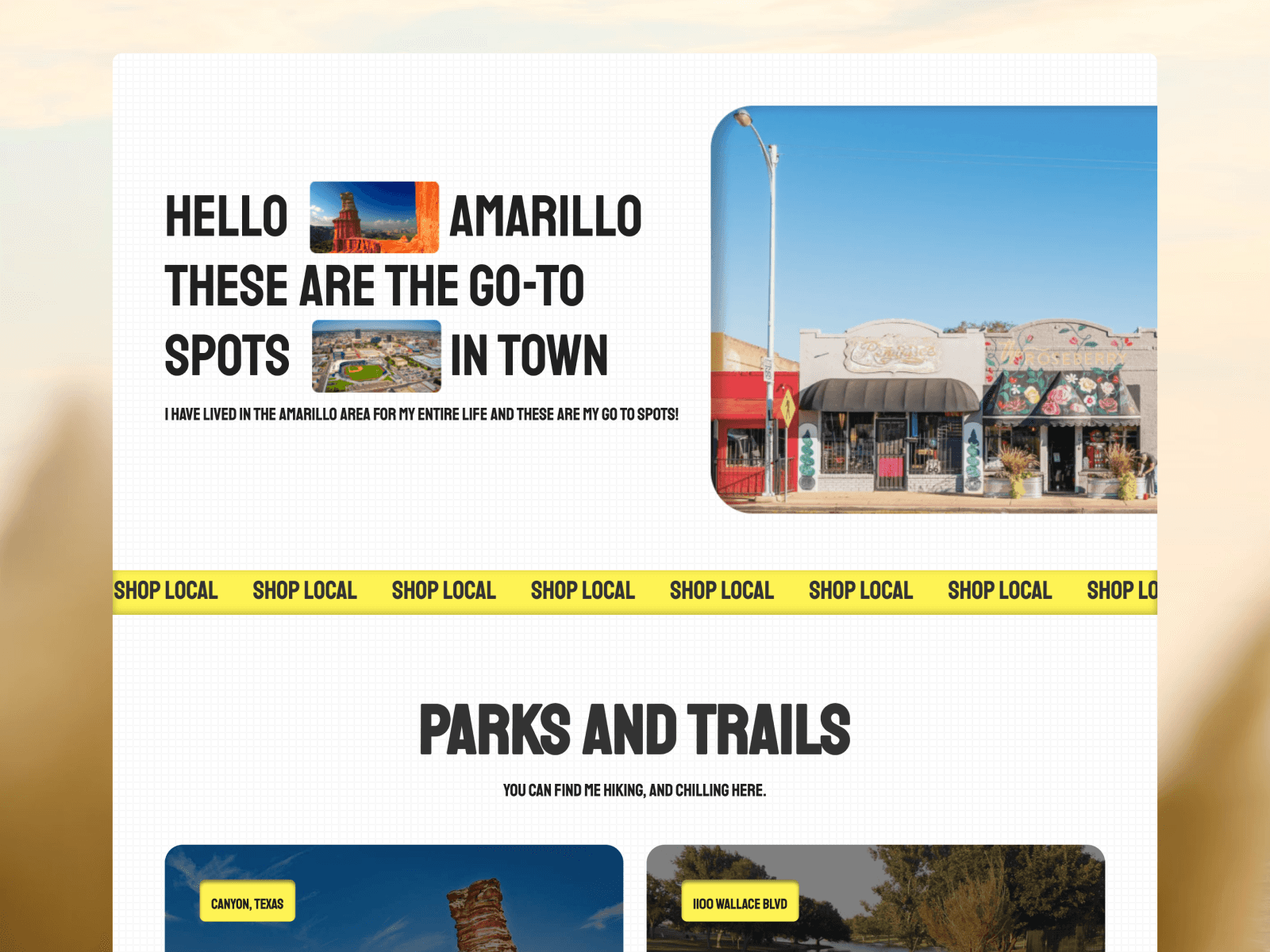
Local Tour Guide Website

@jxlara
Webflow
1 Page
Designer & Educator Portfolio

@dannpetty
Webflow
4+ Pages
Simple Style Portfolio Website

@flowgeek
Webflow
1 Page